清单适配器和布局 让你的程序更优雅
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清单适配器和布局 让你的程序更优雅相关的知识,希望对你有一定的参考价值。
分类:C#、android、VS2015;
创建日期:2016-02-09
一、在AssemblyInfo.cs文件中配置应用程序清单
前面的章节我们说过,除了在AndroidManifest.xml文件中配置应用程序清单外,还可以在AssemblyInfo.cs文件中配置应用程序清单。
在AssemblyInfo.cs文件中配置应用程序清单是用C#编写应用程序建议的做法。
在AssemblyInfo.cs文件中配置应用程序清单的优点是:由于键入C#代码时有方便的智能提示,添加、修改清单配置都比直接在AndroidManifest.xml文件中配置容易多了。
实际上,用C#编写Android应用程序时,可以完全不去考虑AndroidManifest.xml文件,这些内部处理的过程都让编译器替你去管理好了,反正最终生成的清单配置结果都是一样的。但是,这种带智能提示的配置方式要比你直接修改AndroidManifest.xml文件方便得多。
当然,这只是VS2015编译器给你提供的智能配置Android应用程序清单的另一种途径而已,也是C#编程常用的配置清单的方式。不过,如果你仍然习惯于像Java编程那样在项目中直接修改AndroidManifest.xml文件,而且也能容忍配置不一致时导致的莫名其妙的错误,也可以继续使用直接修改AndroidManifest.xml文件的办法,反正Java编程人员都已经习惯改过来改过去那种最原始的配置办法了,也对这种方式麻木了,可对C#编程来说,这种弱智的到处让编程人员自己去配置这配置那的实现思路实在是让人无法容忍。
总之,本人还是更喜欢在AssemblyInfo.cs文件中配置它,这种方式既能让你利用智能提示很直观地看到到底有哪些可配置的选项,也能让你一眼就能看出配置是否有错。
从这一章开始,我们将采用这种办法配置在整个应用程序范围内都起作用的清单,而不再去直接修改AndroidManifest.xml文件了。
二、创建更灵活的自定义适配器
在前面章节的主界面中,我们使用的都是最简单的办法:直接创建一个字符串数组来列出示例导航。这种方式虽然简单,但却是最没有灵活性的笨办法。
这一节我们将学习如何让主界面显示的内容更灵活,这也是实际项目中常用的办法。
1、在哪里定义适配器
一般情况下,适配器针对哪个类,就在包含这个类的文件中去定义它。例如,要编写针对MainActivity类中使用的适配器,就在MainActivity.cs文件中去定义它。
2、创建自己的列表项类
到底创建那些列表项,就看你的需要了。下面的代码演示了如何创建MyItems类:
public class MyItems
{
public string Title { get; set; }
public string Desc { get; set; }
}
3、创建自定义适配器的技巧
一旦有了自己的列表项(MyItems类),就可以在自定义的适配器中去指定它了。
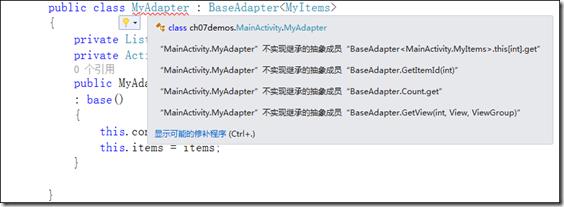
下面的截图演示了如何快速创建自定义适配器:
单击黄色灯泡右方的小三角符号,在弹出的下拉框中选择【实现抽象类】,它就会自动添加所有需要重写的方法,不需要你自己去一个一个地敲代码。
注意:这里提示的“不实现……”实际上应该是“没有实现…..”,这是中文翻译的问题,自己明白它的实际含义就行了。
三、本章示例主界面
本章示例的所有源程序都在ch07demos项目中。
项目名:ch07demos
项目模板:Blank App(Android)
1、运行截图
主界面运行截图如下:
2、修改发布的目标版本
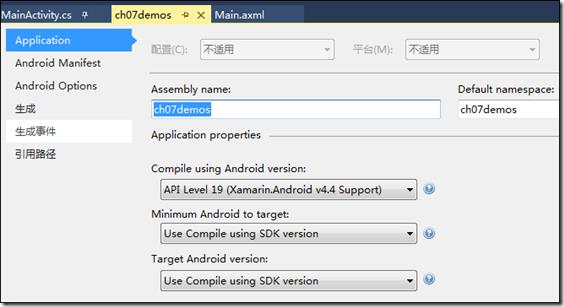
在解决方案资源管理器中,鼠标右击【ch07demos】项目,选择【属性】,将【Compile using Android version】的选项改为“API Level 19”,如下图所示:
3、修改清单文件(AssemblyInfo.cs)
在该文件中添加应用程序级别的主题以及其他配置。添加后的AssemblyInfo.cs的完整内容如下:
using System.Reflection; using System.Runtime.CompilerServices; using System.Runtime.InteropServices; using Android.App; [assembly: AssemblyTitle("ch07demos")] [assembly: AssemblyDescription("布局控件的基本用法")] [assembly: AssemblyConfiguration("")] [assembly: AssemblyCompany("毛毛雨的博客乐园(http://www.cnblogs/rainmj/)")] [assembly: AssemblyProduct("rainmjAndroidDemos")] [assembly: AssemblyCopyright("Copyright © 2016")] [assembly: AssemblyTrademark("")] [assembly: AssemblyCulture("zh-CN")] [assembly: ComVisible(false)] [assembly:Application(Theme = "@android:style/Theme.DeviceDefault.Light")] [assembly: AssemblyVersion("1.0.*")]
4、修改主界面(Main.axml)
将Main.axml改为下面的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView1" /> </LinearLayout>
5、修改主活动文件(MainActivity.cs)
本章示例全部完成后MainActivity.cs的代码如下:
using Android.App; using Android.Views; using Android.Widget; using Android.OS; using System.Collections.Generic; using ch07demos.SrcDemos; namespace ch07demos { [Activity(Label = "ch07demos", MainLauncher = true, Icon = "@drawable/icon")] public class MainActivity : Activity { protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); List<MyItems> items = new List<MyItems>() { new MyItems {Title="Demo01--LinearLayout",Desc="演示线性布局的基本用法" }, new MyItems {Title="Demo02--GridLayout",Desc="演示网格布局的基本用法" }, new MyItems {Title="Demo03--TableLayout",Desc="演示表格布局的基本用法" }, new MyItems {Title="Demo04--RelativeLayout",Desc="演示相对布局的基本用法" } }; ListView listView1 = FindViewById<ListView>(Resource.Id.listView1); listView1.Adapter = new MyAdapter(this, items); listView1.ItemClick += (s, e) => { int index = e.Position + 1; switch (index) { case 1: StartActivity(typeof(Demo01LinearLayout)); break; case 2: StartActivity(typeof(Demo02GridLayout)); break; case 3: StartActivity(typeof(Demo03TableLayout)); break; case 4: StartActivity(typeof(Demo04RelativeLayout)); break; } }; } } public class MyItems { public string Title { get; set; } public string Desc { get; set; } } public class MyAdapter : BaseAdapter<MyItems> { private List<MyItems> items; private Activity context; public override int Count { get { return items.Count; } } public override MyItems this[int position] { get { return items[position]; } } public MyAdapter(Activity context, List<MyItems> items) : base() { this.context = context; this.items = items; } public override long GetItemId(int position) { return position; } public override View GetView(int position, View convertView, ViewGroup parent) { var item = items[position]; View view = null; view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleListItem2, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Title; view.FindViewById<TextView>(Android.Resource.Id.Text2).Text = item.Desc; return view; } } }
OK,这一章的第1讲就到这里了。
以上是关于清单适配器和布局 让你的程序更优雅的主要内容,如果未能解决你的问题,请参考以下文章
如何让你的代码变得更优雅?这些代码规范和技巧必须知道(进阶必备,建议收藏)
如何让你的代码变得更优雅?这些代码规范和技巧必须知道(进阶必备,建议收藏)