HTML&CSS基础学习笔记13—无序列表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML&CSS基础学习笔记13—无序列表相关的知识,希望对你有一定的参考价值。
无序列表
有时我们的工作繁忙,杂事很多,怕忘记,就会把事情一件件列出来,防止忘记。
它们的排列顺序对于我们来说并不重要,可以随意调换,我们将它称为无序列表,html里用<ul>标签来表示无序列表,列表里的项目则用<li>标签来表示:
1 2 3 4 5 | <ul> <li></li> <li></li> ...</ul> |
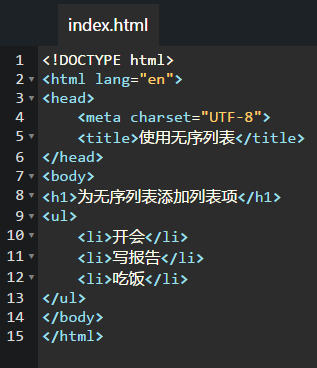
看一段实例代码:
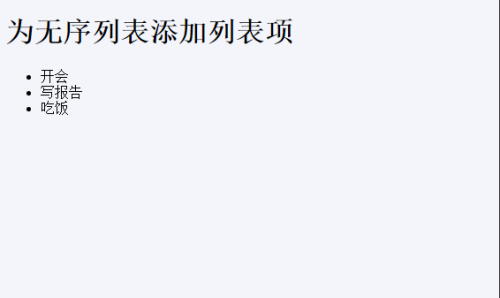
对于的浏览器显示结果是这样的:
更多内容学习,请前往http://www.mayacoder.com/lesson/index
以上是关于HTML&CSS基础学习笔记13—无序列表的主要内容,如果未能解决你的问题,请参考以下文章