[ASP.NET MVC] ASP.NET Identity登入技术剖析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[ASP.NET MVC] ASP.NET Identity登入技术剖析相关的知识,希望对你有一定的参考价值。
[ASP.NET MVC] ASP.NET Identity登入技术剖析
前言
ASP.NET Identity是微软所贡献的开源项目,用来提供ASP.NET的验证、授权等等机制。本篇文章介绍ASP.NET Identity在执行登入功能时,与浏览器、还有第三方验证服务之间的运作流程。主要为自己留个纪录,也希望能帮助到有需要的开发人员。(本篇内容大幅度简化了ASP.NET Identity的运作细节,用以传达登入功能的运作概念。实际ASP.NET Identity在运作的时候,比本篇说明的复杂很多。)

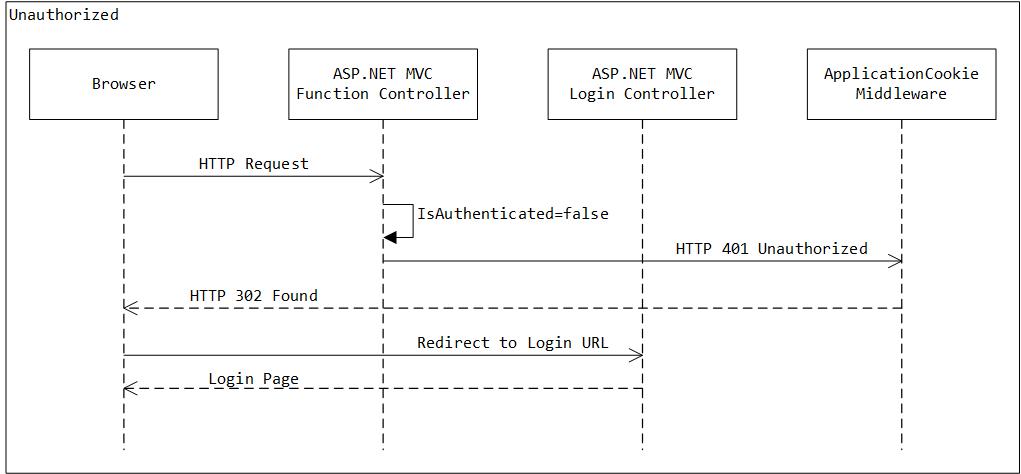
Unauthorized(未登入)

-
当使用者使用浏览器,第一次进入ASP.NET站台。
-
因为还没有完成登入的动作,所以被ASP.NET判断为「未登入」。
-
这时使用者要求使用的资源,如果是被打上[Authorize]标签的Controller或是Action。[Authorize]标签会判别用户未登入,就回传HTTP 401状态代码。
-
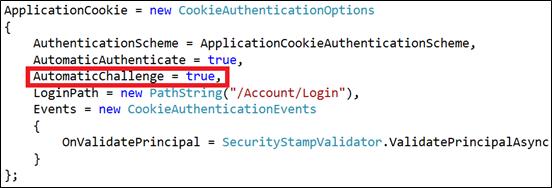
ApplicationCookieMiddleware是一个Identity挂载到ASP.NET的Middleware,这个Middleware会去拦截HTTP 401状态代码。

-
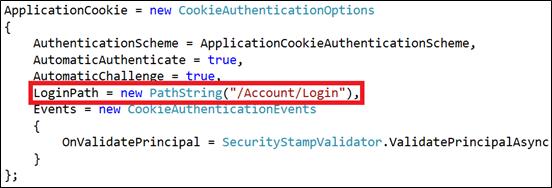
ApplicationCookieMiddleware拦截到HTTP 401状态代码之后,会更改回传的内容。改为回传HTTP 302状态代码以及一个Login页面的URL。

-
浏览器接收到HTTP 302状态代码,会自动跳转页面到回传内容所夹带的Login页面URL。
-
ASP.NET站台会回传Login页面给浏览器,要求用户进行登入作业。
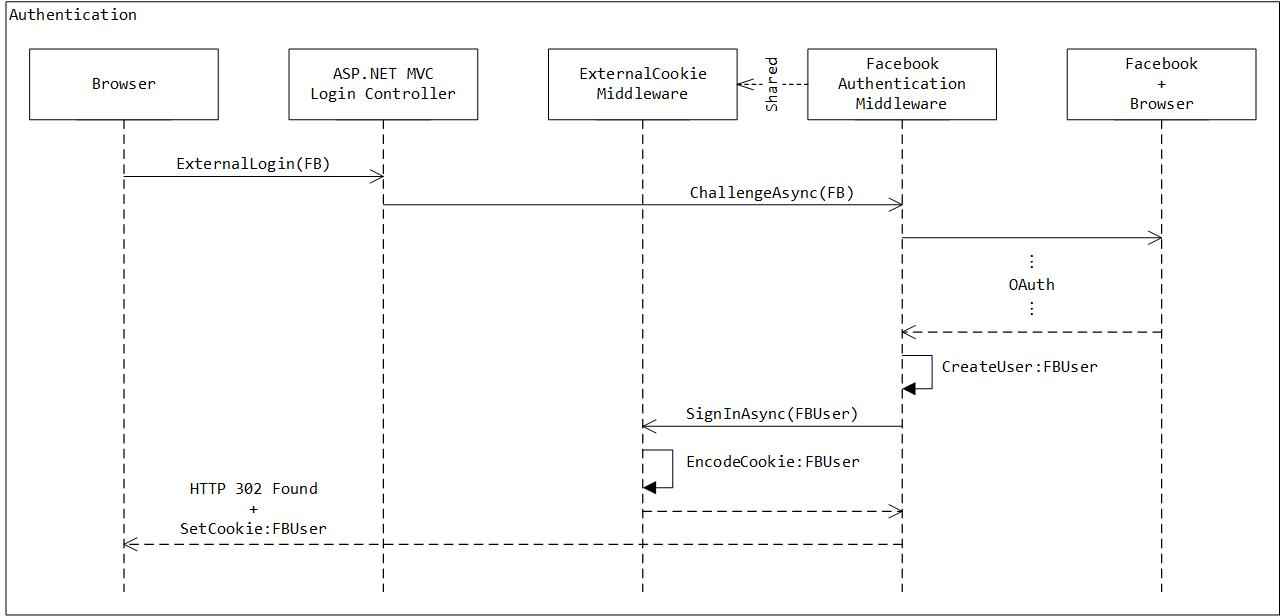
Authentication(验证)

-
使用者在Login页面,选择使用Facebook验证后,Login页面会连结到ExternalLogin这个Action。
-
ExternalLogin在收到使用者选择使用Facebook验证后,会回传一个ChallengeResult, 来引发Challenge。因为使用者是选择使用Facebook验证,所以这个Challenge动作会交由FacebookAuthenticationMiddleware来处理。
-
接着FacebookAuthenticationMiddleware会发起一个OAuth的流程,来在Facebook站台、用户浏览器之间交换信息,用以认证一个使用者。(参考数据:OAuth 2.0 笔记 - Yu-Cheng Chuang)
-
完成OAuth流程之后,FacebookAuthenticationMiddleware就可以依照取得的用户信息,来建立一个FBUser。
-
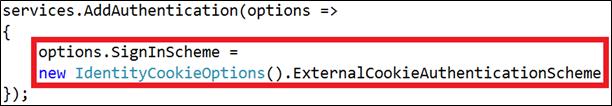
FBUser会被拿来做为SignIn动作的参数。这个SignIn动作,会被导到Identity挂载的ExternalCookieMiddleware去执行。

-
在ExternalCookieMiddleware里,会将FBUser编码为Cookie内容,并且附加到回传内容里。
-
完成SignIn动作后,FacebookAuthenticationMiddleware会更改回传的内容。改为回传HTTP 302状态代码、编码为Cookie内容的FBUser、以及一个ExternalLoginCallback URL。
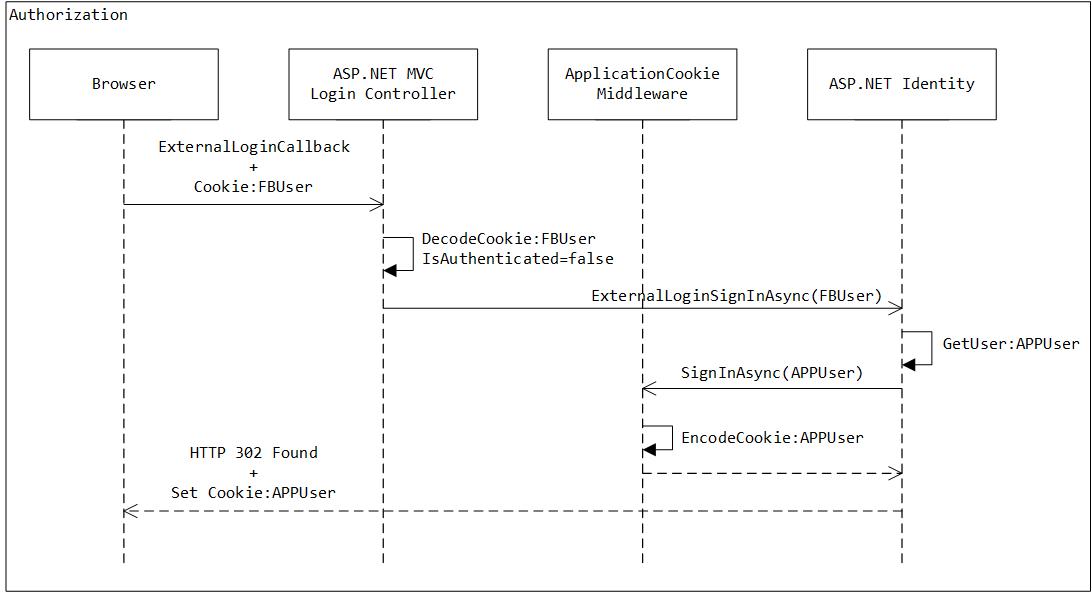
Authorization(授权)

-
浏览器接收到HTTP 302状态代码,会自动跳转页面到回传内容所夹带的ExternalLoginCallback URL,并且也同时回传编码为Cookie内容的FBUser。
-
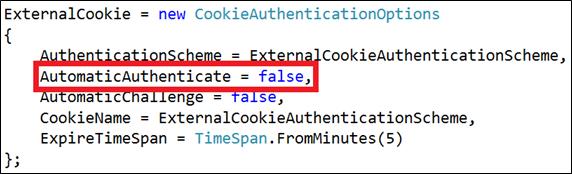
ASP.NET会从Cookie内容里译码出FBUser,并且依照编码FBUser为Cookie时的定义,将登入状态定义为「未登入」。

-
接着这个FBUser,会被提交给ASP.NET Identity,用以从Identity里取得系统使用的APPUser。这个APPUser除了用户相关数据外,也包含了授权给该用户的Role数据。
-
APPUser会被拿来做为SignIn动作的参数。这个SignIn动作,会被导到Identity挂载的ApplicationCookieMiddleware去执行。
-
在ApplicationCookieMiddleware里,会将APPUser编码为Cookie内容,并且附加到回传内容里。
-
完成SignIn动作后,ASP.NET Identity会更改回传的内容。改为回传HTTP 302状态代码、以及编码为Cookie内容的APPUser。
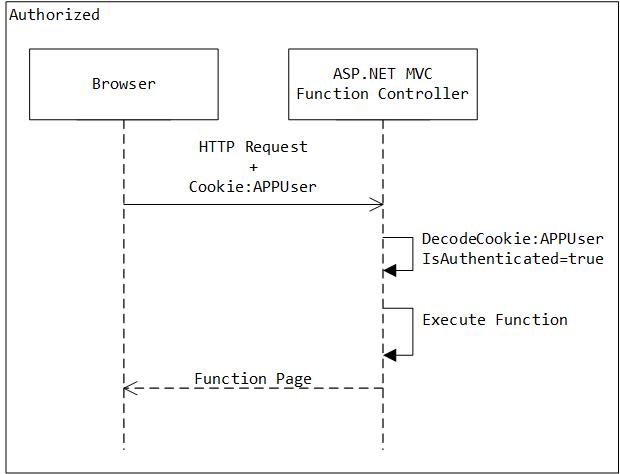
Authorized(已登入)

-
完成上述流程之后。使用者每次使用浏览器进入ASP.NET站台时,都会夹带编码为Cookie内容的APPUser。
-
ASP.NET会从Cookie内容里译码出APPUser,并且依照编码APPUser为Cookie时的定义,将登入状态定义为「已登入」。

-
使用者要求使用的资源,如果是被打上[Authorize]标签的Controller或是Action。[Authorize]标签会判别用户已登入,允许并执行功能内容。
-
ASP.NET站台执行执行功能内容后,会回传功能页面给浏览器。至此也就完成了,整个ASP.NET Identity登入的流程。
以上是关于[ASP.NET MVC] ASP.NET Identity登入技术剖析的主要内容,如果未能解决你的问题,请参考以下文章
如何设置一个简单的ASP.NET MVC C#项目? [关闭]
EF Core 中的 ASP.NET Core 5 MVC 和 Identity - 基于资源的授权
ASP.NET MVC 5 解决方案在 VS2013 中有效,但在 VS2015 中无效