javascript事件详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript事件详解相关的知识,希望对你有一定的参考价值。
事件流
1、事件流:描述的是在页面中接受事件的顺序
2、事件冒泡:由最具体的元素接收,然后逐级向上传播至最不具体的元素的节点(文档)
3、事件捕获:最不具体的节点先接收事件,而最具体的节点应该是最后接受事件
事件处理
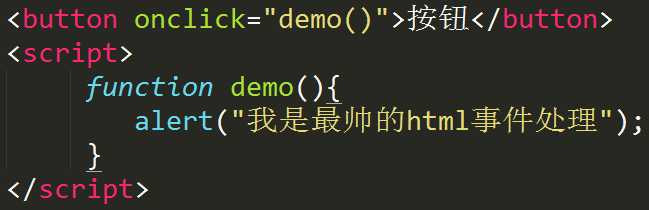
1、html事件处理:直接添加到HTML结构中 (修改多处)

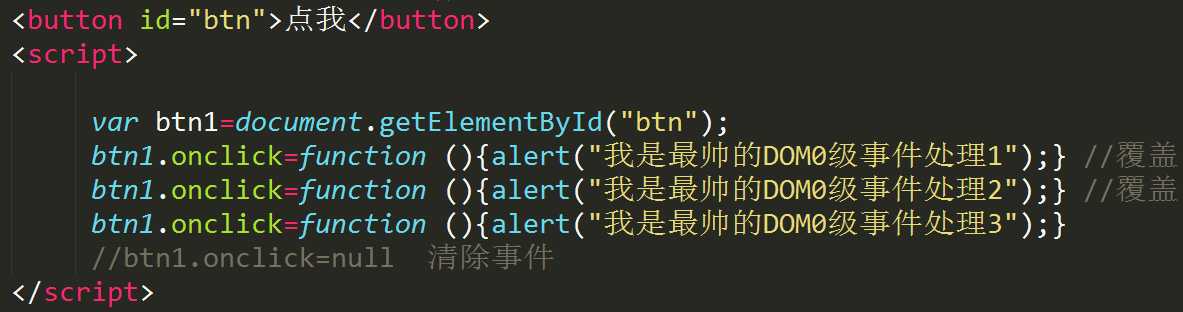
2、DOM 0级事件处理:把一个函数赋值给一个事件处理程序属性 (覆盖上一个事件)

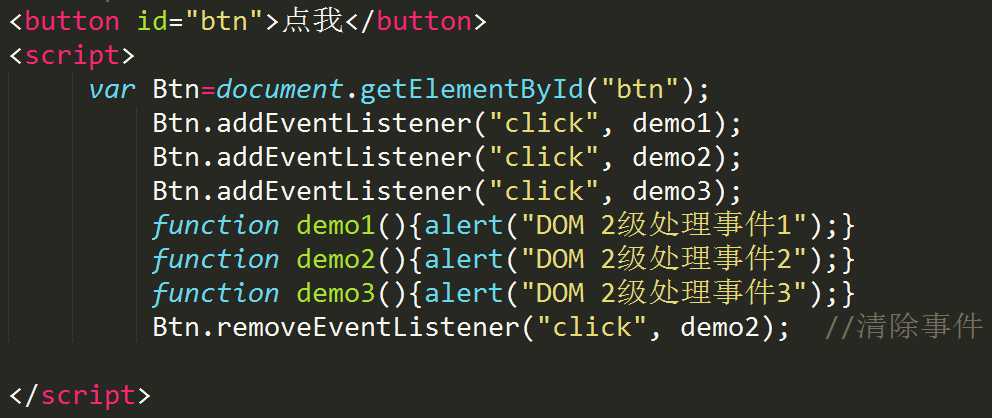
3、DOM 2级事件处理:addEventListener("事件名","事件处理函数","布尔值"); removeEventListener();
true 事件捕获 false 事件冒泡

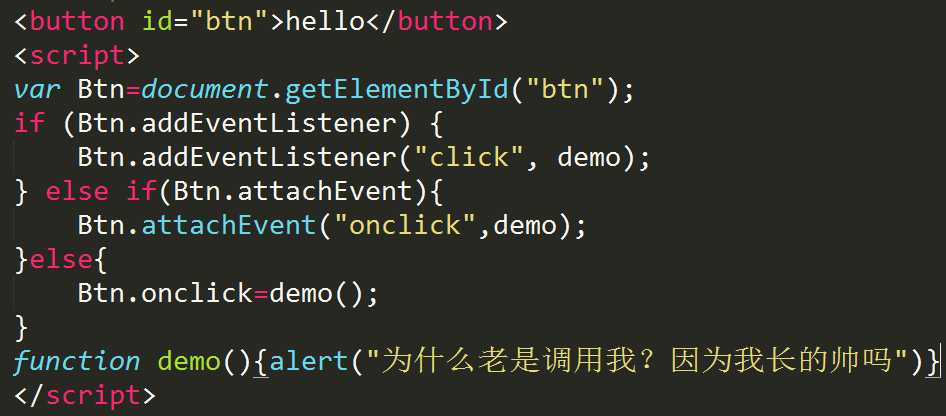
4、IE事件处理程序:attachEvent detachEvent (小于等于IE8的版本)

事件对象
1、事件对象:触发DOM事件的时候都会产生一个对象
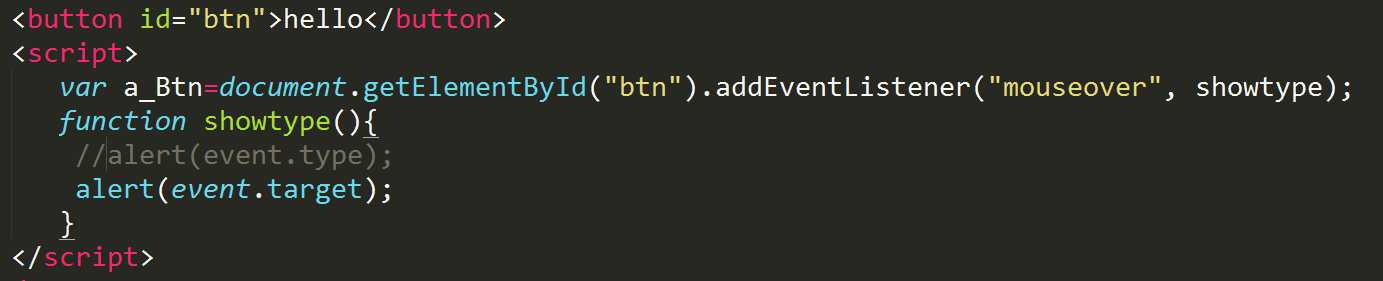
2、事件对象event: type: 获取事件类型
target: 获取事件目标

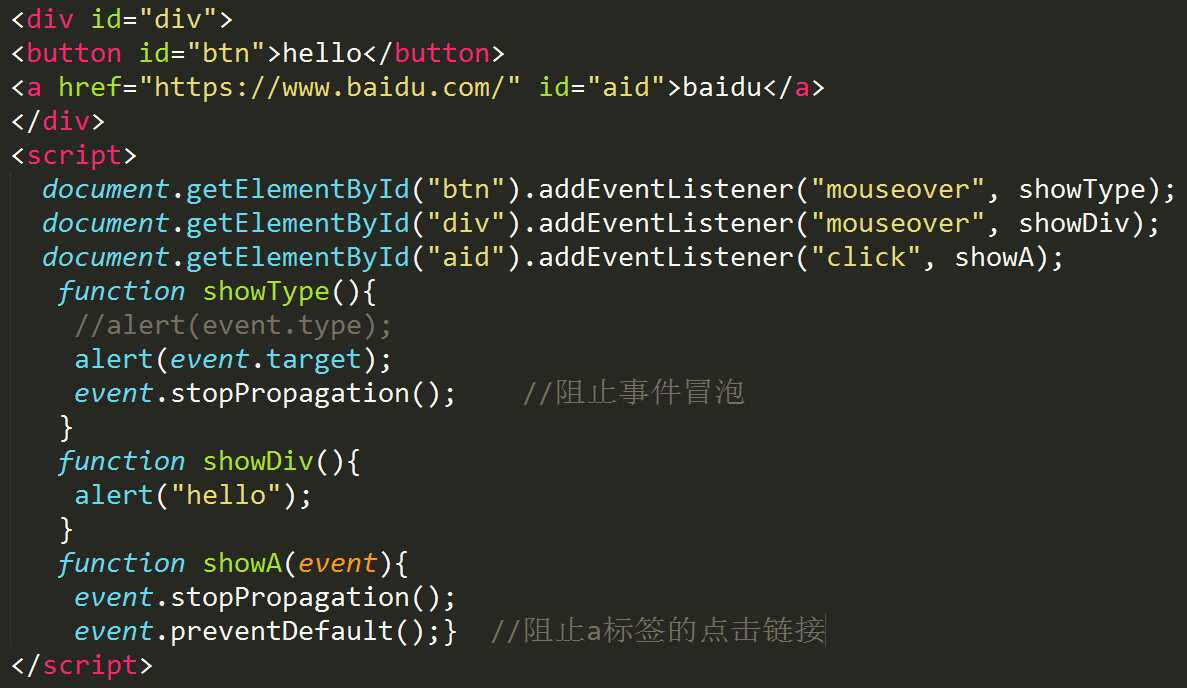
stopPropagation(): 阻止事件冒泡
preventDefault(): 阻止事件默认行为

以上是关于javascript事件详解的主要内容,如果未能解决你的问题,请参考以下文章