HTML5中类jQuery选择器querySelector的使用
Posted youfeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5中类jQuery选择器querySelector的使用相关的知识,希望对你有一定的参考价值。
简介
html5向Web API新引入了document.querySelector以及document.querySelectorAll两个方法用来更方便地从DOM选取元素,功能类似于jQuery的选择器。这使得在编写原生javascript代码时方便了许多。
用法
两个方法使用差不多的语法,都是接收一个字符串参数,这个参数需要是合法的CSS选择语法。
element = document.querySelector(\'selectors\');
elementList = document.querySelectorAll(\'selectors\');
其中参数selectors 可以包含多个CSS选择器,用逗号隔开。
element = document.querySelector(\'selector1,selector2,...\');
elementList = document.querySelectorAll(\'selector1,selector2,...\');
使用这两个方法无法查找带伪类状态的元素,比如querySelector(\':hover\')不会得到预期结果。
querySelector
该方法返回满足条件的单个元素。按照深度优先和先序遍历的原则使用参数提供的CSS选择器在DOM进行查找,返回第一个满足条件的元素。
element = document.querySelector(\'div#container\');//返回id为container的首个div
element = document.querySelector(\'.foo,.bar\');//返回带有foo或者bar样式类的首个元素
querySelectorAll
该方法返回所有满足条件的元素,结果是个nodeList集合。查找规则与前面所述一样。
elements = document.querySelectorAll(\'div.foo\');//返回所有带foo类样式的div
但需要注意的是返回的nodeList集合中的元素是非实时(no-live)的,想要区别什么是实时非实时的返回结果,请看下例:
<div id="container">
<div></div>
<div></div>
</div>
//首先选取页面中id为container的元素
container=document.getElementById(\'#container\');
console.log(container.childNodes.length)//结果为2
//然后通过代码为其添加一个子元素
container.appendChild(document.createElement(\'div\'));
//这个元素不但添加到页面了,这里的变量container也自动更新了
console.log(container.childNodes.length)//结果为3
通过上面的例子就很好地理解了什么是会实时更新的元素。document.getElementById返回的便是实时结果,上面对其添加一个子元素后,再次获取所有子元素个数,已经由原来的2个更新为3个(这里不考虑有些浏览器比如Chrome会把空白也解析为一个子节点)。
关于转义
我们知道反斜杠是用来转义用的,比如在字符串里我们想表示空字符就使用\'\\b\',换行\'\\n\'。同样,在提供给querySelector和querySelectorAll的参数也支持转义,了解这点非常重要。
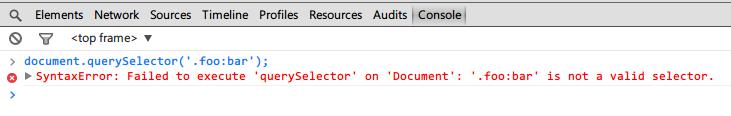
先看个例子,比如我们有个div它的样式类为\'foo:bar\',当然我知道你一般不会这样写。当我们需要选择它的时候,就需要将其中的冒号进行转义,否则抛错。
<div class="foo:bar"></div>

浏览器报怨表示不是一个合法的选择语句。
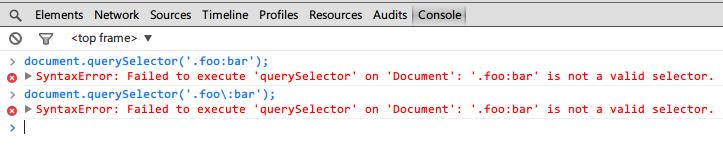
同时,有趣的事情来了,或许你以为将冒号直接转义就解决问题了。

同样,也表示非法。原因就在于反斜杠在字符串中本身就表示转义的意思,它于冒号结合转不出东西来,于是抛错。
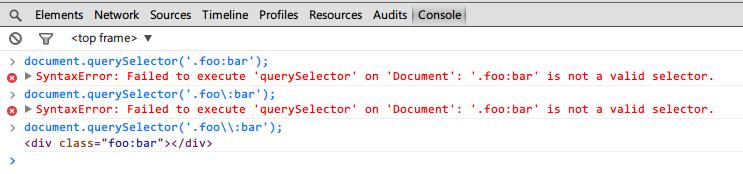
所以正确的做法是将反斜杠转义后\'.foo\\\\:bar\'再传递给querySelector,后者在接收到\'.foo\\\\:bar\'这个参数后,字符串将两个反斜杠转义成一个,然后querySelector前面得到的一个反斜杠与冒号结合进行转义得到正确结果。

也就是说经历两次转义,一次是字符串当中,一次是querySelector解析参数时。
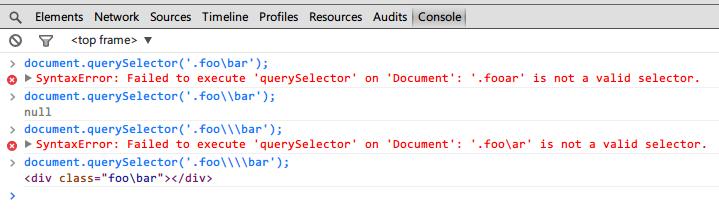
理解这点后,可以来看一个更有趣的例子了。比如我们要选择类名里面含反斜杠的元素。是的,我们需要一共使用四个反斜杠!才能正常工作。
<div class="foo\\bar"></div>

浏览器兼容性
目前各主流浏览器对此API提供了良好支持,IE需8+。详情见caniuse。
|
|
|
|
|
|
|
4.0+ |
3.5+ |
8+ |
10.0+ |
3.1+ |
REFERENCE
本文主要参考了MDN上的文档
Feel free to repost but keep the link to this page please!
以上是关于HTML5中类jQuery选择器querySelector的使用的主要内容,如果未能解决你的问题,请参考以下文章
禁用日期的 HTML5 日期选择器在 Angular 中不起作用