ajax异步传输
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax异步传输相关的知识,希望对你有一定的参考价值。
2015.12.7 ajax异步传输
1、ajax :不是一个新的技术。
js(XMLHTTPRequest) html css dom xml
这里只是一个新的js的内置对象。这算是js想要变得流行的第二招,第一招是从起名叫做javascript,第二步就是异步传输,获得更棒的用户体验。对于异步传输的起名:依然采用了一个能让自己变火的名字:ajax x就是借助了当时最火的数据传递方式:xml。所以对于异步传输来说可以采用xml作为数据的传递方式也可以采用json作为数据的传递格式。
Ajax的全名叫做:Asynchronous JavaScript And XML
2、作用:在不中断用户操作的前提下,完成用户的提交从而提高用户体验。同时因为是局部刷新所以提高了页面的响应速度,节省了流量,提供了更加高效的网络资源的应用环境。
3、Ajax的使用方式:
1)创建异步请求对象
2)根据一步请求的对象,打开和服务器之间的链接
3)设置(注册)一个回调函数(用来接收服务器做出的响应)
4)发送请求【因为此时才发送请求,所以2、3顺序可以交换】
5)得到回调后,处理响应回来的数据。
4、在get请求的方式下,传递数据仅有2种方式。
1)通过地址栏的问号参数进行传值,
2)通过请求头信息进行传值
3)注:get请求方式下,send方法不可用。
5、在post的请求的方式下,传递数据有3种方式:
1)地址栏的问号参数方式
2)请求头的方式
3)以send方式进行传递,不过:
需要在请求头中:进行这样的设置:【content-type:application/x-www-form-urlencoded】此时服务器会议表单形式接收请求的数据。
6、异步传输的数据,也是以字符串的形式,但是在字符串中又有一定的格式,key=value
7、利用xml传输的格式还是字符串,但是字符串中写的也是xml标签,标签中才是数据
8、还有一个二级联动的例子,通过选择省得到对应的市的下拉菜单中的内容。这个自己也要敲一遍。然后试着利用递归做一个可以访问更多层级的案例。不过一般也就2-3级。总写就会有想法的。
作业:1、课堂例子
2、购物车、修改购买数量、改成异步的
3、json
Ajax说到底是前端的javascript技术,并不涉及到后端的什么,不用想那么神秘。

回调函数的相应设置:当状态是4的时候才有必要进行处理,当其他时段都还不必要。
快哭出来了~,为什么根本不出结果呢!!!
Ajax应用举例:
1)Div浮层式的登录窗口
2)停留在右下角的广告层
3)变换图片div(幻灯新闻)
4)选项卡
5)菜单栏
6)框架的应用
AJAX技术的作用
1)更自然、更流畅的用户体验,对用户的操作即时响应
2)在不中断用户操作的情况下与web服务器进行通信
3)更林敏的响应用户访问,实现近似于桌面应用程序的交互效果
4)通过局部更新页面,降低网络流量,提高网络的使用效率
AJAX(Asynchronous JavaScript And XML)
1)HTML用于建立web表单并确定应用程序其他部分使用的字段
2)javaScript代码试运行AJAX应用程序的核心代码,帮助改进与服务器应用程序的通信。
3)DHTML或DynamicHTML,用于动态更新表单
4)文档对象模型DOM用于处理HTML结构和服务器返回的XML
老师你骗人!!!这个 出不来结果!!!
利用刚刚那种方式取得到的结果是null。并不知道 怎么可以弄出来。但是可以通过参数获得。这个时候通过参数是可以获得值的。
所以结果不能再用head获得,因为head里面就只有:
accept
accept-language
referer
content-type
ua-cpu
accept-encoding
user-agent
host
content-length
connection
cache-control
Cookie
这几个属性,但是设置过Content-type之后,就可以允许在send里面以表单的形式,将数据发送出来。详情看postwithsend和TestServlet5里面的设置。自己做的时候出现的一些问题:
问题就是不知道哪里出了问题。
哦哦哦!想起来了,刚刚利用

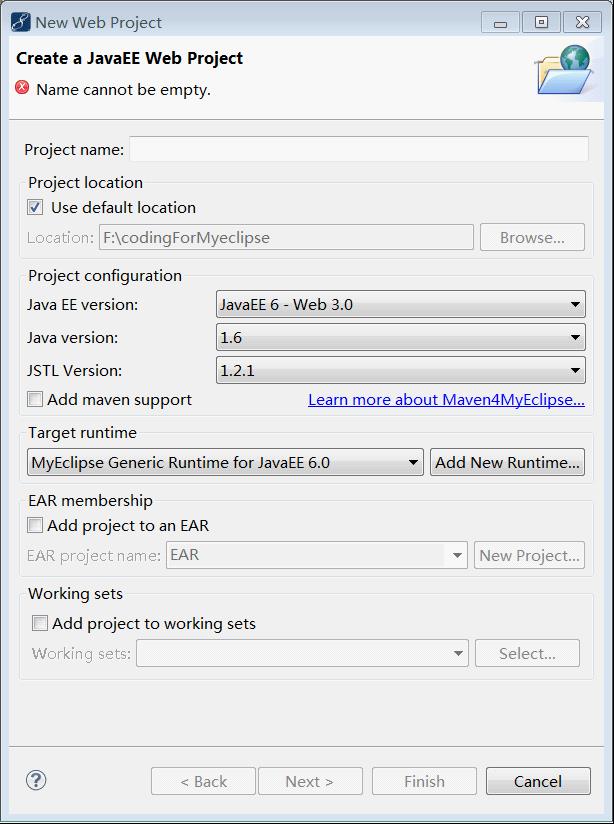
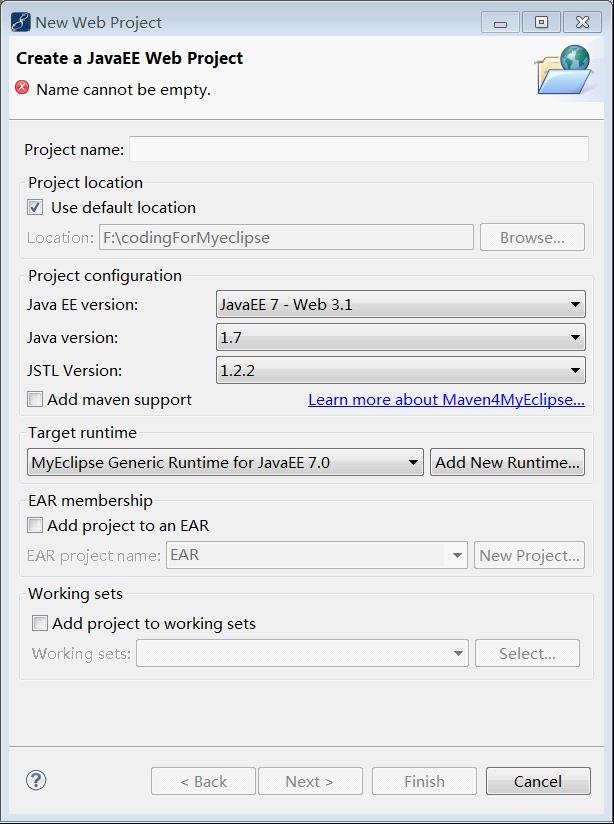
问题在这里,现在使用javaEE6,web3.0就跑了,但是刚刚使用JavaEE7-web3.1就是不出结果,可以再试试这里。再用6跑一次 7跑一次。而且!!!利用7的环境创建servlet时候,在web.xml
里面description、display-name、servlet-name三者的关系是错位的。所以7是不稳定的。小超利用8.6的结果是一样的。我再试试这些问题。这次用7也跑出来了。。。笑哭。不知道问题在哪里,看来果然除了bug还是重写为王道。但是这个异步的东西不知道放在了哪里。就是不太会更新,所以,如果一旦出了问题,还是要重启。重新部署是不好使了。嗯!对于这个bug重启myeclipse是好使的。但是好像底下也就是控制台貌似不太输出啊。看来得需要一个什么方式把它先印出来,才行。上次关于 那个 内置对象也有bug。监听器,那个部分的。真的是不重启都不刷新。这个的演示就不要再用内置的浏览器了,要改用外面的浏览器。
编码是个问题【待解决】


除了 过去时候的编码问题全部解决,主要指异步传输这个地方。
以上是关于ajax异步传输的主要内容,如果未能解决你的问题,请参考以下文章