WPF 自定义DateControl DateTime控件(转)
Posted ExplorerMan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 自定义DateControl DateTime控件(转)相关的知识,希望对你有一定的参考价值。
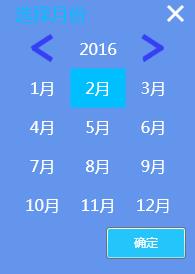
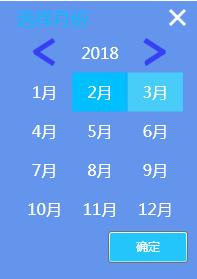
自定义日期控件,月份选择。如下是日期的一些效果图。
具体的样式、颜色可以根据下面的代码,自己调节即可


1、日期控件的界面

<UserControl x:Class="WpfApplication10.DateSelectControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="210" d:DesignWidth="200" Loaded="MonthUserControl_OnLoaded">
<UserControl.Resources>
<Style x:Key="LbMontyStyle" TargetType="Label">
<Setter Property="Foreground" Value="{Binding MonthForeGround}"></Setter>
<Setter Property="VerticalContentAlignment" Value="Center"></Setter>
<Setter Property="HorizontalContentAlignment" Value="Center"></Setter>
<Setter Property="FontSize" Value="16"></Setter>
</Style>
<Style x:Key="ContentControlStyle" TargetType="RadioButton">
<Setter Property="Height" Value="39"></Setter>
<Setter Property="Margin" Value="0.2,0"></Setter>
<Setter Property="Width" Value="55"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<Grid x:Name="T_Grid">
<Label Content="{TemplateBinding Content}" Style="{StaticResource LbMontyStyle}"></Label>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="T_Grid" Property="Background" Value="#FF48CDF9"></Setter>
</Trigger>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="T_Grid" Property="Background" Value="DeepSkyBlue"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="39"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--年份-->
<Button x:Name="BtnPrevious" Click="BtnPrevious_OnClick" Grid.Row="0" Grid.Column="0">
<Button.Template>
<ControlTemplate>
<Grid x:Name="Main_Grid" VerticalAlignment="Center" HorizontalAlignment="Center" Height="26">
<Path x:Name="Path1" Stroke="#FF363FF3" StrokeThickness="5" Data="M0,13 20,0"></Path>
<Path x:Name="Path2" Stroke="#FF363FF3" StrokeThickness="5" Data="M0,11 20,24"></Path>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Trigger.Setters>
<Setter TargetName="Path1" Property="Stroke" Value="#FF0A15F9"></Setter>
<Setter TargetName="Path1" Property="Stroke" Value="#FF0A15F9"></Setter>
</Trigger.Setters>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
<Button x:Name="BtnNext" Click="BtnNext_OnClick" Grid.Row="0" Grid.Column="2">
<Button.Template>
<ControlTemplate TargetType="Button">
<Grid x:Name="Main_Grid" VerticalAlignment="Center" HorizontalAlignment="Center" Height="26">
<Path x:Name="Path1" Stroke="#FF363FF3" StrokeThickness="5" Data="M20,13 0,0"></Path>
<Path x:Name="Path2" Stroke="#FF363FF3" StrokeThickness="5" Data="M20,11 0,24"></Path>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Trigger.Setters>
<Setter TargetName="Path1" Property="Stroke" Value="#FF0A15F9"></Setter>
<Setter TargetName="Path1" Property="Stroke" Value="#FF0A15F9"></Setter>
</Trigger.Setters>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
<TextBlock x:Name="TblYear" Style="{x:Null}" Grid.Row="0" Grid.Column="1" Text="2016" FontSize="16" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
<!--月份-->
<RadioButton x:Name="BtnMonth1" Grid.Row="1" Grid.Column="0" Content="1月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth2" Grid.Row="1" Grid.Column="1" Content="2月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth3" Grid.Row="1" Grid.Column="2" Content="3月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth4" Grid.Row="2" Grid.Column="0" Content="4月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth5" Grid.Row="2" Grid.Column="1" Content="5月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth6" Grid.Row="2" Grid.Column="2" Content="6月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth7" Grid.Row="3" Grid.Column="0" Content="7月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth8" Grid.Row="3" Grid.Column="1" Content="8月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth9" Grid.Row="3" Grid.Column="2" Content="9月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth10" Grid.Row="4" Grid.Column="0" Content="10月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth11" Grid.Row="4" Grid.Column="1" Content="11月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
<RadioButton x:Name="BtnMonth12" Grid.Row="4" Grid.Column="2" Content="12月" Click="ButtonMonth_OnClick" Style="{StaticResource ContentControlStyle}"></RadioButton>
</Grid>
</UserControl>
2、日期控件的后台

public partial class DateSelectControl : UserControl
{
public DateSelectControl()
{
InitializeComponent();
}
public Brush MonthForeGround
{
get { return (Brush)GetValue(MonthForeGroundProperty); }
set { SetValue(MonthForeGroundProperty, value); }
}
public static readonly DependencyProperty MonthForeGroundProperty =
DependencyProperty.Register("MonthForeGround",
typeof(Brush), typeof(DateSelectControl), new PropertyMetadata(Brushes.White));
public DateTime Value
{
get { return (DateTime)GetValue(ValueProperty); }
set
{
SetValue(ValueProperty, value);
}
}
public static readonly DependencyProperty ValueProperty =
DependencyProperty.Register("Value",
typeof(DateTime), typeof(DateSelectControl), new PropertyMetadata(DateTime.Now));
private void MonthUserControl_OnLoaded(object sender, RoutedEventArgs e)
{
var data = new MonthUserControlModel()
{
MonthForeGround = MonthForeGround,
};
TblYear.Text = Value.Year.ToString();
int month = Value.Month;
switch (month)
{
case 1:
{
BtnMonth1.IsChecked = true;
}
break;
case 2:
{
BtnMonth2.IsChecked = true;
} break;
case 3:
{
BtnMonth2.IsChecked = true;
} break;
case 4:
{
BtnMonth2.IsChecked = true;
} break;
case 5:
{
BtnMonth2.IsChecked = true;
} break;
case 6:
{
BtnMonth2.IsChecked = true;
} break;
case 7:
{
BtnMonth2.IsChecked = true;
} break;
case 8:
{
BtnMonth2.IsChecked = true;
} break;
case 9:
{
BtnMonth2.IsChecked = true;
} break;
case 10:
{
BtnMonth2.IsChecked = true;
} break;
case 11:
{
BtnMonth2.IsChecked = true;
} break;
case 12:
{
BtnMonth2.IsChecked = true;
} break;
}
this.DataContext = data;
}
private void BtnPrevious_OnClick(object sender, RoutedEventArgs e)
{
int month = Value.Month;
int year = Convert.ToInt32(TblYear.Text) - 1;
var newDate = new DateTime(year, month, 1);
Value = newDate;
TblYear.Text = year.ToString();
}
private void BtnNext_OnClick(object sender, RoutedEventArgs e)
{
int month = Value.Month;
int year = Convert.ToInt32(TblYear.Text) + 1;
var newDate = new DateTime(year, month, 1);
Value = newDate;
TblYear.Text = year.ToString();
}
private void ButtonMonth_OnClick(object sender, RoutedEventArgs e)
{
int year = Value.Year;
var button = sender as RadioButton;
int month = Convert.ToInt32(button.Content.ToString().Replace("月", ""));
var newDate = new DateTime(year, month, 1);
Value = newDate;
}
}
public class MonthUserControlModel
{
public Brush MonthForeGround { get; set; }
public string Year { get; set; }
public int Month { get; set; }
}
3、界面引用
一般我们通过弹窗的方式,来选择日期

<Button x:Name="BtnDateTime" HorizontalAlignment="Center" Margin="20,0" Content="时间选择" Foreground="White" Background="#FF23C5FB" Width="80" Height="32" Click="BtnDateTime_OnClick"></Button>
<Popup x:Name="DateTimePopup" Placement="Top" VerticalOffset="0" PopupAnimation="Fade" Width="200" Height="280" PlacementTarget="{Binding ElementName=BtnDateTime}" StaysOpen="True" IsOpen="False" AllowsTransparency="True">
<Grid Background="CornflowerBlue">
<Grid Margin="2">
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="50"></RowDefinition>
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="40"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Text="选择月份" Foreground="DeepSkyBlue" FontSize="18" VerticalAlignment="Center" Margin="15,0"></TextBlock>
<Button x:Name="BtnDateTimePopupClose" ToolTip="关闭" Grid.Column="1" HorizontalAlignment="Center" Background="Transparent" VerticalAlignment="Center" Click="BtnDateTimePopupClose_OnClick">
<Button.Template>
<ControlTemplate TargetType="Button">
<Grid x:Name="Main_Grid">
<Path Stroke="White" StrokeThickness="3" Data="M0,0 L15,15"></Path>
<Path Stroke="White" StrokeThickness="3" Data="M15,0 L0,15"></Path>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<!--<Setter TargetName="Main_Grid" Property="Background" Value="#FFE2E2E2"></Setter>-->
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
<wpfApplication10:DateSelectControl Grid.Row="1" HorizontalAlignment="Center"></wpfApplication10:DateSelectControl>
<Button Grid.Row="2" HorizontalAlignment="Right" Margin="0,0,10,15" Content="确定" Foreground="White" Background="#FF23C5FB" Width="80" Height="32"></Button>
</Grid>
</Grid>
</Popup>
GitHub代码下载:https://github.com/Kybs0/DateControl
以上是关于WPF 自定义DateControl DateTime控件(转)的主要内容,如果未能解决你的问题,请参考以下文章
