JavaScript:综合案例---房贷计算器的实现
Posted 程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript:综合案例---房贷计算器的实现相关的知识,希望对你有一定的参考价值。
房贷计算器的实现
(可以使用的编辑器:webStrom、subLime、notePad++、editPlus)
输入数据:
平方单价 70,000.00 元/平方 B1
租金 382.50 元/平方 B2
物业费 50.50 元/平方 B3
面积 200 平方 B4
首付比例 40% 成 B5
贷款利息 4% B6
输出数据(计算过程):
首付金额 5,600,000.00 元 B8 公式:B1 x B4 x B5
贷款总额 8,400,000.00 元 B9 公式:B1 x B4 x (100% -B5)
每月支付利息 28,000.00 元/月 B10 公式:B9 x B6/12
每月租金 76,500.00 元/月 B11 公式:B2 x B4
每月物业费 10,100.00 元/月 B12 公式:B4 x B3
实现表单界面:
第一层(inputDiv):作为输入数据使用
第二层(butDiv):控制器按钮
第三层(calDiv): 显示所有的计算结果
1、建立css文件夹,将from.css文件拷贝到此文件夹当中
2、建立一个页面:house.html
3、在代码之中进行表单控件的填充操作
事件验证要使用动态的事件绑定:
1、在js目录中建立:house.js文件;
2、考虑到代码常用性问题,建立一个util.js文件,作为公共操作文件;
3、在house.html页面之中导入这两个js文件;
4、首先在util.js进行公共的验证操作;
5、需要为每一个具体的输入设置验证函数,实在house.js文件中完成的;
数据的计算操作
1、对于计算按钮绑定事件处理,并计算输出数据,需要使用parseFloat()将字符串数据转换一下才可以计算。
2、设置重置按钮事件,对输入数据进行清空 。
具体代码如下:
house.html

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>房贷计算器</title> <link rel="stylesheet" type="text/css" href="css/form.css"> <script type="text/javascript" src="js/util.js"></script> <script type="text/javascript" src="js/house.js"></script> </head> <body> <div id="inputDiv"> <form action=""> <table border="1" width="100%"> <tr> <td colspan="3">房贷计算器</td> </tr> <tr> <td width = "20%">出售单价(¥/m<sup>2</sup>):</td> <td width = "50%"><input type="text" name="unitPrice" id="unitPrice" class="init"></td> <td width = "30%"><span id="unitPriceSpan">请输入房屋出售单价/平米</span></td> </tr> <tr> <td>出租单价(¥/m<sup>2</sup>):</td> <td><input type="text" name="rentPrice" id="rentPrice" class="init"></td> <td><span id="rentPriceSpan">请输入房屋出租单价/平米</span></td> </tr> <tr> <td>物业费(¥/m<sup>2</sup>):</td> <td><input type="text" name="proPrice" id="proPrice" class="init"></td> <td><span id="proPriceSpan">请输入物业费用/平米</span></td> </tr> <tr> <td>房屋面积(m<sup>2</sup>):</td> <td><input type="text" name="area" id="area" class="init"></td> <td><span id="areaSpan">请输入房屋面积</span></td> </tr> <tr> <td>首付比例:</td> <td> <select id="pay" name="pay"> <option value="10">10%</option> <option value="20">20%</option> <option value="30">30%</option> <option value="40" selected="true">40%</option> <option value="50">50%</option> </select> </td> <td><span id="paySpan">请选择首付的比例</span></td> </tr> <tr> <td>贷款利息:</td> <td><input type="text" name="cost" id="cost" class="init"></td> <td><span id="costSpan">请输入贷款的利率(%)</span></td> </tr> </table> </form> </div> <div id="butDiv"> <input type="button" value="计算" id="calBut"> <input type="button" value="重置" id="restBut"> </div> <div id="calDiv"> <div>首付金额:<span id="firstResult"></span></div> <div>贷款金额:<span id="allResult"></span></div> <div>每月支付利息:<span id="costResult"></span></div> <div>每月支付租金:<span id="rentResult"></span></div> <div>每月物业费:<span id="proResult"></span></div> </div> </body> </html>
form.css

/*成功*/ .success{ background:#f5f5f5; font-weight:bold; color:#000000; border:solid 1px #009900; /*边框为绿色*/ } /*失败*/ .failure{ background:#f5f5f5; font-weight:bold; color:#000000; border:solid 1px #990000; /*边框为红色*/ } /*初始化*/ .init{ background:#f5f5f5; font-weight:bold; color:#000000; }
house.js

//为页面动态绑定事件 window.onload = function(){ bindEvent(ele("unitPrice"),"blur",function(){ validateUnitPrice(); }); bindEvent(ele("rentPrice"),"blur",function(){ validateRentPrice(); }); bindEvent(ele("proPrice"),"blur",function(){ validateProPrice(); }); bindEvent(ele("area"),"blur",function(){ validateArea(); }); bindEvent(ele("cost"),"blur",function(){ validateCost(); }); bindEvent(ele("calBut"),"click",function(){ if (validateForm()) { //表单通过验证之后可以进行具体的计算操作 calDiv_SpanInnerHTML(); }; }); bindEvent(ele("restBut"),"click",function(){ resetForm(); }); } //验证出售单价 function validateUnitPrice() { return validateNumber("unitPrice"); } //验证出租单价 function validateRentPrice() { return validateNumber("rentPrice"); } //验证物业费用 function validateProPrice() { return validateNumber("proPrice"); } //验证住房面积 function validateArea() { return validateNumber("area"); } //验证贷款利息 function validateCost() { return validateNumber("cost"); } //提交验证表单 function validateForm () { return validateUnitPrice() && validateRentPrice() && validateProPrice() && validateArea() && validateCost(); } //重置表单 function resetForm () { //输入的数据置空 ele("unitPrice").value = ""; ele("rentPrice").value = ""; ele("proPrice").value = ""; ele("area").value = ""; ele("cost").value = ""; //设置input样式为初始化 ele("unitPrice").className = "init"; ele("rentPrice").className = "init"; ele("proPrice").className = "init"; ele("area").className = "init"; ele("cost").className = "init"; //重新设置提示信息 ele("unitPriceSpan").innerHTML = "请输入房屋出售单价/平米"; ele("rentPriceSpan").innerHTML = "请输入房屋出租单价/平米"; ele("proPriceSpan").innerHTML = "请输入物业费用/平米"; ele("areaSpan").innerHTML = "请输入房屋面积"; ele("costSpan").innerHTML = "请输入贷款的利率(%)"; } //计算输出数据 function calDiv_SpanInnerHTML () { //取出数据 var unitPrice = parseFloat(ele("unitPrice").value); var rentPrice = parseFloat(ele("rentPrice").value); var proPrice = parseFloat(ele("proPrice").value); var area = parseFloat(ele("area").value); var pay = parseFloat(ele("pay").value); var cost = parseFloat(ele("cost").value); //计算数据并输出(方式一:保留两位小数) // ele("firstResult").innerHTML = (unitPrice * area * pay).toFixed(2); // ele("allResult").innerHTML = (unitPrice * area * (1-pay/100)).toFixed(2); // ele("costResult").innerHTML = (unitPrice * area * (1-pay/100) * cost/12).toFixed(2); // ele("rentResult").innerHTML = (rentPrice * area).toFixed(2); // ele("proResult").innerHTML = (area * proPrice).toFixed(2); //计算数据并输出(方式二:保留两位小数) ele("firstResult").innerHTML = fomatFloat (unitPrice * area * pay , 2); ele("allResult").innerHTML = fomatFloat (unitPrice * area * (1-pay/100) , 2); ele("costResult").innerHTML = fomatFloat (unitPrice * area * (1-pay/100) * cost/12 , 2); ele("rentResult").innerHTML = fomatFloat (rentPrice * area , 2); ele("proResult").innerHTML = fomatFloat (area * proPrice , 2); } /** * 保留两位小数 * @pragm src 要计算的数据 * @pragm pos 保留位数 */ function fomatFloat(src,pos){ return Math.round(src*Math.pow(10, pos))/Math.pow(10, pos); }
util.js

/** * 表示进行数据是否为空的验证操作 * @param eleId 表示要操作的组件ID名称 */ function validateEmpty(eleId) { var obj = ele(eleId); //取得指定的对象 if (obj != null) { //现在对象已经取得 if (obj.value == "") { setFailure(obj); return false; }else{ setSuccess(obj); return true; } } return false; } /** * 使用正则进行数据的验证 * @param eleId 组件的元素id * @param regex 正则验证规则 */ function validateRegex(eleId,regex) { var obj = ele(eleId);//取得指定的对象 if (validateEmpty(eleId)) { //有数据 if (!regex.test(obj.value)) { setFailure(obj); return false; }else{ setSuccess(obj); return true; } } return false; } /** * 验证输入的内容是否是数字,包含小数 * @param eleId 组件的元素的id */ function validateNumber(eleId) { return validateRegex(eleId,/^\\d+(\\.\\d+)?$/); } /** * 根据id取得一个具体的对象,是简化调用的难度 * @param eleId 表示要操作的组件ID名称 */ function ele(eleId) { return document.getElementById(eleId); } /** * 根据id取得一个具体的对象集合,是简化调用的难度 * @param eleId 表示要操作的组件ID名称 */ function allEle(eleId) { return document.all(eleId); } /** * 设置信息正确和错误时样式 * @param obj 要进行样式信息设置的元素 * @param className 样式名称 * @param text 显示的文本信息 */ function setValidateStyle(obj,className,text) { var spanObj = ele(obj.id+"Span"); //根据对象的id属性找到Span obj.className = className; if (spanObj != null) { spanObj.innerHTML = text; } } function setSuccess(obj) { setValidateStyle(obj,"success","<font color=\'green\'>√</font>"); } function setFailure(obj) { setValidateStyle(obj,"failure","<font color=\'red\'>×</font>"); } /** * 动态绑定事件 * @param eventType 事件类型 * @param obj 事件执行对象 * @param fun 事件操作函数 */ function bindEvent(obj,eventType,fun) { obj.addEventListener(eventType,fun,false); }
演示截图:
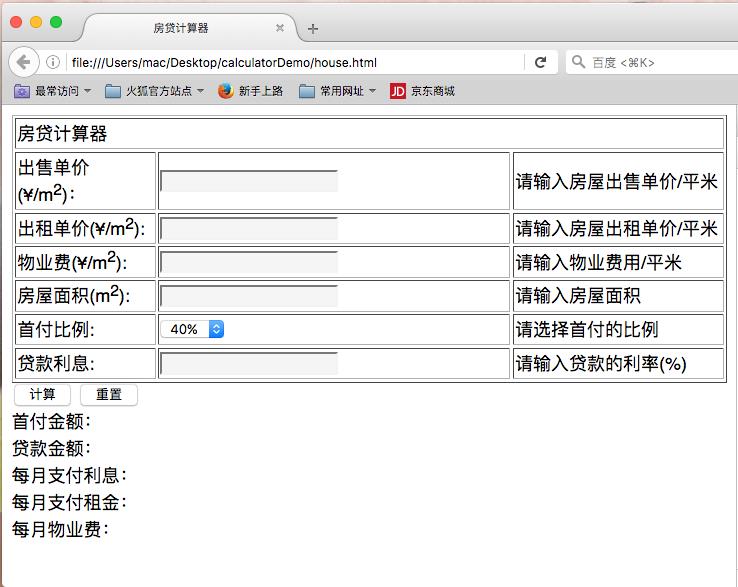
默认时(或者重置时):

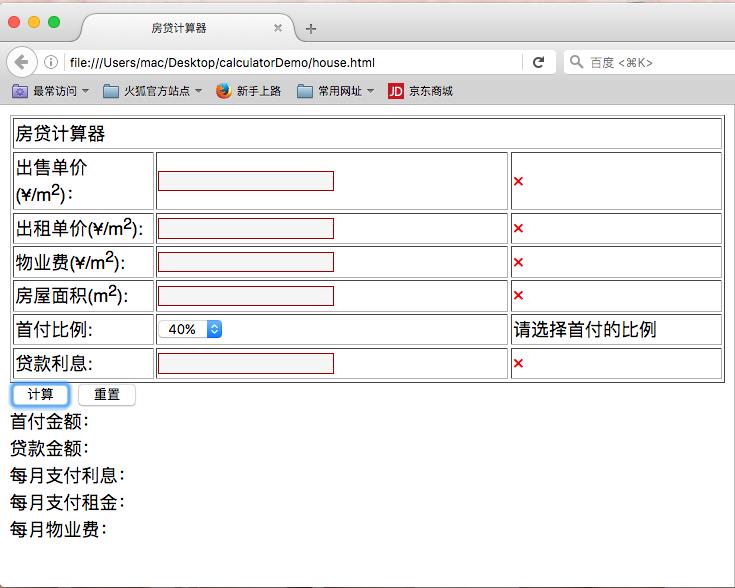
数据为空时:

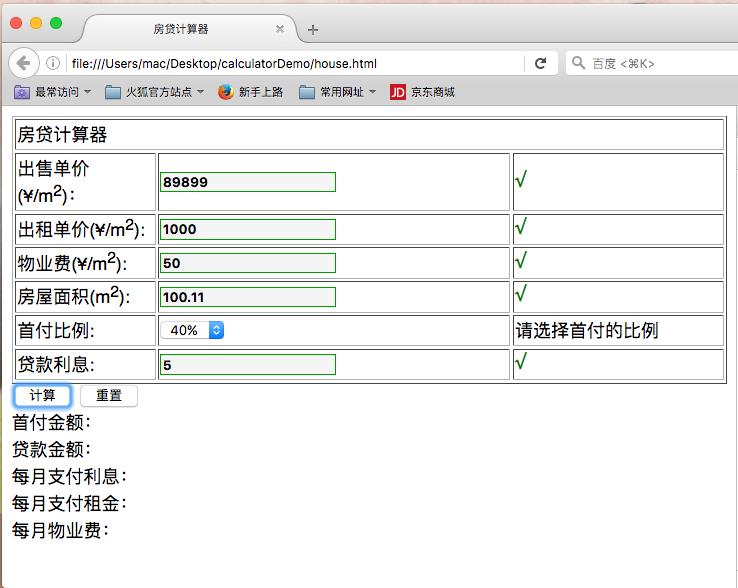
数据不为空时:

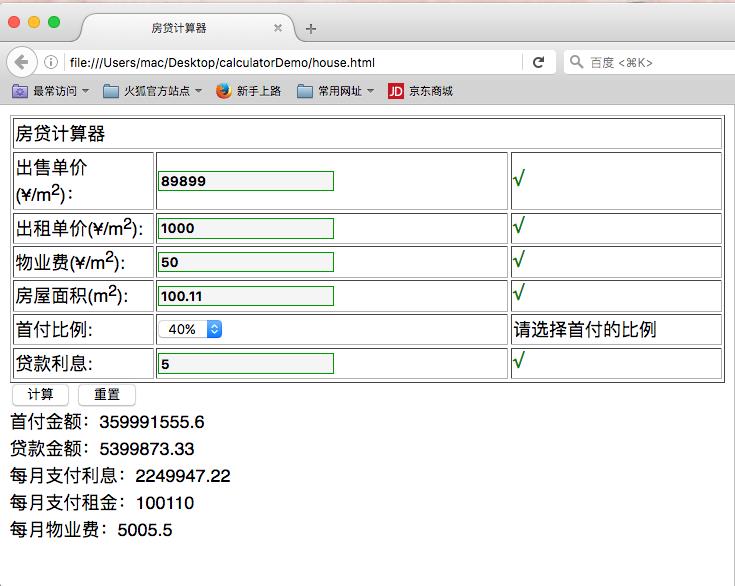
计算结果时:

以上是关于JavaScript:综合案例---房贷计算器的实现的主要内容,如果未能解决你的问题,请参考以下文章
