artTemplate-3.0
Posted Cryst
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了artTemplate-3.0相关的知识,希望对你有一定的参考价值。
引入artTemplate.js
1 <script type="text/javascript" src="${ctx}/assets/plugins/artTemplate/3.0.1/template.js"></script>
方法
1.template(id, data)
文档示例:
1 <div id="content"></div>
2 <script id="test" type="text/html">
3 <h1>{{title}}</h1>
4 <ul>
5 {{each list as value i}}
6 <li>狗子{{i + 1}} :{{value}}</li> //value是list中的数据。
7 {{/each}}
8 </ul>
9 </script>
1 var data = {
2 title: \'宝宝喜欢的狗种类\',
3 list: [\'拉布拉多\', \'萨摩耶\', \'塞罗纳\', \'边牧\', \'京巴\', \'牛头梗\', \'松狮\']
4 };
5 var html = template(\'test\', data);
6 document.getElementById(\'content\').innerHTML = html;
显示结果:
<div id="content">
<h1>宝宝喜欢的狗种类</h1>
<ul>
<li>狗子1:拉布拉多</li>
<li>狗子2:萨摩耶</li>
<li>狗子3:塞罗纳</li>
<li>狗子4:边牧</li>
<li>狗子5:京巴</li>
<li>狗子6:牛头梗</li>
<li>狗子7:松狮</li>
</ul>
</div>
项目实际一:
根据id,将data渲染至模板。如果没有 data 参数,那么将返回一渲染函数。
创建模版,并使用ajax请求公共组件app-jquery-http.js请求数据渲染至模版。
(1)创建模版:
1 <div id="banner">
2 <ul id="bannerList">
3
4 </ul>
5 <script type="text/html" id="bannerListTmp"> //先通过(2)请求到数据,才能加载数据到模版。
6 {{each sub as value i }} // 等价于:for(var i in sub) ,由(2)可知sub是数组
7 <li><img src="{{value.imgPath}}" /></li> // {{}}
8 {{/each}}
9 </script>
10 </div>
(2)请求数据渲染模版。
原生js方式。
1 $.ajax({
2 type :"GET",
3 async : false,
4 url : ../bbs/topic/list,
5 data : {isBanner:true,pageSize:5},
6 dataType : "json",
7 success:function(list){
8 $("#bannerList").html(template("bannerListTmp",{sub:list}));
9 },
10 error : function(XMLHttpRequest, textStatus, errorThrown) {
11 var info = "XMLHttpRequest:" + JSON.stringify(XMLHttpRequest)+ " ;textStatus:" + textStatus + "; errorThrown:"+ JSON.stringify(errorThrown) + ";【" + url + "】";
12 console.log(info);
13 14 });
使用app-jquery-http.js 方式。
1 $.HTTP.list({ //type:"GET" 2 url : "../bbs/topic/list", 3 ajaxData : { //GET请求 将数据附加在url后,附加后的url为:http://127.0.0.1:8080/geekbar/bbs/topic/list?isBanner=true&pageSize=5 4 isBanner : true, //在链接后拼接形如:?a=1&b=2,不影响链接本身。 5 pageSize : 5 6 }, 7 ajaxOption : { 8 async : false //同步请求:锁住浏览器,必须等到该请求结束后才能进行其他操作。 9 }, 10 success : function(list) { //list为一个json数组:[object,object,...,object] 11 $("#bannerList").html(template("bannerListTmp", {sub : list})); //template(id,data); 14 } 15 });
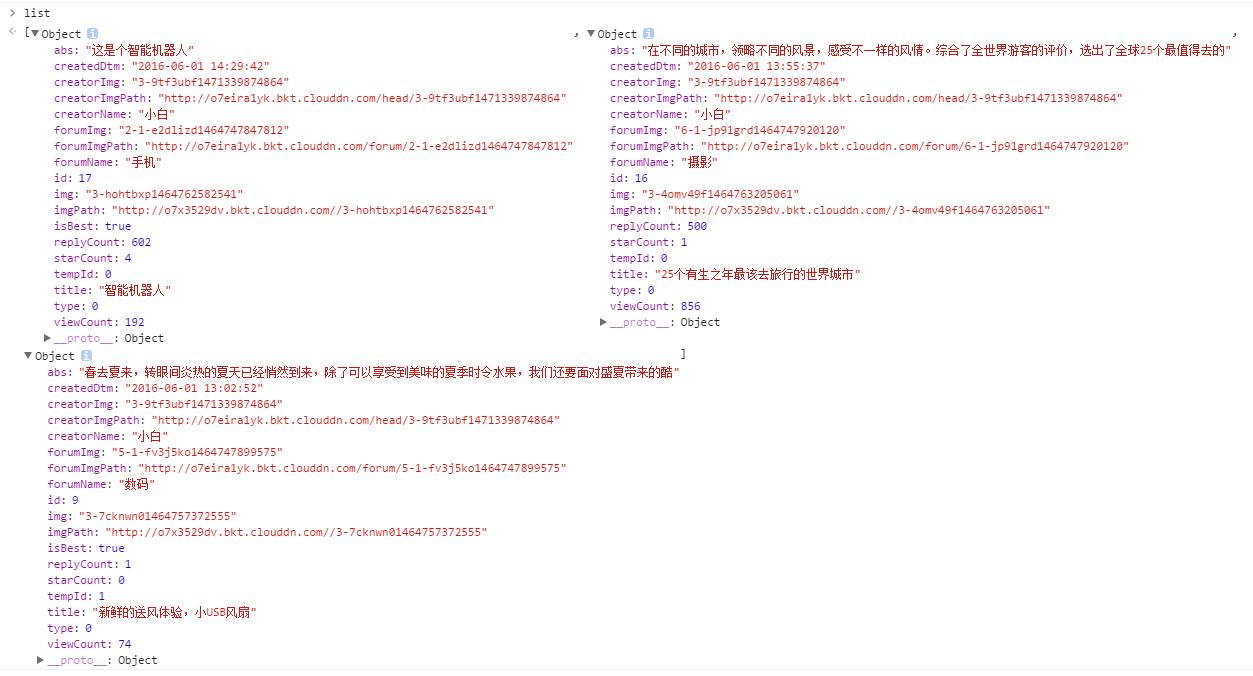
请求到的list如下:

项目实际二:
1.创建模版:
1 <form action="" id="infoDetail">
2 </form>
3 <script type="text/html" id="infoDetailTmp">
4 <img src="{{imgPath}}" />
5 <label>姓名</label>
6 <input type="text" readonly value="{{nickname}}" />
7 <label>性别</label>
8 <input type="text" value="{{if sex==0}}男{{else}}女{{/if}}" readonly />
9 <label>手机号</label>
10 <input type="text" readonly value="{{telephone}}" />
11 <label>个人标签</label>
12 <input type="text" readonly value="{{tag}}" />
13 </script>
2.渲染数据:
1 <script>
2 var userInfo = {};
3 $.HTTP.obj({ //type:post
4 url : "../rest/user/detailInfo",
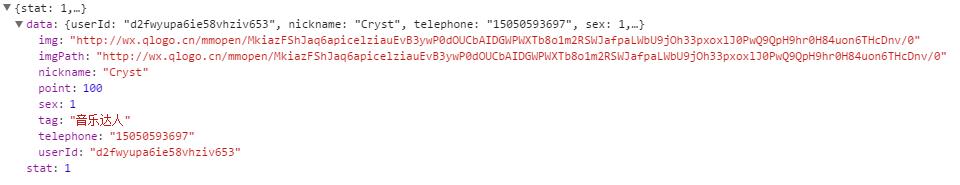
5 success : function(json)(){ //json数据如下图所示
6 userInfo = json.data;
7 var html = template(\'infoDetailTmp\', userInfo);
8 document.getElementById("infoDetail").innerHTML = html;
9 }
10 });
11 </script>

2.template helper(name, callback)
学渣表示到现在没看懂文档里时间格式器的例子 = =|||
项目实际一:
1 <span>{{value.state | getOrderState}}</span> // value.state就是请求到的数据中的list数组中每一个对象的state数据。
1 $.HTTP.list({
2 url : "rest/order/mylist.json",
3 ajaxData : {
4 pageNo : pageNo,
5 pageSize : 5,
6 search : searchInput.val(),
7 state : state
8 },
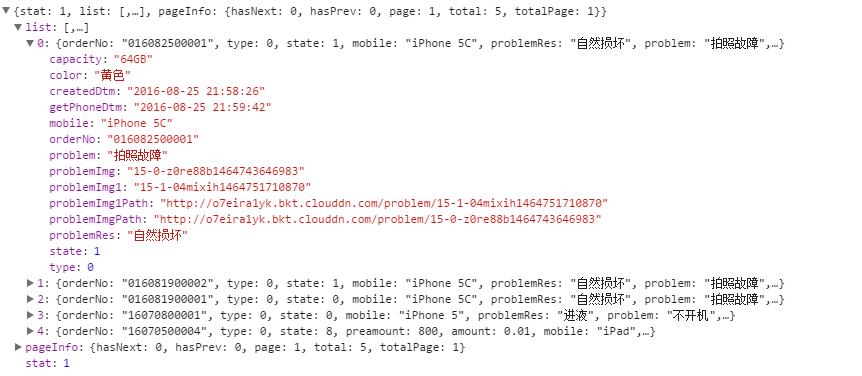
9 success : function(list, pInfo) { //该请求可以获得两个参数:list和pageInfo
10 var d = template("myOrderTmp", {
11 sub : list //each sub as value i
12 });
13 $("#myOrderList").append(d);
14 pageInfo = pInfo;
15 }
16 });

1 template.helper("getOrderState", function(state) { //该state可以任意命名,但是必须与后面的保持一致,这个数据是value.state得来的。
2 if(state == -2) { //均为state的数据
3 return "已取消";
4 }
5 if(state == -1) {
6 return "待下单";
7 }
8 if(state == 0) {
9 return "已寄出";
10 }
11 if(state == 3) {
12 return "已检测";
13 }
14 if(state == 4) {
15 return "维修中";
16 }
17 if(state == 5) {
18 return "待付款";
19 }
20 if(state == 6) {
21 return "待寄回";
22 }
23 if(state == 7) {
24 return "待签收";
25 }
26 if(state == 8) {
27 return "订单完成";
28 }
29 if(state == 1) {
30 return "正在检测";
31 }
32 });
使用switch...case
1 template.helper("getOrderState", function(state) { //该state可以任意命名,但是必须知道它表示的是 value.state,value的值又是请求得到数据中的list数组中的数据。
2 switch(state){
3 case -2:
4 return "已取消";
5 break;
6 case -1:
7 return "待下单";
8 break;
9 case 0:
10 return "已寄出";
11 break;
12 case 3:
13 return "已检测";
14 break;
15 case 4:
16 return "维修中";
17 break;
18 case 5:
19 return "待付款";
20 break;
21 case 6:
22 return "待寄回";
23 break;
24 case 7:
25 return "待签收";
26 break;
27 case 8:
28 return "订单完成";
29 break;
30 case 1:
31 return "正在检测";
32 break;
33 default:
34 break;
35 }
36 });
项目实际二:
<a href="{{value | getOrderDetailUrl}}" target="_self"></a> //value 就是请求到的data数据。
1 $.HTTP.obj ({
2 url : "../rest/order/mylistDetail.json",
3 ajaxData :
4 {
5 orderNo : orderNo
6 },
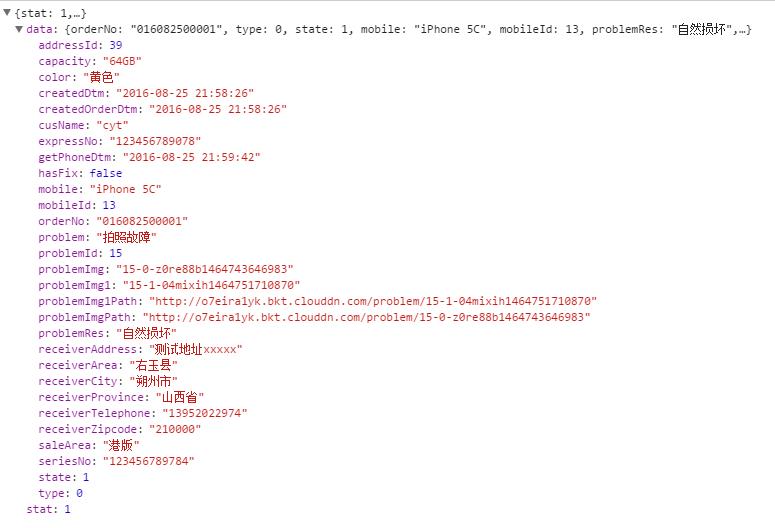
7 success : function (data) //对应的就是上一个代码的value。
8 {
9 var navhtml = $ (template ("navTmp", data));
10 var nav = $ ("#nav").html (navhtml);
11 }
12 });

1 template.helper("getOrderDetailUrl", function(data0) { //此data0可以任意命名,但是必须知道的是它代表着请求到的data数据,
2 if(data0.state == -2) {
3 return "order-detail-waitdo.jsp?orderNo=" + data0.orderNo;
4 }
5 if(data0.state == -1) {
6 return "order-detail-waitdo.jsp?orderNo=" + data0.orderNo;
7 }
8 if(data0.state == 0) {
9 return "order-detail-waitdo.jsp?orderNo=" + data0.orderNo;
10 }
11 if(data0.state == 3) {
12 return "order-detail-testres.jsp?orderNo=" + data.orderNo;
13 }
14 if(data0.state == 4) {
15 return "order-detail-testres.jsp?orderNo=" + data0.orderNo;
16 }
17 if(data0.state == 5) {
18 return "order-detail-pay.jsp?orderNo=" + data0.orderNo;
19 }
20 if(data0.state == 6) {
21 return "order-detail-rtservice.jsp?orderNo=" + data.orderNo;
22 }
23 if(data0.state == 7) {
24 return "order-detail-rtservice.jsp?orderNo=" + data0.orderNo;
25 }
26 if(data0.state == 8) {
27 return "order-detail-rtservice.jsp?orderNo=" + data0.orderNo;
28 }
29 return "order-detail-waitdo.jsp?orderNo=" + data0.orderNo;
30 });
项目实际三:
1 {{#fixCheckInfo | getCheckInfoHtml}}
1 template.helper("getCheckInfoHtml",function(c) {
2 var checkInfo = {};
3 var ck = $.parseJSON(c);
4 for(var i in ck) {
5 if(checkInfo[ck[i].v.toString()] == undefined) {
6 checkInfo[ck[i].v.toString()] = [];
7 }
8 checkInfo[ck[i].v.toString()].push(ck[i].k); //分类成下面三种数组
9 }
10
11 var res = \'<p class="text-top">检测项目通过 <img src="images/check-1.png" /></p><table>\';
12
13 for(var i in checkInfo[\'1\']) {
14 var x = checkInfo[\'1\'][i];
15 res += \'<td>\' + x + \'</td>\';
16 if((i + 1) % 3 == 0) {
17 res += \'</tr><tr>\';
18 }
19 }
20 res += \'</table>\' +
21 \'<p class="text-top">检测项目未通过 <img src="images/check-2.png" /></p><table>\';
22 for(var i in checkInfo[\'0\']) {
23 var x = checkInfo[\'0\'][i];
24 res += \'<td>\' + x + \'</td>\';
25 if((i + 1) % 3 == 0) {
26 res += \'</tr><tr>\';
27 }
28 }
29 res += \'</table>\' +
30 \'<p class="text-top">检测项目未知 <img src="images/check-3.png" /></p><table>\';
31 for(var i in checkInfo[\'-1\']) {
32 var x = checkInfo[\'-1\'][i];
33 res += \'<td>\' + x + \'</td>\';
34 if((i + 1) % 3 == 0) {
35 res += \'</tr><tr>\';
36 }
37 }
38 res += \'</table>\';
39
40 return res;
41 });
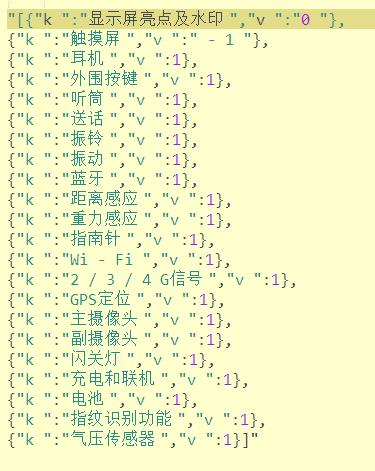
fixCheckInfo:

以上是关于artTemplate-3.0的主要内容,如果未能解决你的问题,请参考以下文章