通过cookie实现搜索框内容保存关闭浏览器之前的操作jq js实现方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过cookie实现搜索框内容保存关闭浏览器之前的操作jq js实现方法相关的知识,希望对你有一定的参考价值。
jq实现的方法:
jq需要在页面中引入JQ.cookie插件 这是一个超轻量级插件
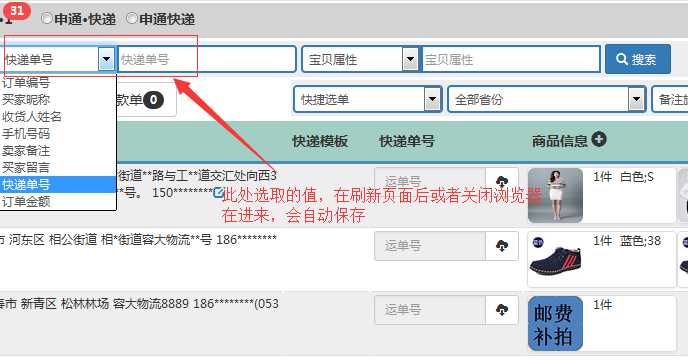
要实现的效果:

下面是jq代码:
$(function(){
var til=$("#orderInfoContent");//获取到input搜索框
var vlue=$.cookie(‘plhder‘);//获取cookie值
til.attr(‘placeholder‘,vlue);//把获取到的cookie值attr到搜索框中
$("#orderInfoSelectIndex option").each(function(k,v){
var option=$(v);
option.on("click",function(){
var hml=$(this).html();
$.cookie(‘plhder‘,hml,{expires:30});//把hml这个变量保存到cookie
til.attr("placeholder",hml);
})
})
})
下面是js实现方法
//设置Cookie
function setCookie(cookiename,cookievalue,iDay){
var d=new Date();
d.setDate(d.getDate()+iDay);
document.cookie=cookiename+"="+cookievalue+";expires="+d;
}
//setCookie("name","liujingyang",30);
//获取cookie
function getCookie(cookiename){
var cookieStr=document.cookie;
var cookieArr=cookieStr.split(";")
for(var i=0;i<cookieArr.length;i++){
var arr=cookieArr[i].split("=");
if(arr[0]==cookiename){
return arr[1];
}
}
return ‘‘;
}
//alert(getCookie("name"));
//宝贝查询 默认值动态选取
$(function(){
var til=$(".ontext");
var vlue=getCookie("plhder");
til.attr("placeholder",vlue);
$(".xlxzz option").each(function(k,v){
var option=$(v);
option.on("click",function(){
var hml=$(this).html();
setCookie("plhder",hml,30);
til.attr("placeholder",hml);
})
})
})
以上是关于通过cookie实现搜索框内容保存关闭浏览器之前的操作jq js实现方法的主要内容,如果未能解决你的问题,请参考以下文章