HTML5之canvas 6 绘制渐变图形
Posted 李大白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5之canvas 6 绘制渐变图形相关的知识,希望对你有一定的参考价值。
线性渐变

Var grd=context.createLinearGradient(xStart,yStart,xEnd,yEnd)
(xStart,yStart)起点,(xEnd,yEnd)终点
grd.addColorStop(offset,color);
offset范围是0~1之间的浮点数,color是关键颜色
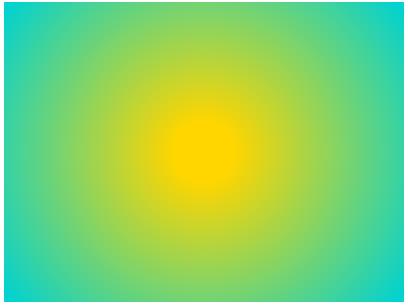
二、
径向渐变

Var grd=context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd);
(xStart,yStart,radiusStart)起点圆的中心点坐标和半径,(xEnd,yEnd,radiusEnd)终点圆的中心点坐标和半径
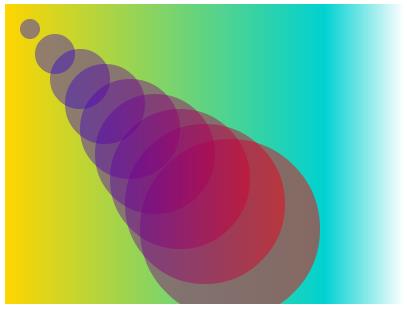
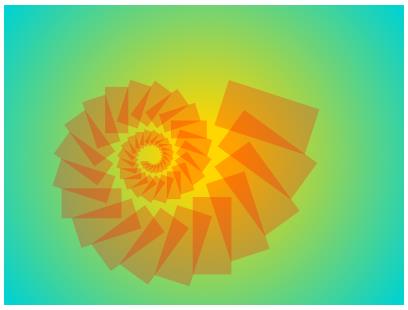
三、
坐标变换

1 <html> 2 3 <head> 4 <meta charset="UTF-8"> 5 <title>线性渐变-径向渐变-坐标变换</title> 6 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 7 8 </head> 9 10 <body> 11 <canvas id="canvas" width="500" height="500"></canvas> 12 <script type="text/javascript"> 13 var oCanvas = document.getElementById("canvas"); 14 var context = oCanvas.getContext("2d"); 15 //定一个变量,线性渐变 16 var grd = context.createLinearGradient(0, 0, 500, 0); //(xStart,yStart)起点,(xEnd,yEnd)终点 17 grd.addColorStop(0, \'#ff0\'); //offset范围是0~1之间的浮点数,color是关键颜色 18 grd.addColorStop(0.5, \'#f30\'); 19 grd.addColorStop(1, \'#7fc259\'); 20 context.fillStyle = grd; 21 context.fillRect(0, 0, 500, 500); 22 23 //径向渐变 24 context.beginPath(); //开始 25 var grdCirle = context.createRadialGradient(100, 100, 50, 100, 100, 100); 26 //(xStart,yStart,radiusStart)起点圆的中心点坐标和半径,(xEnd,yEnd,radiusEnd)终点圆的中心点坐标和半径 27 grdCirle.addColorStop(0, "#f7f8fa"); //起点 28 grdCirle.addColorStop(0.5, "red"); 29 grdCirle.addColorStop(1, "#53c5d9"); //终点 30 context.fillStyle = grdCirle; 31 context.arc(100, 100, 100, 0, 2 * Math.PI); //画一个圆 32 context.fill(); //填充 33 context.closePath(); //关上 34 35 context.beginPath(); 36 var graA = context.createRadialGradient(300, 100, 50, 310, 110, 20); 37 graA.addColorStop(0, "#632cd2"); 38 graA.addColorStop(0.3, "#91bd1c"); 39 graA.addColorStop(0.7, "#e06a29"); 40 graA.addColorStop(1, "#27cd46"); 41 context.fillStyle = graA; 42 context.arc(300, 100, 100, 0, 2 * Math.PI); 43 context.fill(); 44 context.closePath(); 45 46 47 context.translate(250, 250);//移动坐标原点 48 //坐标变换 49 for(var i = 0; i < 30; i++) { 50 context.rotate(Math.PI/10);//旋转角度 51 context.scale(0.95,0.95);//缩小比例 52 context.beginPath(); 53 context.fillStyle = "rgba(255,157,0,0.5)"; 54 context.fillRect(100, 100, 120, 60); 55 context.closePath(); 56 } 57 </script> 58 </body> 59 60 </html>
Context.translate(x,y)
Context.scale(x,y);
Context.rotate(angle);
以上是关于HTML5之canvas 6 绘制渐变图形的主要内容,如果未能解决你的问题,请参考以下文章