App开发流程之通用宏定义及头文件
Posted 吾将上下而求索
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了App开发流程之通用宏定义及头文件相关的知识,希望对你有一定的参考价值。
工欲善其事,必先利其器。
在正式实现各种炫酷的功能和UI前,做好准备工作是提高后续开发效率的必经之路。
所以,这个系列,我不是在各种堆技术,更关注的是“兵马动”之前的“粮草行”,有些繁琐,但当清晰理出整个脉络,后续的工作只是在良好的基础和框架上无限扩展和优化。
宏定义,是开发过程中提高效率的有效工具。很有必要归纳一些全局通用的宏定义,以便简单高效的使用。
如下,整理了一些通用宏定义,应该是开发必备的:
#pragma mark -- 设置全局尺寸宏 #define StatusBarHeight 20 #define NaviBarHeight 44 #define TabBarHeight 49 #define KeyboardEngHeight 216 #define KeyboardHansHeight 252 #pragma mark -- 设置全局颜色宏 //下列宏定义,只作为一种设备适配参考方案 #define StatusBarColor [UIColor blackColor] #define NaviBarColor [UIColor whiteColor] #define NaviBarTitleSelectedColor COLOR(255, 120, 100) #define NaviBarTitleUnselectedColor COLOR(100, 100, 100) #define NaviBarShadowColor COLOR(230, 230, 230) #define NaviBarTitleFontSize ((DeviceIsNotRetina || DeviceIsiPhone4s || DeviceIsiPhone5) ? 17 : 19) #define NaviBarTitleAttributes [NSDictionary dictionaryWithObjectsAndKeys:FONTAppliedFixed(NaviBarTitleFontSize),NSFontAttributeName,NaviBarTitleUnselectedColor, NSForegroundColorAttributeName, nil] #define NaviItemTextFontSize ((DeviceIsNotRetina || DeviceIsiPhone4s || DeviceIsiPhone5) ? 14 : 16) #define NaviItemTextGrayColor COLOR(140, 140, 140) #define NaviBottomLineColor NaviBarTitleSelectedColor #pragma mark -- 字符串本地化宏 #define LocalizedString(String) NSLocalizedString(String,String) #pragma mark -- 获取设备宽度和高度 //会随着应用内部横屏和竖屏变化 #define DeviceSize [UIScreen mainScreen].bounds.size #define DeviceWidth DeviceSize.width #define DeviceHeight DeviceSize.height #pragma mark -- 判断是否iPhone4,4s,5,6,plus,iPad //不会随着应用内部横屏和竖屏变化 #define DeviceCurrentModeSize [UIScreen mainScreen].currentMode.size #define DevicePortraitModeSize (DeviceCurrentModeSize.width < DeviceCurrentModeSize.height ? DeviceCurrentModeSize : CGSizeMake(DeviceCurrentModeSize.height, DeviceCurrentModeSize.width)) #define DeviceIsNotRetina CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(320, 480)) #define DeviceIsiPhone4s CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(640, 960)) #define DeviceIsiPhone5 CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(640, 1136)) //6s与6同尺寸 #define DeviceIsiPhone6 CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(750, 1334)) //6s Plus 与 6Plus同尺寸(部分机型实际上只有6s的bounds.size) #define DeviceIsiPhone6plus (CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(1125, 2001)) || CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(1242, 2208))) //在模拟器上调试,可能会遇到非Retina分辨率的情况 #define DeviceIsiPad (CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(768, 1024)) || CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(1536, 2048)) || CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(1024, 1366)) || CGSizeEqualToSize(DevicePortraitModeSize, CGSizeMake(2048, 2732))) #pragma mark -- 判断设备操作系统整数版本号 //当前系统版本号取得仍为浮点型 #define DeviceiosVersion [[[UIDevice currentDevice] systemVersion] floatValue] #define DeviceIOSVersionIs(x) (DeviceIOSVersion >= x && DeviceIOSVersion < x+1 ? YES : NO) #define DeviceIOSVersionAbove(x) (DeviceIOSVersion >= x ? YES : NO) #pragma mark -- 根据设备,计算标注图中当前缩放尺寸(标注图版本:375宽度) iPad以iPhone6为标准显示 //下列宏定义,只作为一种设备适配参考方案 #define ResizeSideBase6(s) (DeviceIsiPad ? s : (DeviceWidth * s / 375)) #pragma mark -- 只根据设计图(标注图版本:375宽度)的宽度等比缩放 #define ResizeSideBase375(s) (DeviceWidth * s / 375) #pragma mark -- 设置自定义字体 #define FontName1 @"FZY3JW--GB1-0"//方正准圆ttf字体名称 #define FontName2 @"Helvetica" #define FontName3 @"Helvetica-Bold" //固定字体大小 #define FONTAppliedFixed(n) [UIFont systemFontOfSize:n] #define FONTAppliedBoldFixed(n) [UIFont boldSystemFontOfSize:n] #define FONTFZZYFixed(n) [UIFont fontWithName:FontName1 size:n] #define FONTHelveticaFixed(n) [UIFont fontWithName:FontName2 size:n] #define FONTHelveticaBoldFixed(n) [UIFont fontWithName:FontName3 size:n] //下列宏定义,只作为一种设备适配参考方案 //根据设备,计算显示字体(标注图版本:375宽度) iPad以iPhone6为标准显示 #define FONTAppliedBase6(n) (DeviceIsiPhone6plus ? FONTAppliedFixed(n+0.5) : (DeviceIsiPhone6 || DeviceIsiPad ? FONTAppliedFixed(n) : FONTAppliedFixed(n-1))) #define FONTAppliedBoldBase6(n) (DeviceIsiPhone6plus ? FONTAppliedBoldFixed(n+0.5) : (DeviceIsiPhone6 || DeviceIsiPad ? FONTAppliedBoldFixed(n) : FONTAppliedBoldFixed(n-1))) #define FONTHelveticaBase6(n) (DeviceIsiPhone6plus ? FONTHelveticaFixed(n+0.5) : (DeviceIsiPhone6 || DeviceIsiPad ? FONTHelveticaFixed(n) : FONTHelveticaFixed(n-1))) #define FONTHelveticaBoldBase6(n) (DeviceIsiPhone6plus ? FONTHelveticaBoldFixed(n+0.5) : (DeviceIsiPhone6 || DeviceIsiPad ? FONTHelveticaBoldFixed(n) : FONTHelveticaBoldFixed(n-1))) #pragma mark -- 加载图片宏(下列方法频繁IO,不缓存图片): #define LOADIMAGE(name) [UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForResource:name ofType:nil]] #define LOADIMAGEWITHTYPE(name,type) [UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForResource:name ofType:type]] #pragma mark -- 设置16进制RGB颜色(格式:RRGGBB) #define COLORWITHRRGGBBA(RRGGBB, A) [UIColor colorWithRed:((float)((RRGGBB & 0xFF0000) >> 16))/255.0 green:((float)((RRGGBB & 0xFF00) >> 8))/255.0 blue:((float)(RRGGBB & 0xFF))/255.0 alpha:A] #define COLORWITHRRGGBB(RRGGBB) COLORWITHRRGGBBA(RRGGBB, 1.0) #pragma mark -- 设置10进制RGB颜色 #define COLORWITHRGBA(R, G, B, A) [UIColor colorWithRed:R/255.0 green:G/255.0 blue:B/255.0 alpha:A] #define COLOR(R, G, B) COLORWITHRGBA(R, G, B, 1.0) #define COLORWITHIMAGE(name) [UIColor colorWithPatternImage:LOADIMAGE(name)] #pragma mark -- 角度弧度转换 #define DegreesToRadian(x) (M_PI * x / 180.0) #define RadianToDegrees(radian) (radian * 180.0 / M_PI) #pragma mark -- log输出控制宏 #ifdef DEBUG #define LOG(...) NSLog(__VA_ARGS__); #define LOG_METHOD NSLog(@"%s", __func__); #else #define LOG(...) ; #define LOG_METHOD ; #endif #pragma mark -- 弱引用宏定义 #define WS(weakSelf) __weak typeof(self) weakSelf = self;
说明如下:
1.[UIScreen mainScreen].bounds.size会随着横屏和竖屏变化,[[UIScreen mainScreen] currentMode].size不会随之改变。
例如,将工程General中横屏勾选上,在iPhone6s上运行,一开始为竖屏(375,667),应用旋转到横屏后,前者宽高对调(667,375);后者始终为(750,1334)
2.DeviceIsiPhone6plus 判断是否为6Plus时候,遇到过一些分辨率实际为(1125, 2001)的测试机,也就是说bounds.size为(375,667),猜测是翻新机
3.DeviceIsiPad判断iPad时候,多了非Retina分辨率的比对。因为在iPad上调试仅为iPhone类型的应用,会遇到此类型的分辨率
4.ResizeSide和FONT系列的宏定义,提供了宽度和字体用代码适配多设备的简单参考方案,当然Masonry类库是代码适配设备最好的方案,这里只是用于便捷使用
5.LOADIMAGE宏定义,采用了频繁IO的方式来加载图片资源,目的是避免内存的缓存长时间占用。建议需要保留对象时候,增加属性或者变量引用即可
6.若引用宏定义中,__weak typeof(self) weakSelf = self;写法中的typeof也可以替换为旧版__typeof,不过建议使用新的写法,即typeof
着重记录一下自定义字体的使用
之前在配置Info.plist文件时候,添加了字体的键值对,现在就可以派上用途了。
1.先将.ttf字体添加到项目中,然后在Info.plist文件的Source code中,在UIAppFonts键下增加如下代码:
<key>UIAppFonts</key> <array> <string>fzzy.ttf</string> </array>
当然,也可以在列表模式下,找到Fonts provided by application键,然后添加一个item,将ttf文件的名称填入其中。
2.在合适的地方(例如AppDelegate的应用启动后的代理方法中)使用如下代码:
for (NSString* familyName in [UIFont familyNames]) { LOG(@"familyName : %@", familyName); for (NSString* fontName in [UIFont fontNamesForFamilyName:familyName]) { LOG(@"fontName : %@", fontName); } }
3.运行应用后,在控制台查看字体输出log,既然用的是fzzy字体,所以实际名称应该类似。所以找到了“FZY3JW--GB1-0”这样的字体名称
4.可以查看FONTFZZYFixed宏定义的字体显示效果
需要注意的是,同一字体族中,细体、粗体、斜体等,都是不同的字体名称,可以理解为在使用不同的字体。一个ttf字体文件,一般只有一种字体,具体情况需要查看控制台输出的字体log。
头文件的使用
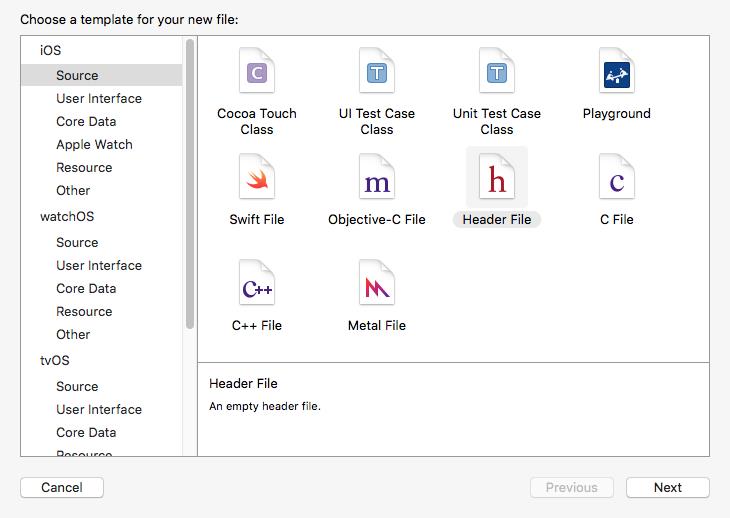
在Supporting Files文件目录下创建头文件:

我将通用宏定义放入了CommonHeader.h,便于统一管理以及扩充。
类似的,不同类型宏定义,建议组织为不同头文件,例如:StringsHeader.h,ImagesHeader.h,URLsHeader.h。
最后,将所有头文件统的引用统一加入到预编译头文件中PrefixHeader.h全局生效。
============================================
2016.09.21更新
补充记录一下#define和const的比较
#define宏定义可以预编译一些代码,简化逻辑,提高复用率。但是容易被覆盖,Xcode会提示。
const常量定义,是运行时分配内存和初始化,不允许修改,但是只能适用于常用数据类型的常量。
大量的宏定义肯定是会影响编译效率乃至应用体积的,配合适用应该是最佳的。
const的用法有如下几种:
1.const CGFloat a = 1.2;
2.const NSString *b = @"b";
3.NSString const *c = @"c";
4.NSString *const d = @"d";
理解规律就是:const右边的部分不允许再修改。
第一种,a不能修改;第二、三种一样,都是*b、*c不能修改,即地址;第四种,是d不能修改,即内容。
base项目已更新:git@github.com:ALongWay/base.git
以上是关于App开发流程之通用宏定义及头文件的主要内容,如果未能解决你的问题,请参考以下文章