HTML&CSS基础学习笔记1.29-灵活地使用样式
Posted MayaTeacher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML&CSS基础学习笔记1.29-灵活地使用样式相关的知识,希望对你有一定的参考价值。
灵活的使用样式
使用样式的感觉很棒吧!
刚我们使用的内联样式是给具体的标签加上样式,如果有多个标签的时候,我们用内联样式给标签加样式的时候就需要一个个的加过来,这样就很麻烦。
而如果我们使用内部样式表,我们只需要定义<p>标签的文字大小,所有<p>标签就都具有这个样式了。
看个例子吧:

更加实用的使用方式
使用内部样式表,我们能够把页面上的共通样式提取出来。可以省去很多工作量。
但是内部样式表并不是最好的方法,比如说,另一个页面也需要这些样式呢?
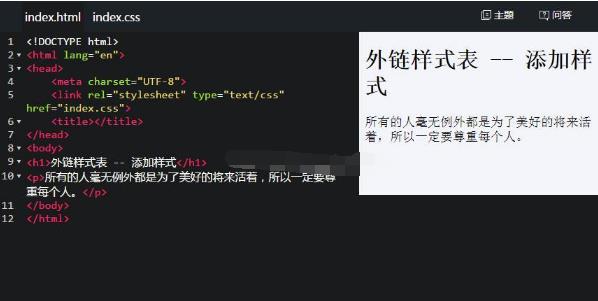
相对而言,我们更愿意使用外链样式表,即使用link标签引入CSS样式表。我们已经在代码中引入index.css文件,现在我们在index.css文件中添加一些样式。
看个例子吧:更多学习内容,就在码芽网www.mayacoder.com

以上是关于HTML&CSS基础学习笔记1.29-灵活地使用样式的主要内容,如果未能解决你的问题,请参考以下文章