react + es6 +ant design 实现一个简单demo表格添加删除
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react + es6 +ant design 实现一个简单demo表格添加删除相关的知识,希望对你有一定的参考价值。
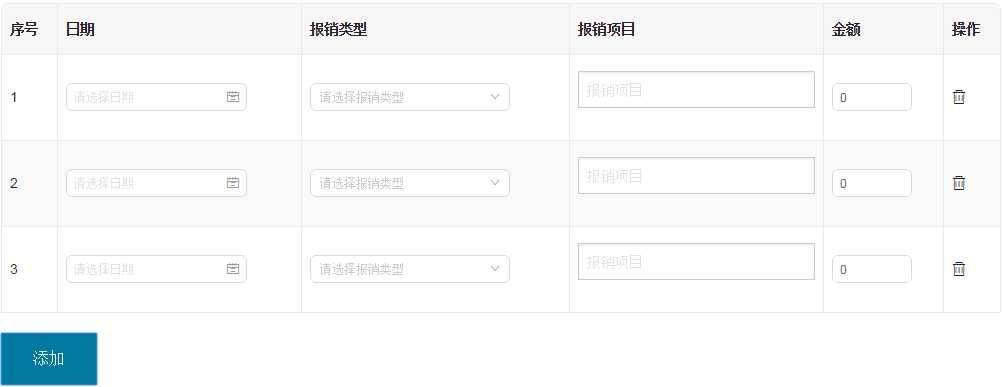
首先介绍一下整体的样式及实现的效果
如图所示,点击添加按钮会接着后面新增一行,点击操作下的删除图标将会删掉一行,如果删掉序号为1的行,第二行会自动变成第一行序号也会随之改变。
ps:数据交互均还未实现。
介绍完毕:下面正题!
1.布局
import React, { Component, PropTypes } from ‘react‘;
import { Table, DatePicker, Select, InputNumber, Input, Button, Icon } from ‘antd‘;//引用了ant design中的组件需在这里引用,如:我用了table,DatePicker等组件便需要在这里引用一下,否则将会找不到组件。
import Selects from ‘./demo2Select‘;//自己定义的一个组件类引用,可不定义,在ant design中有示例可参考,也可直接在ant design中copy过来
class Details extends Component {//es6中定义的一个Details类
constructor(props) {//构造函数
super(props);
this.state = {
//初始化,初始的第一行数据
dataSource: [{
datatime: this.props.datatime,//这里的this.props.datatime可直接在这里赋值,在这里赋的值为初始值,会显示在文本框中,下面同理
applytype: this.props.applytype,
applyproject: this.props.applyproject,
money: this.props.money,
operation: this.props.operation,
}],
};
this.handleAdd = this.handleAdd.bind(this);//绑定this,这个是下面声明onClick的方法,需绑定this,在onClick事件中直接用this.handleAdd即可
this.handleDel = this.handleDel.bind(this);
}
//添加
handleAdd() {
const newDataSource = this.state.dataSource;//将this.state.dateSource赋给newDataSource
newDataSource.push({//newDataSource.push一个新的数组,这个数组直接将初始化中的数组copy过来即可
datatime: this.props.datatime,
applytype: this.props.applytype,
applyproject: this.props.applyproject,
money: this.props.money,
operation: this.props.operation,
});
this.setState({
dataSource: newDataSource,//将newDataSource新添加的数组给dataSource
});
}
//删除
handleDel() {
const DelDataSource = this.state.dataSource;
DelDataSource.splice(event.target.getAttribute(‘data-index‘), 1);//data-index为获取索引,后面的1为一次去除几行
this.setState({
dataSource: DelDataSource,
});
}
render() {
//console.log(this.state.dataSource);
const columns = [{
title: ‘序号‘,
dataIndex: ‘key‘,
key: ‘key‘,
render: (text, record, index) => {
return <span>{index + 1}</span>//索引从零开始,所以第一行为index+1,index为render方法里面的参数,可自动获取到下标,在ant design里面有详情解释,可参考
},
}, {
title: ‘日期‘,
dataIndex: ‘datatime‘,
key: ‘datatime‘,
render: () => <DatePicker />,//DatePicker为组件
}, {
title: ‘报销类型‘,
dataIndex: ‘applytype‘,
key: ‘applytype‘,
render: () => <Selects />,
}, {
title: ‘报销项目‘,
dataIndex: ‘applyproject‘,
key: ‘applyproject‘,
render: () => <Input placeholder="报销项目" />,
}, {
title: ‘金额‘,
dataIndex: ‘money‘,
key: ‘money‘,
render: () => <InputNumber min={0.00} max={10000} step={0.1} />,
}, {
title: ‘操作‘,
dataIndex: ‘operation‘,
key: ‘operation‘,
render: (text, record, index) => {
return <Icon type="delete" data-index={index} onClick={this.handleDel} />//data-index现在为获得index的下标,上面的删除data-index即是获取index的下标
},
}];
return (
<div>
<Icon type="book" className="ant-icon" />
<span className="ant-title">报销明细</span>
<Table dataSource={this.state.dataSource} columns={columns}//this.state.dataSource即为获取初始化dataSource数组
pagination={false} bordered
/>
<button onClick={this.handleAdd}>添加</button>
</div>
);
}
}
//属性类型
Details.propTypes = {
};
//初始数据
Details.defaultProps = {
}
export default Details;
最后,需在入口文件中import引用,ReactDOM.render()渲染到浏览器就好了。
如:import Demo2Over from ‘../components/demo2over‘;
ReactDOM.render(<Demo2Over />, document.getElementById(‘root‘));
需注意:标黄色背景的地方需一样,红色背景为渲染到浏览器页面的Id名称(如:<div id="root"></div>),绿色的为我们刚刚写组件的路径。
以上是关于react + es6 +ant design 实现一个简单demo表格添加删除的主要内容,如果未能解决你的问题,请参考以下文章
使用Facebook的create-react-app脚手架快速构建React开发环境(ant.design,redux......)
React开发(258):react项目理解 ant design debug
react初探索--react + react-router + ant-design 后台管理系统配置
React开发(253):react项目理解 ant design ancher锚点