基于Laravel开发博客应用系列 —— 使用Bower+Gulp集成前端资源
Posted chinalorin2015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Laravel开发博客应用系列 —— 使用Bower+Gulp集成前端资源相关的知识,希望对你有一定的参考价值。
本节我们将讨论如何将前端资源集成到项目中,包括前端资源的发布和引入。本项目将使用 Bower 和 Gulp 下载和集成jQuery、Bootstrap、Font Awesome 以及 DataTables。
1、“偷”别人的代码
开发 web 应用最快的方式就是借鉴别人的项目。换句话说,“偷”他们的代码。
当然,不是真偷。
举个例子吧,Twitter Bootstrap 的许可证声明允许任何人可以免费使用 Bootstrap 框架。
现在的 web 站点包含很多东西:框架、库、前端资源,等等。如果每个组件都必须从头到尾自己写,不管是从时间、效率、质量上来说,都是不明智的。
所以,不要重复造轮子。
下面我们将会使用 Bower 来获取和安装前端资源包。
2、安装 Bower
由于 Bower 基于 Node.js,所以需要使用 npm 全局安装 Bower(这一步我们在之前设置本地开发环境里已经执行过):
sudo npm install -g bower
接下来在博客项目根目录下创建 .bowerrc 文件,这是可选的,这样做的目的是为了告诉 Bower 所有下载的文件都会存放到 vendor 目录下,如果跳过这一步,Bower 将在项目根目录下创建一个 bower_dl 目录用于存放下载文件。这里我们编辑 .bowerrc 文件内容如下:
{
"directory": "vendor/bower_dl"
}
然后在博客项目中本地安装 Bower:
sudo npm install bower
最后,在项目根目录下创建 bower.json 文件,用于声明 Bower 依赖的包。该文件跟 composer.json 作用类似,只不过是针对 Bower 的而已。编辑 bower.json 内容如下:
{
"name": "blog",
"description": "My awesome blog",
"ignore": [
"**/.*",
"node_modules",
"vendor/bower_dl",
"test",
"tests"
]
}
3、引入 Bootstrap
现在 bower.json 已经设置好了,接下来我们使用 Bower 引入博客后台所需的前端资源。
首先使用 Bower 来安装 Bootstrap:
bower install jquery bootstrap --save
执行上述安装命令时如果报错:
bower ENOGIT git is not installed or not in the PATH
需要使用如下命令安装 git:
sudo apt-get install git
然后再次执行安装 Bootstrap 命令。
安装成功后再去查看 bower.json 你会注意到其中添加了两个依赖,一个是 jQuery,另一个是 Bootstrap:
"dependencies": {
"jquery": "~2.1.4",
"bootstrap": "~3.3.6"
}
接下来运行
bower update
这两个依赖包都会下载到 vendor/bower_dl 目录下。
4、创建 admin.less
我们将会使用 Gulp 来编译 Bootstrap 的 less 文件。
在 resources/assets/less 目录下创建一个 admin.less 文件,编辑该文件内容如下:
@import "bootstrap/bootstrap";
@import "//fonts.googleapis.com/css?family=Roboto:400,300";
@btn-font-weight: 300;
@font-family-sans-serif: "Roboto", Helvetica, Arial, sans-serif;
body, label, .checkbox label {
font-weight: 300;
}
在该文件中,首先,我们导入 boostrap.less 文件(现在尚不存在,我们将使用 Gulp 将其拷贝到正确位置),然后我们导入使用的字体并对默认 CSS 略作调整。
5、编辑 gulpfile.js
现在,Bower 已经将最新版本的 jQuery 和 Bootstrap 安装到博客项目,我们可以使用 Gulp 将其合并并发布到项目中。
更新 gulpfile.js 文件内容如下:
var gulp = require(‘gulp‘);
var elixir = require(‘laravel-elixir‘);
/**
* 拷贝任何需要的文件
*
* Do a ‘gulp copyfiles‘ after bower updates
*/
gulp.task("copyfiles", function() {
gulp.src("vendor/bower_dl/jquery/dist/jquery.js")
.pipe(gulp.dest("resources/assets/js/"));
gulp.src("vendor/bower_dl/bootstrap/less/**")
.pipe(gulp.dest("resources/assets/less/bootstrap"));
gulp.src("vendor/bower_dl/bootstrap/dist/js/bootstrap.js")
.pipe(gulp.dest("resources/assets/js/"));
gulp.src("vendor/bower_dl/bootstrap/dist/fonts/**")
.pipe(gulp.dest("public/assets/fonts"));
});
/**
* Default gulp is to run this elixir stuff
*/
elixir(function(mix) {
// 合并 scripts
mix.scripts([‘js/jquery.js‘,‘js/bootstrap.js‘],
‘public/assets/js/admin.js‘,
‘resources/assets‘
);
// 编译 Less
mix.less(‘admin.less‘, ‘public/assets/css/admin.css‘);
});
6、运行 gulp
在项目根目录下依次运行如下命令:
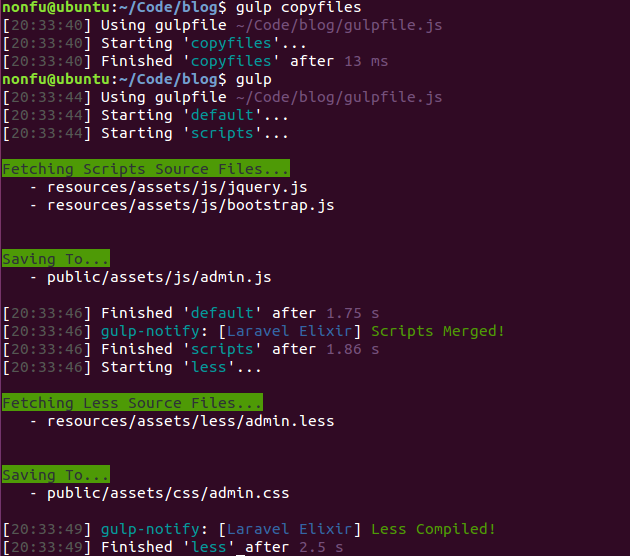
gulp copyfiles gulp
该拷贝的拷贝、该合并的合并、该编译的编译:

执行成功后再去查看 public/assets 目录,你会看到新增了如下文件(夹):
public/assets/fontspublic/assets/css/admin.csspublic/assets/js/admin.js
7、更新后台布局视图
现在我们已经将相应 CSS 和 javascript 都发布到 public/assets 目录,是时候修改后台布局视图文件 resources/views/admin/layout.blade.php 了:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>{{ config(‘blog.title‘) }} Admin</title> <link href="/assets/css/admin.css" rel="stylesheet"> @yield(‘styles‘) <!--[if lt IE 9]> <script src="//oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">{{ config(‘blog.title‘) }} Admin</a> </div> <div class="collapse navbar-collapse" id="navbar-menu"> @include(‘admin.partials.navbar‘) </div> </div> </nav> @yield(‘content‘) <script src="/assets/js/admin.js"></script> @yield(‘scripts‘) </body> </html>
在浏览器中访问 http://blog.app/admin,页面显示如下:

和上一节显示的界面一样。
8、添加 Font Awesome 和 DataTables
现在 Bower 和 Gulp 都已经设置好了,前端资源也成功发布并引入视图文件了,最后我们还要添加另外两个高逼格的包:Font Awesome 和 DataTables,前者用于为 Bootstrap 设置图标字体,后者是一款 jQuery 表格插件,用于为 HTML 表格添加高级交互功能。
下面我们使用 Bower 来安装这些依赖包:
bower install fontawesome --save bower install datatables --save bower install datatables-plugins --save
我们还添加了 datatables-plugins 以便使用 Bootstrap 风格的 DataTables。
接下来编辑 gulpfile.js 拷贝需要的前端资源到项目中:
var gulp = require(‘gulp‘);
var rename = require(‘gulp-rename‘);
var elixir = require(‘laravel-elixir‘);
/**
* 拷贝所有需要的文件
*
* Do a ‘gulp copyfiles‘ after bower updates
*/
gulp.task("copyfiles", function() {
// 拷贝 jQuery, Bootstrap, 和 FontAwesome
gulp.src("vendor/bower_dl/jquery/dist/jquery.js")
.pipe(gulp.dest("resources/assets/js/"));
gulp.src("vendor/bower_dl/bootstrap/less/**")
.pipe(gulp.dest("resources/assets/less/bootstrap"));
gulp.src("vendor/bower_dl/bootstrap/dist/js/bootstrap.js")
.pipe(gulp.dest("resources/assets/js/"));
gulp.src("vendor/bower_dl/bootstrap/dist/fonts/**")
.pipe(gulp.dest("public/assets/fonts"));
gulp.src("vendor/bower_dl/font-awesome/less/**")
.pipe(gulp.dest("resources/assets/less/fontawesome"));
gulp.src("vendor/bower_dl/font-awesome/fonts/**")
.pipe(gulp.dest("public/assets/fonts"));
// 拷贝 datatables
var dtDir = ‘vendor/bower_dl/datatables-plugins/integration/‘;
gulp.src("vendor/bower_dl/datatables/media/js/jquery.dataTables.js")
.pipe(gulp.dest(‘resources/assets/js/‘));
gulp.src(dtDir + ‘bootstrap/3/dataTables.bootstrap.css‘)
.pipe(rename(‘dataTables.bootstrap.less‘))
.pipe(gulp.dest(‘resources/assets/less/others/‘));
gulp.src(dtDir + ‘bootstrap/3/dataTables.bootstrap.js‘)
.pipe(gulp.dest(‘resources/assets/js/‘));
});
/**
* Default gulp is to run this elixir stuff
*/
elixir(function(mix) {
// 合并脚本文件
mix.scripts([
‘js/jquery.js‘,
‘js/bootstrap.js‘,
‘js/jquery.dataTables.js‘,
‘js/dataTables.bootstrap.js‘
],
‘public/assets/js/admin.js‘,
‘resources/assets‘
);
// 编译 Less
mix.less(‘admin.less‘, ‘public/assets/css/admin.css‘);
});
然后编辑 resources/assets/less/admin.less 内容如下:
@import "bootstrap/bootstrap";
@import "//fonts.googleapis.com/css?family=Roboto:400,300";
@btn-font-weight: 300;
@font-family-sans-serif: "Roboto", Helvetica, Arial, sans-serif;
body, label, .checkbox label {
font-weight: 300;
}
@import "fontawesome/font-awesome";
@import "others/dataTables.bootstrap.less";
由于我们在 gulpfile.js 中使用了 Gulp 而不是 elixir 对文件进行重命名,因此需要按装 gulp-rename 模块:
npm install gulp-rename --save
最后运行 gulp 两次(一次用于拷贝文件,一次用于处理合并前端资源):
gulp copyfiles gulp
关于本节所安装的所有前端资源包的使用,我们将在下一节实现文章标签的时候见分晓。
以上是关于基于Laravel开发博客应用系列 —— 使用Bower+Gulp集成前端资源的主要内容,如果未能解决你的问题,请参考以下文章
基于 Laravel 开发博客应用系列 —— 设置 Windows 本地开发环境
基于 Laravel 开发博客应用系列 —— 从测试开始:使用Gulp实现自动化测试
基于 Laravel 开发博客应用系列 —— 设置 Linux/Mac 本地开发环境