margin的百分比
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin的百分比相关的知识,希望对你有一定的参考价值。
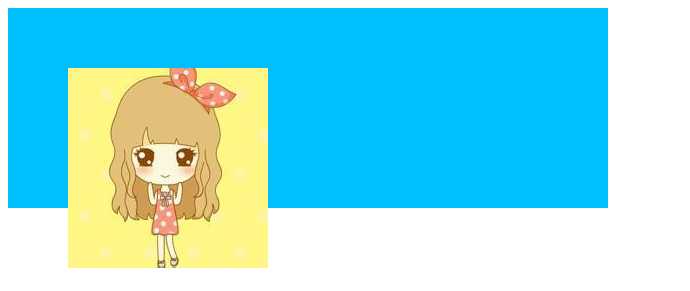
当图片的margin值设置为10%时,
那么图片img的上外边距margin-top等于蓝色背景宽度(width)*10%,
同样img的左外边距margin-left也等于蓝色背景宽度(width)*10%.
当图片margin设置为10% ,此时margin的值只与盒子的宽度有关,与高度无关
图片的margin-top与margin-left都等于盒子的宽度*10%

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #box{ width: 600px; height: 200px; background: deepskyblue; } img{ margin: 10%; } </style> </head> <body> <div id="box"> <img src="img/logo.jpg"/> </div> </div> </body> </html>
以上是关于margin的百分比的主要内容,如果未能解决你的问题,请参考以下文章