css盒子模型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css盒子模型相关的知识,希望对你有一定的参考价值。
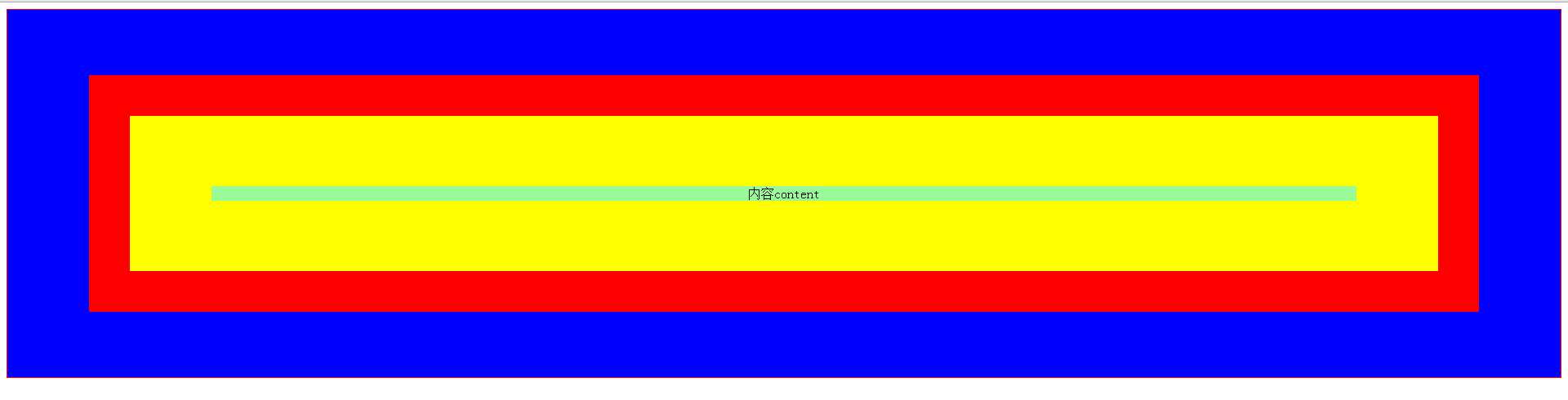
/*蓝色-外边距margin */ margin-left: 100px; margin-right: 100px; margin-top: 80px;margin-bottom: 80px;
/*红色-边框border */ border: solid 50px red;
/*黄色-内边距padding */padding-top:70px ; padding-bottom: 70px;padding-left: 100px; padding-right: 100px;
/*莹绿色-内容content */

.png)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body{ text-align: center; } #box{ padding-top:70px ; padding-bottom: 70px; padding-left: 100px; padding-right: 100px; border: solid 50px red;/*红色-边框border */ background: yellow;/*黄色-内边距padding */ color: black; margin-left: 100px; margin-right: 100px; margin-top: 80px; margin-bottom: 80px; } #box_margin{ background: blue;/*蓝色-外边距margin */ border: solid 1px red; } p{ background: palegreen;/*莹绿色-内容content */ } </style> </head> <body> <div id="box_margin"> <div id="box"> <p>内容content</p> </div> </div> </body> </html>
以上是关于css盒子模型的主要内容,如果未能解决你的问题,请参考以下文章