margin重叠与line-height属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin重叠与line-height属性相关的知识,希望对你有一定的参考价值。
line-height
line-height代表行高
蓝色背景部分为行高
line-height:2em
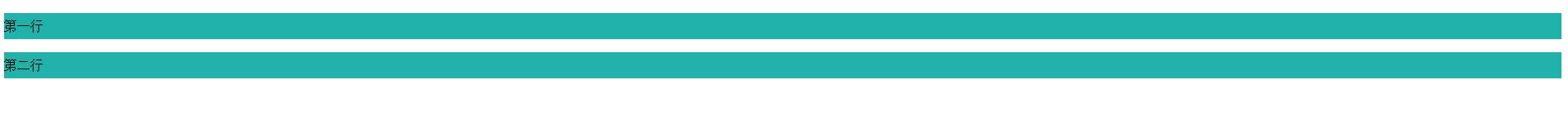
相邻兄弟元素margin重叠
蓝色与蓝色之间的白色部分为
margin-bottom:1em;
margin-top:1em;
因为发生了margin-top与margin-bottom重叠
所以只有1em的留白

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> p{ line-height: 2em; margin: 1em 0; background: lightseagreen; } </style> </head> <body> <p>第一行</p> <p>第二行</p> </body> </html>
父类元素与子元素margin重叠
条件
- 父类元素没有设置border-top值
- 父类元素没有设置padding-top值
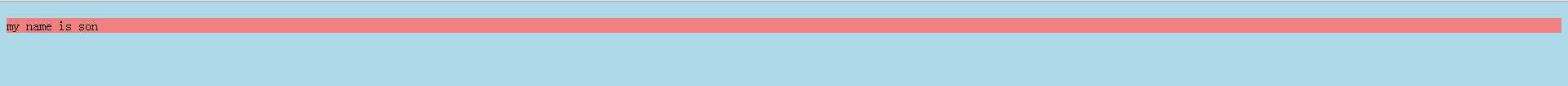
子元素设置margin-top等于20px
.png)
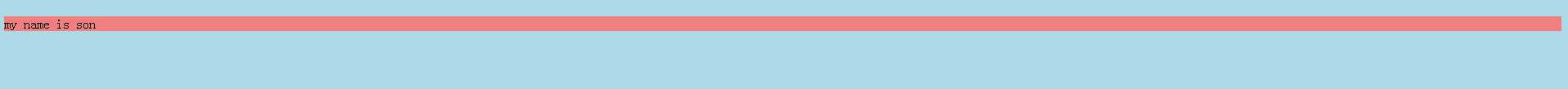
父类元素设置margin-top等于20px
.png)

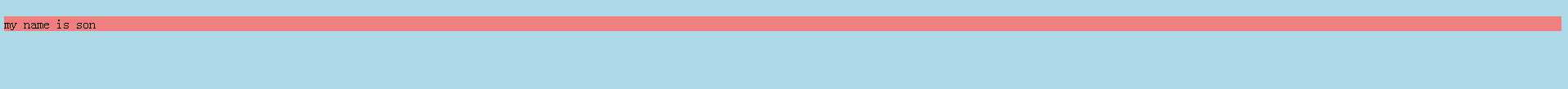
父类元素与子元素同时设置margin-top等于20px,

此时父类元素的margin-top与子元素margin-top发生重叠

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> body{ background: lightblue; } #father{ background: lightcoral; margin-top:20px; } #son{ margin-top:20px;//上外边距等于20px } </style> </head> <body> <div id="father"> <div id="son"> my name is son </div> </div> </body> </html>
当第一行的margin-bottom等于50px,
第二行的margin-top等于30px,
这时它们两个之间的间距取较大值50px
当一个值为正数,一个为负值时,
间距取它们两个值的和
当两个值都为负值,取它们其中绝对值较大的负值。

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> .first{ margin-bottom: 50px; background: lightblue; } .second{ margin-top: 30px; background: lightcoral; } </style> </head> <body> <p class="first">第一行</p> <p class="second">第二行</p> </body> </html>
以上是关于margin重叠与line-height属性的主要内容,如果未能解决你的问题,请参考以下文章