绝对定位元素的百分比margin
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了绝对定位元素的百分比margin相关的知识,希望对你有一定的参考价值。
绝对定位元素的百分比margin是相对于第一个定位元素祖先元素(relative/absolute/fixed)的宽度(width)计算的
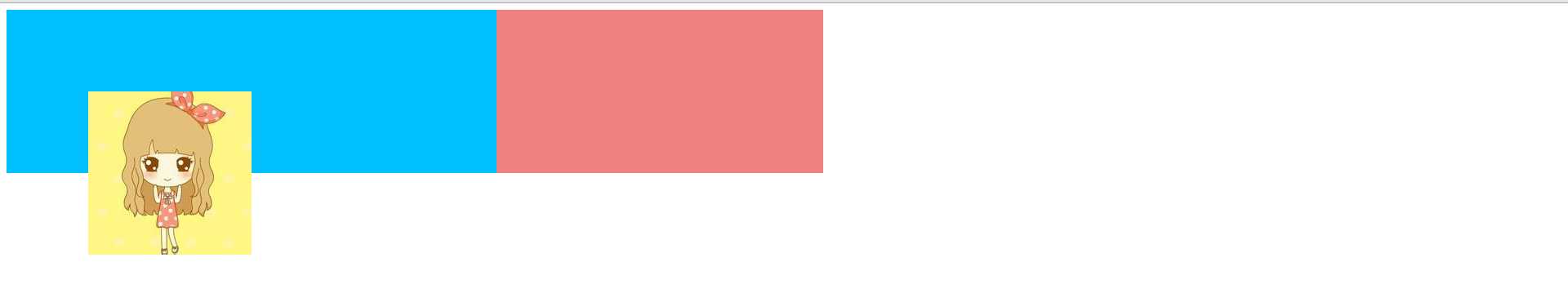
橙色的宽度(width)为1000px,
蓝色的宽度(width)为600px,
img的margin为10%,
margin-left等于1000*10%,
margin-top等于1000*10%。
这时图片的margin值只与第一个定位元素的宽度有关.

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #bigbox{ width: 1000px; height: 200px; background: lightcoral; position: absolute; } #box{ width: 600px; height: 200px; background: deepskyblue; } img{ margin:10%; position: absolute; } </style> </head> <body> <div id="bigbox"> <div id="box"> <img src="img/logo.jpg"/> </div> </div> </body> </html>
以上是关于绝对定位元素的百分比margin的主要内容,如果未能解决你的问题,请参考以下文章
为啥 Internet Explorer 7 上绝对定位的父元素中的百分比宽度子元素的宽度会塌陷?
小tip: margin:auto实现绝对定位元素的水平垂直居中