HTML5之canvas 4 绘制曲线
Posted 李大白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5之canvas 4 绘制曲线相关的知识,希望对你有一定的参考价值。
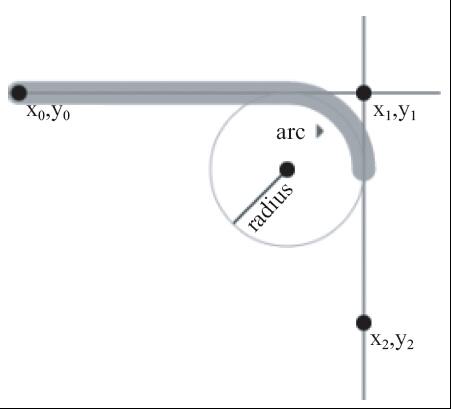
一、圆弧

(x0,y0)当前坐标点,(x1,y1)控制点坐标,(x2,y2)圆弧终点坐标
Context.arcTo(x1,y1,x2,y2,radiusX)
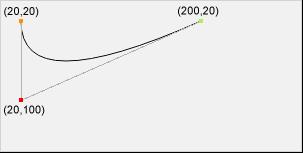
二、二次贝塞尔曲线

开始点:moveTo(20,20)
控制点 1:quadraticCurveTo(20,100,200,20)
结束点:quadraticCurveTo(20,100,200,20)
Context. quadraticCurveTo(cpx,cpy,x,y)
(cpx,cpy)控制点坐标,(x,y)终点坐标
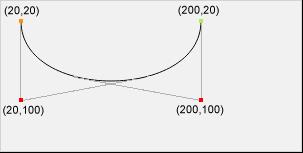
三、三次贝塞尔曲线

开始点:moveTo(20,20)
控制点 1:bezierCurveTo(20,100,200,100,200,20)
控制点 2:bezierCurveTo(20,100,200,100,200,20)
结束点:bezierCurveTo(20,100,200,100,200,20)
Context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
(cp1x,cp1y)第一个控制点,(cp2x,cp2y)第二个控制点,(x,y)终点
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>圆弧-二次贝塞尔曲线-三次贝塞尔曲线</title> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 7 </head> 8 <body> 9 <canvas id="canvas" width="500" height="500"></canvas> 10 <script type="text/javascript"> 11 var oCanvas = document.getElementById("canvas"); 12 var context = oCanvas.getContext("2d"); 13 context.fillStyle = "#ededed"; 14 context.fillRect(0, 0, 500, 500); 15 //圆弧 16 context.beginPath();//开始点 17 context.moveTo(140,100);//X0Y0:起点,更改X0可控制 18 context.arcTo(160,100,160,140,20);//X1Y1控制点:,X2Y2:终点,半径 19 context.stroke(); 20 context.closePath();//结束点 21 //二次贝塞尔曲线 22 context.beginPath();//开始 23 context.moveTo(200,200);//开始点 24 context.quadraticCurveTo(240,300,400,160);//(cpx,cpy,x,y):(cpx,cpy)控制点坐标,(x,y)终点坐标 25 context.stroke();//描边 26 context.closePath();//关闭 27 //三次贝塞尔曲线 28 context.beginPath();//开始 29 context.moveTo(400,400);//开始点 30 context.bezierCurveTo(440,300,300,160,100,260);//(cp1x,cp1y,cp2x,cp2y,x,y):(cp1x,cp1y)第一个控制点,(cp2x,cp2y)第二个控制点,(x,y)终点 31 context.stroke();//描边 32 context.closePath();//关闭 33 </script> 34 </body> 35 </html>
以上是关于HTML5之canvas 4 绘制曲线的主要内容,如果未能解决你的问题,请参考以下文章