JQ选择器篇2
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQ选择器篇2相关的知识,希望对你有一定的参考价值。
1)层级选择器
a.子代选择器 >
eg: 查找div 子代的类包含content的元素 $(“div>.content”)
b.所有子代选择器 (某个元素里面的所有元素)
eg 查找表单from里面的所有input元素 $(“form input”)
c.prev+next
匹配所有紧接在 prev 元素后的 next 元素
eg :查找紧接着所有lable元素后面为input的元素 $(“lable+input”)
d.prev~slibings
匹配 prev 元素之后的所有同辈 siblings 元素
eg:查找div之后所有的input的同辈元素$(“div~input”)
以上都是小意思啦,我们用的最多的要属于下面的
1. $(“div”).chidren(“.content”) 子代选择方法 和$(“div>.content”)一样
2.$(“form”).find(“input”) 找出form表里面所有的input 元素 同$(“form input”)
3.$(“lable”).next(“input”) 和 $(“lable+input”) 一样
4.$(“div”).nextall(“input”) 同 $(“div~input”)
5.$(“div”).nextUnitl(“input”) 在之后的同辈元素中一直往下找,到发现input元素为止,其实就是在同辈中查找div 和input之间的元素
6.$(“div”).prev(“img”) 查找紧跟div上面的img元素
7.$(“div”).prevall(“img ”) 在div 前面的所有同辈元素中的img元素
8.$(“div”).prevUntil(“input”) ,在同辈元素中往前匹配,知道input结束
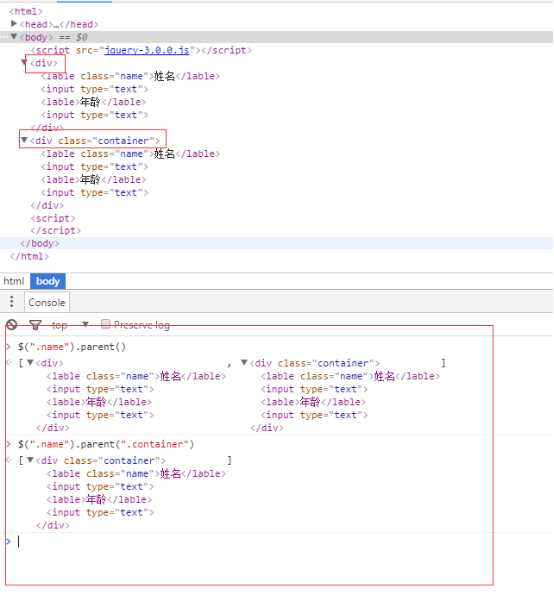
9.$(“input”).parent(); 查找出所有input 元素的父辈元素
$(“input”).parent(“div”) 查找所有input 元素父辈元素为div的元素 、
Next,和prev也是这两种情况
是不是有点绕看个代码就清楚了

所以嘛加个参数其实是父辈的选择器用来过滤父辈
10.$(“input”).parents(“div”) 在input素有的父辈元素中(并不包含根元素html) 中查找出所有的Div元素
11.$(“input”).preantsUntil(“div”) 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
12.最后来个强大的,差点将他忘了
$(“input”).siblings(); 查找input的所有同元素 (就是讲next 和prev 结合起来了)
好了,层级选择器大约都这些了。。。
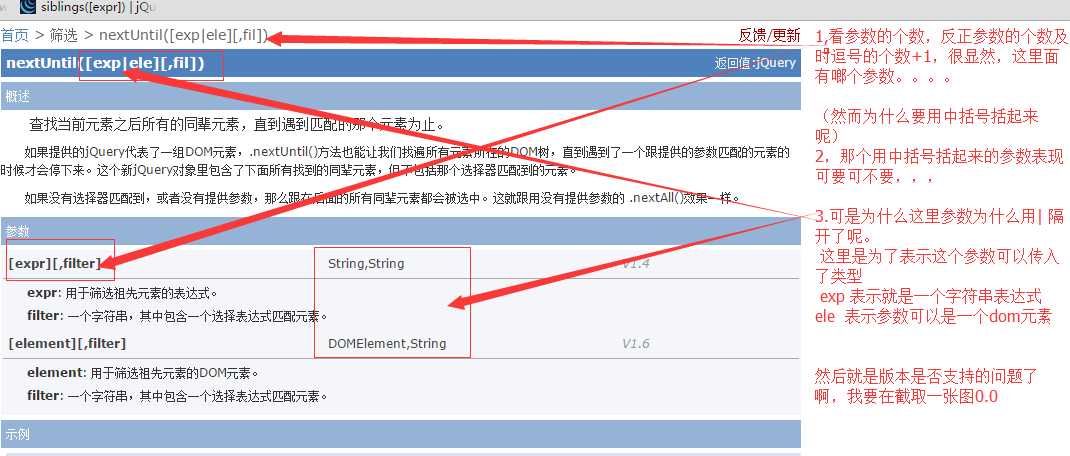
总结到这里,发现自己以前都没有认真看api ,,来教一下大家这么看jq api吧
这里随便找个api截取一下图 (图片也有字哦,)
http://hemin.cn/jq/nextUntil.html

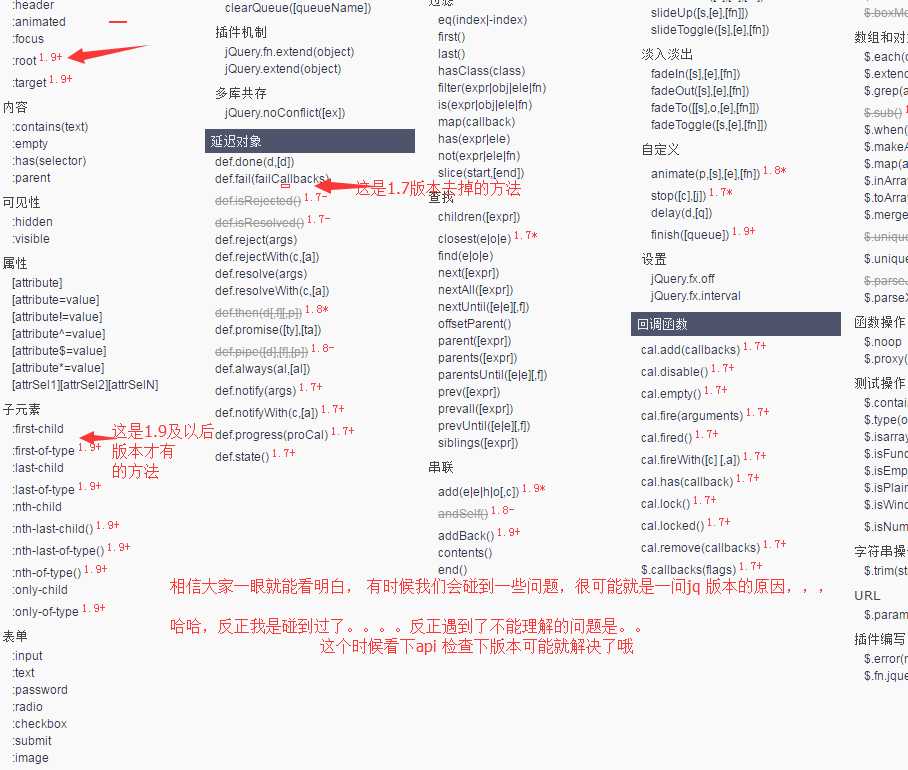
好下面我截个关于版本的图

以上是关于JQ选择器篇2的主要内容,如果未能解决你的问题,请参考以下文章