样式常用属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了样式常用属性相关的知识,希望对你有一定的参考价值。
复习:
表单作用:
从使用的角度上说:html提供了一个输入内容的途径。
从服务器的角度:提供了一个收集信息的途径。
以便客户端和服务器进行交互。
例:注册页面,上传文件。
3种常见元素:input select textarea
Input的十种常见类型:
text,password,radio,checkbox,submit,reset,button,image,hidden,file
Radio中name应该保持相同,以确保在单选按钮中的元素完成互斥。
Checkbox中name 也要保持相同。
利用label进行绑定,点文字等效于点击小的选中按钮。
Submit和image都具有提交功能,由form的action的url进行响应。
Get 显示提交 响应速度快 传递内容小, 应用较少
Post 隐式提交 响应速度慢 传递内容大, 应用广。
Checked默认选中
Select: name option value selected
Textarea:里面空格在外面显示空格,文本里面有换行,外面显示有换行。
拥有属性:rows cols 和readonly
Css层叠样式表:
作用:用来美化页面,修饰html标签。
css代码卸载html商,嵌入方式:
1、行嵌入:style 在html上的任何标签都有style属性,css代码作为style的值。修饰范围小。
2、页内嵌入:style,stle作为一个标签卸载head里面,给这个标签设定一个type="text/css"有三种方式:
(1) 标签选择器:p{} font{} table{} div{}
(2) 类选择器:.className{} 可以写多个
(3) Id选择器:#identity{} 不可写多个,并且不能有重复id.
优先级:行>id>class>标签
3、css中常用属性:
文本修饰:
边框修饰:
写法:多个元素共用一个样式:
p,font,span{}
p,#spanStyle,.fontStyle{}
p span{} 表示p中的span服从{}内的样式。
padding和margin用以定边距。
修改list中的图片样式:{list-style-image:(url)}
div可以用来布局,可以使用更加复杂的布局方式。Div是块级标签。默认一个就是一行。
span默认不换行,没有宽高,以内容为准。
Float属性。
1、如果有层叠,有定位的在上面。
2、如果都有定位方式,谁出现在body最后面,谁出现在上面。
3、z-index:number 谁的number大,谁在上面。
4、有嵌套的话,里面的显示在上面。
练习利用css+div实现电子笔记本的布局。
示例代码:
和对应效果:
不同浏览器效果不同。
段落中的常见属性:
color:#660; background-color:#9CF;width:500px;height:800px;text-align:center;text-decoration:underline; font-size:16px; font-family:"Lucida Console", Monaco, monospace; white-space:pre-line;line-height:normal; letter-spacing:normal;word-spacing:10px;
有需求再详细查询。
border:0; border-bottom:#00F 5px dotted;
这两句话的前后位置还是比较有讲究的:

这里面都没得显示了,如果前后位置颠倒的话:
border-bottom:#00F 5px dotted;border:0;

table{ border:#9F6 20px inset;}
得加上inset才能有边框

不同的浏览器效果不同,不要想了。根本不行。
绝对和相对表示当前元素是否放弃自己之前的位置。
相对则保有之前的位置,
绝对则放弃之前的位置。
段落常见属性:
字体颜色 font-color
段落所在背景颜色 background-color
段落宽:width
段落高:height
段落文本对齐方式: text-align
文本修饰:text-decoration:下划线
字体大小:font-size
字体样式:font-family
留白:(据上一个单元的物理长度)white-space
行高:line-height
字间距:letter-spacing
单词间距:word-spacing
代码与效果:
1、
<input type="text" style=" border:0;border-bottom:#00F 5px dotted; "/>
<hr/>
<br/>
<input type="button" value="test" width="200px" height="150px" style=" border:#060 5px solid; background:#360;border:#00F 5px outset"/>
效果:

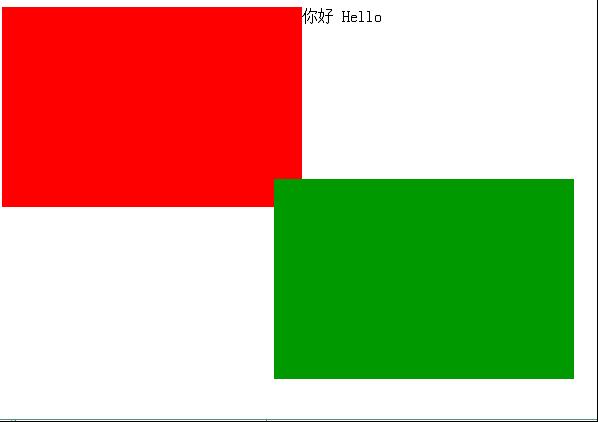
2、
<style type="text/css">
#one{width:300px;height:200px;background-color:#090; position:absolute; top:180px;left:280px;}
#two{width:300px;height:200px;background-color:#F00;float:left}
</style>
</head>
<body>
<div id="one">
</div>
<div id="two">
</div>
<span>
你好
</span>
<span>
Hello
</span>
</body>

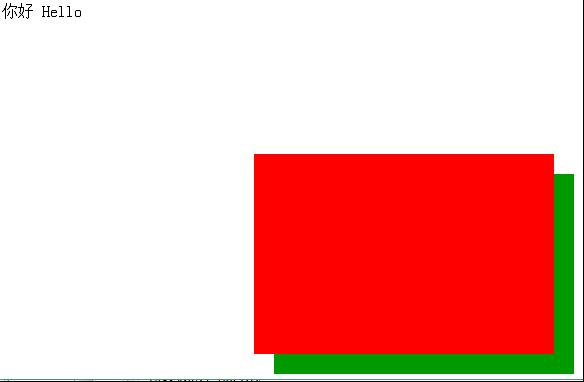
3、
<style type="text/css">
#one{width:300px;height:200px;background-color:#090; position:absolute; top:180px;left:280px;}
#two{width:300px;height:200px;background-color:#F00;position:relative;top:-20px;left:-20px;}
</style>
</head>
<body>
<div id="one">
<div id="two">
</div>
</div>
<span>
你好
</span>
<span>
Hello
</span>
</body>

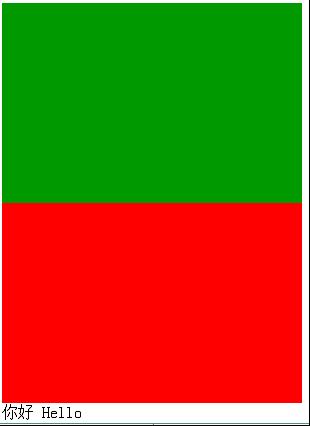
4、
<style type="text/css">
#one{width:300px;height:200px;background-color:#090;}
#two{width:300px;height:200px;background-color:#F00;}
</style>
</head>
<body>
<div id="one">
</div>
<div id="two">
</div>
<span>
你好
</span>
<span>
Hello
</span>
</body>

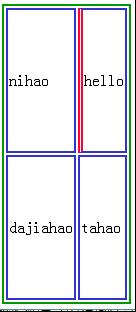
5、
<style type="text/css">
table{border:#090 2px solid; witdh:500px;height:300px}
td{border-color:#33c;border-width:2px;border-style:solid}
.tdStyle{border-left:#f03 5px double}
</style>
</head>
<body>
<table>
<tr>
<td>nihao</td><td class="tdStyle">hello</td>
</tr>
<tr>
<td>dajiahao</td><td>tahao</td>
</tr>
</table>
</body>

6、
<style type="text/css">
table{ border:#9F6 20px inset;margin-top:0px}
img{margin-top:0px;}
</style>
</head>
<body>
<table align="center">
<tr>
<td>
<img src="../../picture/剑圣.jpg" width="640"/>
</td>
</tr>
</table>
</body>

7、
<style type="text/css">
/* 超链接 伪类*/
a:link{color:#F00;text-decoration:none;}
a:hover{color:#F60;text-decoration:underline; font-size:18px}
a:active{color:#FF0;}
a:visited{color:#0F0}
</style>
</head>
<body>
<a href="#" >汪汪汪</a>
</body>

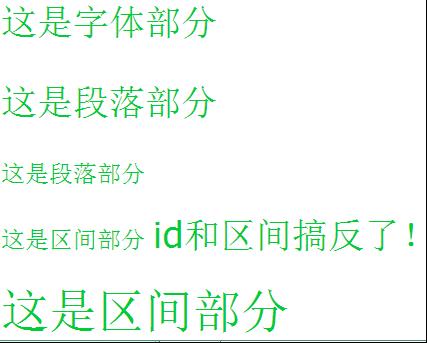
8、
<style type="text/css">
font,p,span{ font-size:24px; font-family:Verdana, Geneva, sans-serif; color:#0C3}
font,#classstyle,.idstyle{font-size:36px}
p span{font-size:48px}
</style>
</head>
<body>
<font >
这是字体部分
</font>
<p class="idstyle">
这是段落部分
</p>
<p >
这是段落部分
</p>
<span>
这是区间部分
</span>
<span id="classstyle">
id和区间搞反了!
</span>
<p>
<span>
这是区间部分
</span>
</p>
</body>

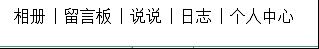
9、
<style type="text/css">
li{ list-style:none;float:left; padding-left:5px}
</style>
</head>
<body>
<ul>
<li>
相册
</li>
<li>
|
</li>
<li>
留言板
</li>
<li>
|
</li>
<li>
说说
</li>
<li>
|
</li>
<li>
日志
</li>
<li>
|
</li>
<li>
个人中心
</li>
</ul>
</body>

10、
<style type="text/css">
li{list-style-image:url(../../picture/arrow3.png)}
</style>
</head>
<body>
<ul>
<li>
lifei
</li>
<li>
jiyongc
</li>
</ul>
</body>

以上是关于样式常用属性的主要内容,如果未能解决你的问题,请参考以下文章