Bootstrap3系列:按钮式下拉菜单
Posted Libing@2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap3系列:按钮式下拉菜单相关的知识,希望对你有一定的参考价值。
1. 基本实例
把按钮放入 .btn-group 中,加入适当的菜单标签,让按钮触发下拉菜单。
1.1 示例代码
<div class="btn-group"> <a class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 按钮式下拉菜单<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li class="divider"></li> <li><a href="#">菜单项3</a></li> </ul> </div>
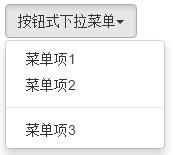
1.2 示例效果

2. 分裂式按钮下拉菜单
2.1 示例代码
<div class="btn-group"> <a class="btn btn-default">分裂式按钮下拉菜单</a> <a class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li class="divider"></li> <li><a href="#">菜单项3</a></li> </ul> </div>
2.2 示例效果

3. 尺寸
在.btn元素上添加.btn-lg用于设置尺寸
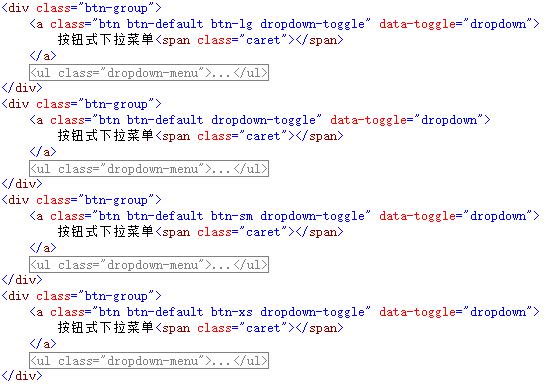
3.1 示例代码

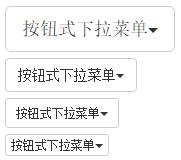
3.2 示例效果

4. 向上弹出式菜单
在.btn-group元素上添加.dropup设置向上式弹出菜单
4.1 示例代码
<div class="btn-group dropup"> <a class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 按钮式下拉菜单<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li class="divider"></li> <li><a href="#">菜单项3</a></li> </ul> </div>
4.2 示例效果

以上是关于Bootstrap3系列:按钮式下拉菜单的主要内容,如果未能解决你的问题,请参考以下文章