js中有关滑动问题的一些理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中有关滑动问题的一些理解相关的知识,希望对你有一定的参考价值。
在做导航栏的时候,肯定会用到点击滑动的,但不知道大家有没有遇到过这种问题:
$(window).animate({ scrollTop: "1000px" }) $(document).animate({ scrollTop: "1000px" }) $(‘html,body‘).animate({ scrollTop: "1000px" })
上面三种方法哪种可行?不行的方法为什么行不通?
以前做的时候就知道第三种方法可以,另外两个不可以,但一直不知道为什么,现在又遇到了这个问题,所以不能再偷懒了,有必要追究一下为什么了。
查看了很多资料,发现可能是这个原因:
首先要了解animate()这个方法,他是jquery封装的一个方法,用于执行一个基于css属性的自定义动画。这句话很关键,他要基于css属性。看一下animate()方法的语法:
$(selector).animate(styles,speed,easing,callback) 或者$(selector).animate(styles,options)
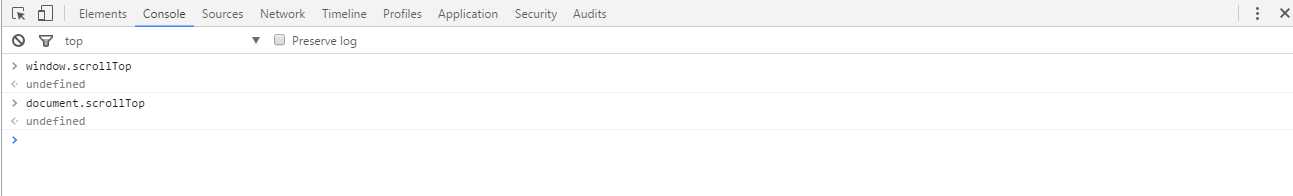
我的理解是要想执行该自定义动画,selector选择器一定要有改属性才行,所以做了一下测试(简单的在chrome的控制台里敲了一下),发现:

window和document是全局的对象,他们的属性中并没有scrollTop,是不是就可以认为他们不具有这个css属性,所以就不能执行animate这个自定义动画。
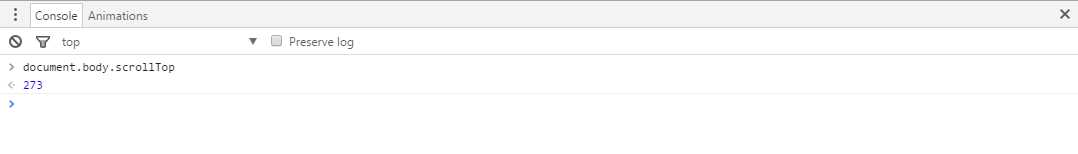
但是document.body确实有scrollTop这个属性的:

所以
$(document.body).animate({ scrollTop: 1200+"px" })
这种写法是可以执行的。
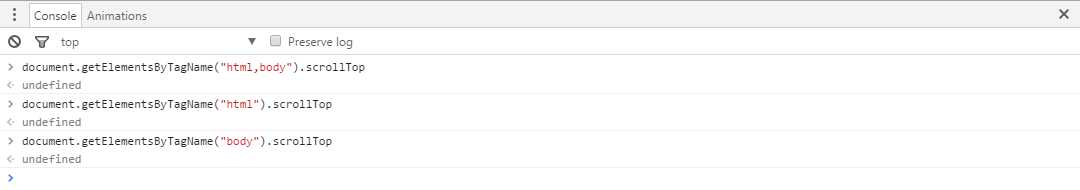
下面再看一下html和body的情况:

结果竟然和window以及document返回的一样,都是undefined。
综合以上可以看出,只有document.body有这个属性,其他的好像都没有,为什么window和document不可以,而html,body确是可以的。后来也问了很多人,但没有该出令人满意的答案,暂且就按一位同事说的那样,这就像中学时学英语一样,理解不了就记住吧,就像当时老师说的那样,这就是规定。。。。
后面用其他浏览器测试了一下,发现有一点也很重要:
$("html")和$("body")以及$(document.body)的区别
1)在chrome浏览器里面后面两个是可以的,html却不可以。
2)在IE以及firefox里面,html可以,后面两个却不可以。
所以最好的写法就是$("html,body")这样。
以上所有都是点击滑动的时候触发的自定义动画,还有另外一个问题就是滑动过程中,要根据滚动条的高度做一些事情,比如改变导航栏样式。
和上面一样,哪种方法可以,哪种方法不可以,为什么??
$(window).scroll(function() { console.log(1); }) $(document).scroll(function() { console.log(2; }) $("html,body").scroll(function() { console.log(3); })
大家应该都知道前两种都是可以的,第三种是不可以的。重要的是,为什么????和上面的情况好像刚好相反一样,是不是很奇怪。
和上面分析的方法一样,先看scroll()这个方法,它也是jqeury的一个方法,该方法为每个匹配元素的scroll事件绑定处理函数,它会触发scroll事件,该事件一般适用于window对象或其他可滚动元素(一般会出现滚动条)。
从上面的定义可以看出,可滚动元素即高度超出以后会出现滚动条的应该都可以才对,为什么第三种方法不可以??
自己测试了才知道,当页面内容超过一屏的高度时,出现的滚动条是window或者说是document的,而不是html或body的,所以第三种方法才会无效,因为html或body没有设置高度,或者高度设置成了100%,所以没有出现滚动条。
如果强制给他们设置高度,并设置overflow-y:scroll的话,第三方发也是会触发的。如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="./jquery.js"></script>
</head>
<style>
html,body {
max-height: 500px;
background: #333;
overflow-y: scroll;
}
p {
line-height: 50px;
font-size: 50px;
color: #fff;
}
</style>
<body>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
<p>dsfsfd</p>
</body>
<script>
$("html,body").scroll(function() {
console.log(1);
})
</script>
</html>
以上就是滑动过程中我遇到的一些问题,其中有些问题没有完全理解,希望看的透彻的大神,能够不吝告之。
以上是关于js中有关滑动问题的一些理解的主要内容,如果未能解决你的问题,请参考以下文章
