我的python学习--第十天
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的python学习--第十天相关的知识,希望对你有一定的参考价值。
上午:
作业讲解
div的使用
bootstrap的调用
下午:
扒页面
jinja2模板继承
系统流程
return false的作用(见第九天)
模态框
一、复习
1、一个完整开发项目要素
1.MVC----控制器(逻辑端),视图(前端),模型(数据端)工作流
前端发起GET/POST请求,将数据传给逻辑端
逻辑端接收前端的数据(重点是接收处理表单的数据)
逻辑端通过接收的数据与数据端交互
数据端的工作就是增删改查
逻辑端将数据端处理好的数据传给指定的前端页面
前端页面接收逻辑端的数据,渲染页面展示给用户
2.session----会话保持,保持http状态
3.jQuery----实现异步请求,让MVC工作流更优雅
4.静态资源----渲染页面,让页面更好看,并通过基础模板,让html代码更优雅
2、作业
1.优雅的信息提示,操作成功时,给出提示框;操作失败时,显示失败信息
示例:
$(‘#updatebtn‘).click(function(){
var str = $(‘#updateForm‘).serialize()
$.post(‘/update‘,str,function(data){
data=JSON.parse(data)
if (data[‘code‘]==0){ // code为0表示操作成功
alert(data[‘result‘]) // 给出提示框
location.href=‘/user‘ // 页面跳转
}else{
$(‘#intro‘).text(data[‘errmsg‘]).fadeOut(2000) //显示失败信息两秒
setTimeout(function(){location.reload()},2000) //两秒后,刷新页面
}
})
return false
})sweetalert:更优雅的显示提示框
学习地址:http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201410/jiaoben2855/
2.数据端数据更优雅的在前端显示
jinja2模板方法
{% if users %}
{%for user in users%}
<form action="/operation">
<tr>
<td class="text-center">{{user.name}}</td>
<td class="text-center">{{user.name_cn}}</td>
<td class="text-center">{{user.email}}</td>
<td class="text-center">{{user.mobile}}</td>
<td class="text-center">{{user.role}}</td>
{% if user.status == 0 %}
<td class="text-center">激活</td>
{% else %}
<td class="text-center">锁定</td>
{% endif %}
<td class="text-center">
<a class="btn btn-xs btn-info" href="/update?uid={{user[‘id‘]}}"> 更新 </a>
<a class="btn btn-xs btn-warning email" href="/modpasswd"> 修改密码 </a>
<a class="btn btn-xs btn-danger del" href="/delete?uid={{user[‘id‘]}}"> 删除 </a>
</td>
</tr>
</form>
{%endfor%}
{%endif%}jQuery拼字符串的方法
$(document).ready(function(){
$.getJSON(‘/userlist‘,function(data){
if (data[‘code‘] == 0){
var str1 = ‘‘
var str2 = ‘‘
var status = ‘‘
var role = ‘‘
data = data[‘result‘]
str1 =‘<tr>‘+
‘<td>‘+‘用户名‘+‘</td>‘+
‘<td>‘+‘中文名‘+‘</td>‘+
‘<td>‘+‘密码‘+‘</td>‘+
‘<td>‘+‘手机号‘+‘</td>‘+
‘<td>‘+‘邮箱‘+‘</td>‘+
‘<td>‘+‘角色‘+‘</td>‘+
‘<td>‘+‘状态‘+‘</td>‘+
‘<td>‘+‘操作‘+‘</td>‘+
‘</tr>‘
$(‘thead‘).html(str1)
for(var i=0;i<data.length;i++){
if (data[i][‘status‘] == 0){
status = ‘正常‘
}else{
status = ‘锁定‘
}
if (data[i][‘role‘] == ‘admin‘){
role = ‘管理员‘
}else{
role = ‘普通用户‘
}
str2 +=‘<tr>‘+
‘<td>‘+data[i][‘name‘]+‘</td>‘+
‘<td>‘+data[i][‘name_cn‘]+‘</td>‘+
‘<td>‘+data[i][‘password‘]+‘</td>‘+
‘<td>‘+data[i][‘mobile‘]+‘</td>‘+
‘<td>‘+data[i][‘email‘]+‘</td>‘+
‘<td>‘+role+‘</td>‘+
‘<td>‘+status+‘</td>‘+
‘<td>‘+
‘<a id="updatebtn" class="btn btn-xs btn-info" href="/update?name=‘+data[i][‘name‘]+‘">更新</a>‘+
‘<a id="deletebtn" class="btn btn-xs btn-danger" href="/delete?name=‘+data[i][‘name‘]+‘">删除</a>‘+
‘<a id="modpwdbtn" class="btn btn-xs btn-warning" href="/modpwd?name=‘+data[i][‘name‘]+‘">修改密码</a>‘+
‘</td>‘+‘</tr>‘
$(‘tbody‘).html(str2)
......二、div----层叠样式表单元的位置和层次
DIV元素是用来为HTML文档内大块的内容提供结构和背景的元素。
示例:
1、将两个div处在同一行
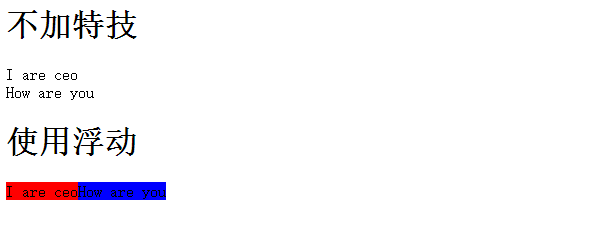
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <!--不加特技--> <h1>不加特技</h1> <p> <div>I are ceo</div> <div>How are you</div> </p> <!--使用浮动float,可以再设置宽度、高度--> <h1>使用浮动</h1> <p> <div style="float:left;background:red">I are ceo</div> <div style="float:left;background:blue">How are you</div> </p> </body> </html>
效果图

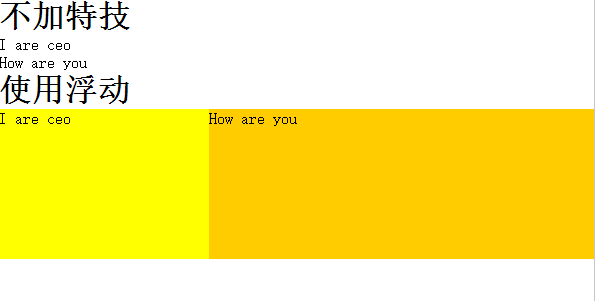
2、一个div占固定的宽度;另一个div占剩余的宽度、用来适应窗口大小的变化或适应文本的变化
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.left {
float: left;
width: 210px;
background-color: #ff0;
height: 150px;
}
.right {
background-color: #fc0;
height: 150px;
margin-left: 200px;
}
</style>
</head>
<body>
<!--不加特技-->
<h1>不加特技</h1>
<p>
<div>I are ceo</div>
<div>How are you</div>
</p>
<!--使用浮动float-->
<h1>使用浮动</h1>
<p>
<div class="left">I are ceo</div>
<div class="right">How are you</div>
</p>
</body>
</html>效果图
参考地址:http://sowsceo.blog.51cto.com/10841772/1843507
三、Bootstrap
Bootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
简言之,bootstrap就是定义好的css类,我们无需自己编写,直接调用即可。
示例一:
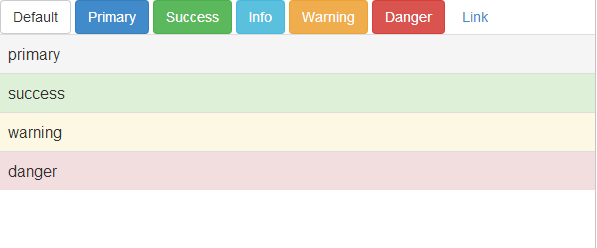
<html> <head> <link href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> <table class="table table-striped"> <tr class="active"> <td class="primary">primary</td></tr> <tr class="success"> <td class="success">success</td></tr> <tr class="warning"><td class="warning">warning</td></tr> <tr class="danger"> <td class="danger">danger</td></tr> </table> </body> </html>
效果图
示例二:
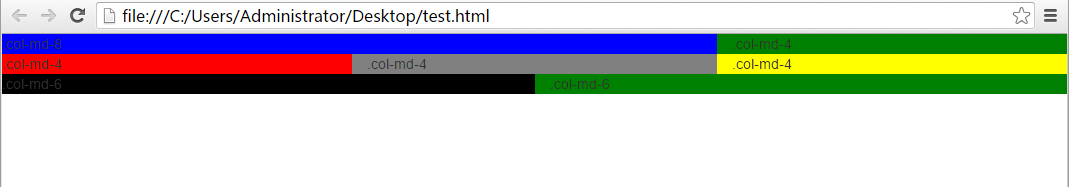
<html> <head> <link href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="row"> <div class="col-md-8" style="background-color:blue">.col-md-8</div> <div class="col-md-4"style="background-color:green">.col-md-4</div> </div> <div class="row"> <div class="col-md-4" style="background-color:red">.col-md-4</div> <div class="col-md-4" style="background-color:gray">.col-md-4</div> <div class="col-md-4"style="background-color:yellow">.col-md-4</div> </div> <div class="row"> <div class="col-md-6" style="background-color:black">.col-md-6</div> <div class="col-md-6" style="background-color:green">.col-md-6</div> </div> </body> </html>
注:每个div都被分为12等份,使用‘col-md-#‘来占用其中的#等份
效果图

学习地址:http://v3.bootcss.com/css/
四、jinja2模板继承
Jinja中最强大的部分就是模板继承。模板继承允许你构建一个包含你站点共同元素的基本模板“骨架”,并定义子模板可以覆盖的块。
基本模板(base.html)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<html xmlns="
<head>
{% block head %}<!--block head-->
<link rel="stylesheet" href="style.css" />
<title>{% block title %}{% endblock %} - My Webpage</title><!--block title-->
{% endblock %}
</head>
<body>
<div id="content">{% block content %}{% endblock %}</div><!--block content-->
<div id="footer">
{% block footer %}<!--block footer-->
© Copyright 2008 by <a href=‘
{% endblock %}
</div>
</body>在本例中,{% block %}标签定义了四个字幕版可以填充的块。所有的block标签告诉模板引擎子模板可以覆盖模板中的这些部分。
其中title和content块为空块需要子模板填充,head和footer本身有内容,可以填充也可以继承。
子模板
{% extends "base.html" %}<!--extend标签指定基模板,必须放在第一行-->
{% block title %}Index{% endblock %}
{% block head %}
{{ super() }}<!--调用基模板部分自身内容和其中的子模版内容-->
<style type="text/css">
.important { color: #336699; }
</style>
{% endblock %}
{% block content %}
<h1>Index</h1>
<p class="important">
Welcome on my awesome homepage.
</p>
{% endblock %}注:成功运行后将把子模板中定义的各个子块填充到基本模板后输出。特别注意的是{{super()}}的意思是不仅用子模板中的内容填充,也要调用基本模板中的部分内容。而该子模板并未定义footer块的内容,因此在输出的结果中footer块将保留基本模板中的内容。
调用子模板时的html代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="style.css" />
<title>Index - My Webpage</title>
<style type="text/css">
.important { color: #336699; }
</style>
</head>
<body>
<div id="content">
<h1>Index</h1>
<p class="important">
Welcome on my awesome homepage.
</p>
</div>
<div id="footer">
© Copyright 2008 by <a href=‘http://domain.invalid/‘>you</a>.
</div>
</body>重复调用相同块
<title>{% block title %}{% endblock %}</title>
<h1>{{ self.title() }}</h1><!--再次调用了block title-->
{% block body %}{% endblock %}注:如果你想要多次打印一个块,无论如何你可以使用特殊的‘self‘变量并调用与块同名的函数
学习地址:http://docs.jinkan.org/docs/jinja2/templates.html#template-inheritance
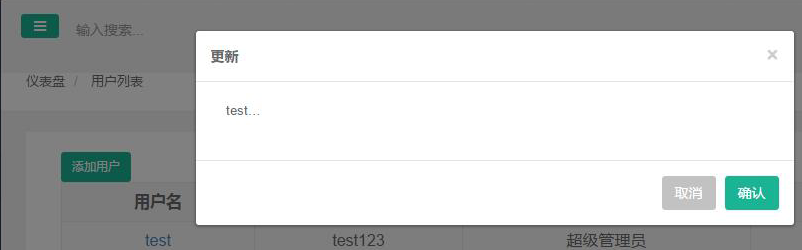
五、模态框
<div class="modal fade" id=‘updateModel‘>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">更新</h4>
</div>
<div class="modal-body">
<p>test…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary">确认</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>
$(‘.update‘).click(function(){
$(‘#updateModel‘).modal(‘show‘)
})
</script>效果图

学习地址:http://v3.bootcss.com/javascript/#modals
以上是关于我的python学习--第十天的主要内容,如果未能解决你的问题,请参考以下文章