python学习笔记_模板
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python学习笔记_模板相关的知识,希望对你有一定的参考价值。
有了框架,基本就好写了。
接着就是生成html如何更简单——使用模板。
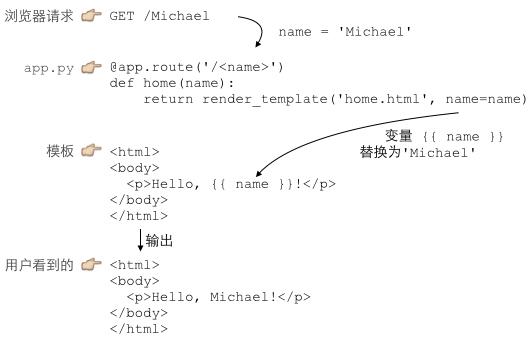
这是个HTML文档,里面嵌入变量和命令,替换后得到最终HTML。

这就是MVC(model-view-controller)
注意,模板是V,负责显示,而Model是用来传给view的,可以从model中取出要替换的相应数据。如上,model就是一个dict。 而处理URL的函数就是C,负责业务逻辑(检查用户名、取出用于信息等)
这里我们使用模板是jinja2($ pip install jinja2)
from flask import Flask, request, render_template app = Flask(__name__) @app.route(‘/‘,methods=[‘GET‘,‘POST‘]) def home(): return render_template(‘home.html‘) @app.route(‘/signin‘,methods=[‘GET‘]) def signin_form(): return render_template(‘form.html‘) @app.route(‘/signin‘,methods=[‘POST‘]) def signin(): username=request.form[‘username‘] password=request.form[‘password‘] if username==‘admin‘ and password==‘password‘: return render_template(‘signin_ok.html‘,username=username) return render_template(‘form.html‘,message=‘wrong‘,username=username) if __name__==‘__main__‘: app.run()
home.html
<html> <head> <title>Home</title> </head> <body> <h1 style="font-style:italic">Home</h1> </body> </html>
form.html
<html> <head> <title>Please Sign In</title> </head> <body> {% if message %} <p style="color:red">{{ message }}</p> {% endif %} <form action="/signin" method="post"> <legend>Please sign in:</legend> <p><input name="username" placeholder="Username" value="{{ username }}"></p> <p><input name="password" placeholder="Password" type="password"></p> <p><button type="submit">Sign In</button></p> </form> </body> </html>
signin_ok.html
<html> <head> <title>Welcome, {{ username }}</title> </head> <body> <p>Welcome, {{ username }}!</p> </body> </html>
注:html模板要放到templates目录下,templates和app.py同级目录。
在jinja2中,用{{name}}表示需要替换的变量,用{% ... %}表示指令来进行循环判断等
{% for i in page_list %}
<a href="/page/{{ i }}">{{ i }}</a>
{% endfor %}
---恢复内容结束---
有了框架,基本就好写了。
接着就是生成html如何更简单——使用模板。
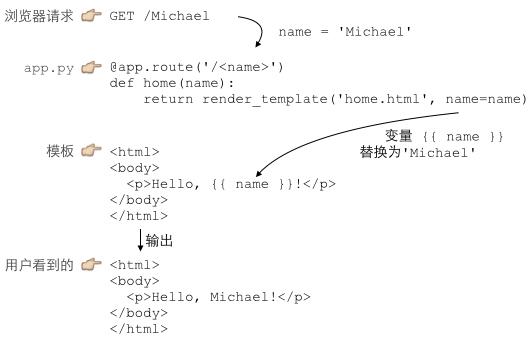
这是个HTML文档,里面嵌入变量和命令,替换后得到最终HTML。

这就是MVC(model-view-controller)
注意,模板是V,负责显示,而Model是用来传给view的,可以从model中取出要替换的相应数据。如上,model就是一个dict。 而处理URL的函数就是C,负责业务逻辑(检查用户名、取出用于信息等)
这里我们使用模板是jinja2($ pip install jinja2)
from flask import Flask, request, render_template app = Flask(__name__) @app.route(‘/‘,methods=[‘GET‘,‘POST‘]) def home(): return render_template(‘home.html‘) @app.route(‘/signin‘,methods=[‘GET‘]) def signin_form(): return render_template(‘form.html‘) @app.route(‘/signin‘,methods=[‘POST‘]) def signin(): username=request.form[‘username‘] password=request.form[‘password‘] if username==‘admin‘ and password==‘password‘: return render_template(‘signin_ok.html‘,username=username) return render_template(‘form.html‘,message=‘wrong‘,username=username) if __name__==‘__main__‘: app.run()
home.html
<html> <head> <title>Home</title> </head> <body> <h1 style="font-style:italic">Home</h1> </body> </html>
form.html
<html> <head> <title>Please Sign In</title> </head> <body> {% if message %} <p style="color:red">{{ message }}</p> {% endif %} <form action="/signin" method="post"> <legend>Please sign in:</legend> <p><input name="username" placeholder="Username" value="{{ username }}"></p> <p><input name="password" placeholder="Password" type="password"></p> <p><button type="submit">Sign In</button></p> </form> </body> </html>
signin_ok.html
<html> <head> <title>Welcome, {{ username }}</title> </head> <body> <p>Welcome, {{ username }}!</p> </body> </html>
注:html模板要放到templates目录下,templates和app.py同级目录。
在Jinja2模板中,我们用{{ name }}表示一个需要替换的变量。很多时候,还需要循环、条件判断等指令语句,在Jinja2中,用{% ... %}表示指令。
{% for i in page_list %} <a href="/page/{{ i }}">{{ i }}</a> {% endfor %}
以上是关于python学习笔记_模板的主要内容,如果未能解决你的问题,请参考以下文章