nodejs学习笔记--Express下安装模版引擎ejs
Posted 简一118
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs学习笔记--Express下安装模版引擎ejs相关的知识,希望对你有一定的参考价值。
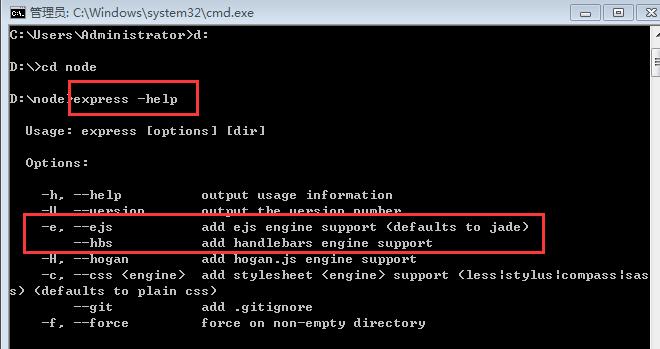
成功安装完express后,输入express -help,根据提示安装ejs(如下图):

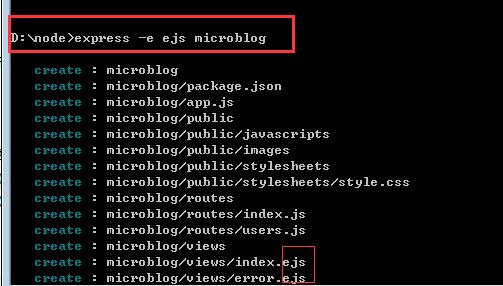
根据提示-e实现安装ejs,注意此处有坑:之前安装的时候根据教程(node.js开发指南第五章5.2.2节)直接输入express -t ejs microblog建立网站基本结构,结果报错:jade has been renamed to pug...然后又一头雾水查报错问题,就是因为没有看清express -help的提示信息。所以接下来需要继续输入如下:

(创建的文件后缀为ejs)
然后按照提示进入文件: cd microblog
运行: npm install
它自动安装了依赖 ejs 和 express。(因为无参数的 npm install 的功能就是检查当前目录下的 package.json,并自动安装所有指定的依赖。)
此时ejs已经安装成功了,接下来我们需要运行app.js看下是否可以正常启动服务器。
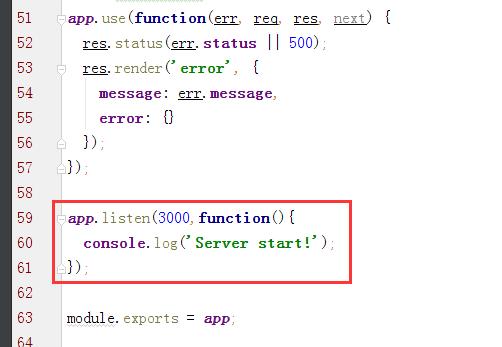
注意!此处有坑:启动服务器之前,需要在microblog根目录下找到app.js并增加端口监听,增加代码如下(红框里的代码):

保存文件,在命令行运行npm app.js,输出:“Server start!”

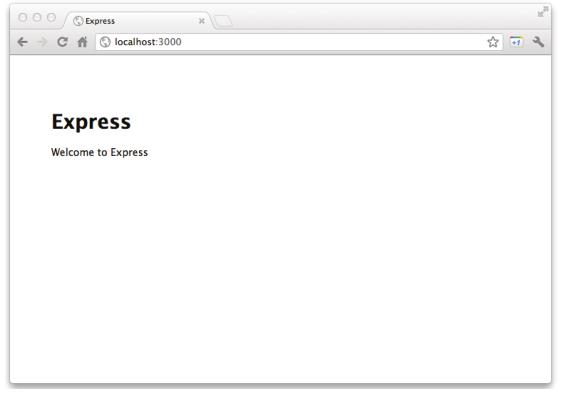
然后打开浏览器, 输入地址 http://localhost:3000 ,页面显示如下:

成功~
以上是关于nodejs学习笔记--Express下安装模版引擎ejs的主要内容,如果未能解决你的问题,请参考以下文章
Nodejs in Visual Studio Code 04.Swig模版