Swift - 自动布局库SnapKit的使用详解1(配置使用方法样例)
Posted 鬼神杀破狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swift - 自动布局库SnapKit的使用详解1(配置使用方法样例)相关的知识,希望对你有一定的参考价值。
为了适应各种屏幕尺寸,ios 6后引入了自动布局(Auto Layout)的概念,通过使用各种 Constraint(约束)来实现页面自适应弹性布局。
GtiHub地址:https://github.com/SnapKit/SnapKit

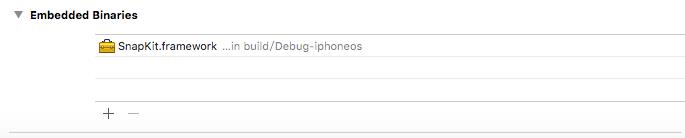
2)在 工程 -> General -> Embedded Binaries 中点击加号,添加SnapKit库到项目中来

3.先看一个简单的使用样例
在页面正中央放置一个100*100的正方形view
示例代码如下:
import UIKit
import SnapKit
class ViewController: UIViewController {
lazy var boxView: UIView = {
let view = UIView()
return view
}()
override func viewDidLoad() {
super.viewDidLoad()
self.boxView.backgroundColor = UIColor.orangeColor()
self.view.addSubview(self.boxView)
self.boxView.snp_makeConstraints { (make) in
make.width.equalTo(100)
make.height.equalTo(100)
make.center.equalTo(self.view)
}
}
}
由于长宽都一样,我们还可以串连视图属性,增加可读性:
示例代码如下:
import UIKit
import SnapKit
class ViewController: UIViewController {
lazy var boxView: UIView = {
let view = UIView()
return view
}()
override func viewDidLoad() {
super.viewDidLoad()
self.boxView.backgroundColor = UIColor.orangeColor()
self.view.addSubview(self.boxView)
self.boxView.snp_makeConstraints { (make) in
make.width.height.equalTo(100)
make.center.equalTo(self.view)
}
}
}
4.SnapKit的使用方法
通过 snp_makeConstraints 方法给view添加约束,约束有几种,分别是边距,宽,高,左上右下距离,基准线。同时,添加过约束后可以有修正,修正有位移修正(inset、offset)和倍率修正(multipliedBy)
语法一般是: make.equalTo 或 make.greaterThanOrEqualTo 或 make.lessThanOrEqualTo + 倍数和位移修正。
.equalTo:等于
.lessThanOrEqualTo:小于等于
.greaterThanOrEqualTo:大于等于
注意: 使用 snp_makeConstraints 方法的元素必须事先添加到父元素的中,例如:self.view.addSubview(view)
5.约束条件参数支持如下三种类型:
(1)视图属性(ViewAttribute)
| 视图属性(ViewAttribute | 布局属性(NSLayoutAttribute) |
| view.snp_left | NSLayoutAttribute.Left |
| view.snp_right | NSLayoutAttribute.Right |
| view.snp_top | NSLayoutAttribute.Top |
| view.snp_bottom | NSLayoutAttribute.Bottom |
| view.snp_leading | NSLayoutAttribute.Leading |
| view.snp_trailing | NSLayoutAttribute.Trailing |
| view.snp_width | NSLayoutAttribute.Width |
| view.snp_height | NSLayoutAttribute.Height |
| view.snp_centerX | NSLayoutAttribute.CenterX |
| view.snp_centerY | NSLayoutAttribute.CenterY |
| view.snp_baseline | NSLayoutAttribute.Baseline |
//使当前视图对象的中心x坐标小于等于视图view2的左边的x坐标
make.centerX.lessThanOrEqualTo(view2.snp_left)比如将宽度和高度属性设置为常量值:
make.height.equalTo(20)
make.width.equalTo(20)make.top.equalTo(42)(1)width、height属性
自动布局允许宽度、高度设置为常量值。
make.height.equalTo(20)
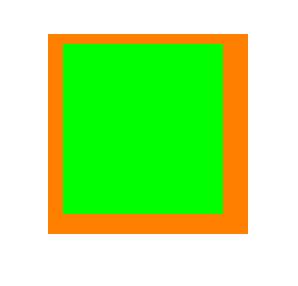
make.width.equalTo(self.buttonSize.width)//当前视图与label的顶部齐平make.top.equalTo(label.snp_top)这些属性直接设置常量值,表示他们相对于父容器的相对约束条件。比如我们将绿色方块放置橙色方块内部的右下角位置。

import UIKit
import SnapKit
class ViewController: UIViewController {
//外部方块
lazy var boxOutter: UIView = {
let view = UIView()
return view
}()
//内部方块
lazy var boxInner: UIView = {
let view = UIView()
return view
}()
override func viewDidLoad() {
super.viewDidLoad()
self.boxOutter.backgroundColor = UIColor.orangeColor()
self.view.addSubview(self.boxOutter)
self.boxInner.backgroundColor = UIColor.greenColor()
self.boxOutter.addSubview(self.boxInner)
self.boxOutter.snp_makeConstraints { (make) in
make.width.height.equalTo(200)
make.center.equalTo(self.view)
}
self.boxInner.snp_makeConstraints { (make) in
make.width.height.equalTo(100)
make.right.equalTo(0)
make.bottom.equalTo(0)
}
}
}
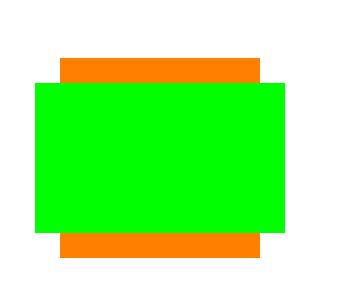
当然也可以使用与其他视图的关系来添加约束。比如:下面绿色方块视图大小同上面橙色方块相同,下面视图与上面视图左侧平齐,下面视图顶部与上面视图底部平齐。

(3)edges(边缘)
//让当前视图 的 上下左右(top,left,bottom,right) 等于 view2
make.edges.equalTo(view2)//当前视图宽高 >= titleLabel
make.size.greaterThanOrEqualTo(titleLabel)//当前视图与 button1中心相同 (centerX 和 centerY)
make.center.equalTo(button1)(1)内位移修正:inset
比如下图中绿色视图view,它距离父视图上、左、下、右边距分别是10、15、20、25

import UIKit
import SnapKitclass ViewController: UIViewController { //外部方块 lazy var boxOutter = UIView() //内部方块 lazy var boxInner = UIView() override func viewDidLoad() { super.viewDidLoad() boxOutter.backgroundColor = UIColor.orangeColor() self.view.addSubview(boxOutter) boxInner.backgroundColor = UIColor.greenColor() boxOutter.addSubview(boxInner) boxOutter.snp_makeConstraints { (make) -> Void in make.width.height.equalTo(200) make.center.equalTo(self.view) } boxInner.snp_makeConstraints { (make) -> Void in make.edges.equalTo(boxOutter).inset(UIEdgeInsetsMake(10, 15, 20, 25)) } }}上面边距的偏移设置实际上相当于如下形式:
make.top.equalTo(boxOutter).offset(10)
make.left.equalTo(boxOutter).offset(15)make.bottom.equalTo(boxOutter).offset(-20)make.right.equalTo(boxOutter).offset(-25)
import UIKit
import SnapKitclass ViewController: UIViewController { //外部方块 lazy var boxOutter = UIView() //内部方块 lazy var boxInner = UIView() override func viewDidLoad() { super.viewDidLoad() boxOutter.backgroundColor = UIColor.orangeColor() self.view.addSubview(boxOutter) boxInner.backgroundColor = UIColor.greenColor() boxOutter.addSubview(boxInner) boxOutter.snp_makeConstraints { (make) -> Void in make.width.height.equalTo(200) make.center.equalTo(self.view) } boxInner.snp_makeConstraints { (make) -> Void in make.center.equalTo(boxOutter) // make width = superview.width + 100, height = superview.height - 50 make.size.equalTo(boxOutter).offset(CGSizeMake(50, -50)) } }}
import UIKit
import SnapKitclass ViewController: UIViewController { //外部方块 lazy var boxOutter = UIView() //内部方块 lazy var boxInner = UIView() override func viewDidLoad() { super.viewDidLoad() boxOutter.backgroundColor = UIColor.orangeColor() self.view.addSubview(boxOutter) boxInner.backgroundColor = UIColor.greenColor() boxOutter.addSubview(boxInner) boxOutter.snp_makeConstraints { (make) -> Void in make.width.height.equalTo(200) make.center.equalTo(self.view) } boxInner.snp_makeConstraints { (make) -> Void in make.center.equalTo(boxOutter) // make width = superview.width / 2, height = superview.height / 2 make.size.equalTo(boxOutter).multipliedBy(0.5) } }}以上是关于Swift - 自动布局库SnapKit的使用详解1(配置使用方法样例)的主要内容,如果未能解决你的问题,请参考以下文章