canvas对象arcTo函数的使用-遁地龙卷风
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas对象arcTo函数的使用-遁地龙卷风相关的知识,希望对你有一定的参考价值。
(-1)环境说明
我使用的浏览器是chrome49
(1)详细介绍
$(function()
{
var context = lol.getContext("2d");
context.beginPath();
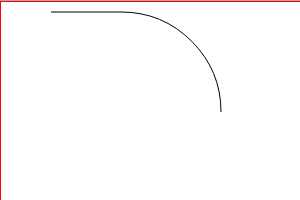
context.moveTo(100,10);
context.arcTo(220,10,220,110,100);
context.stroke();
context.closePath();
})

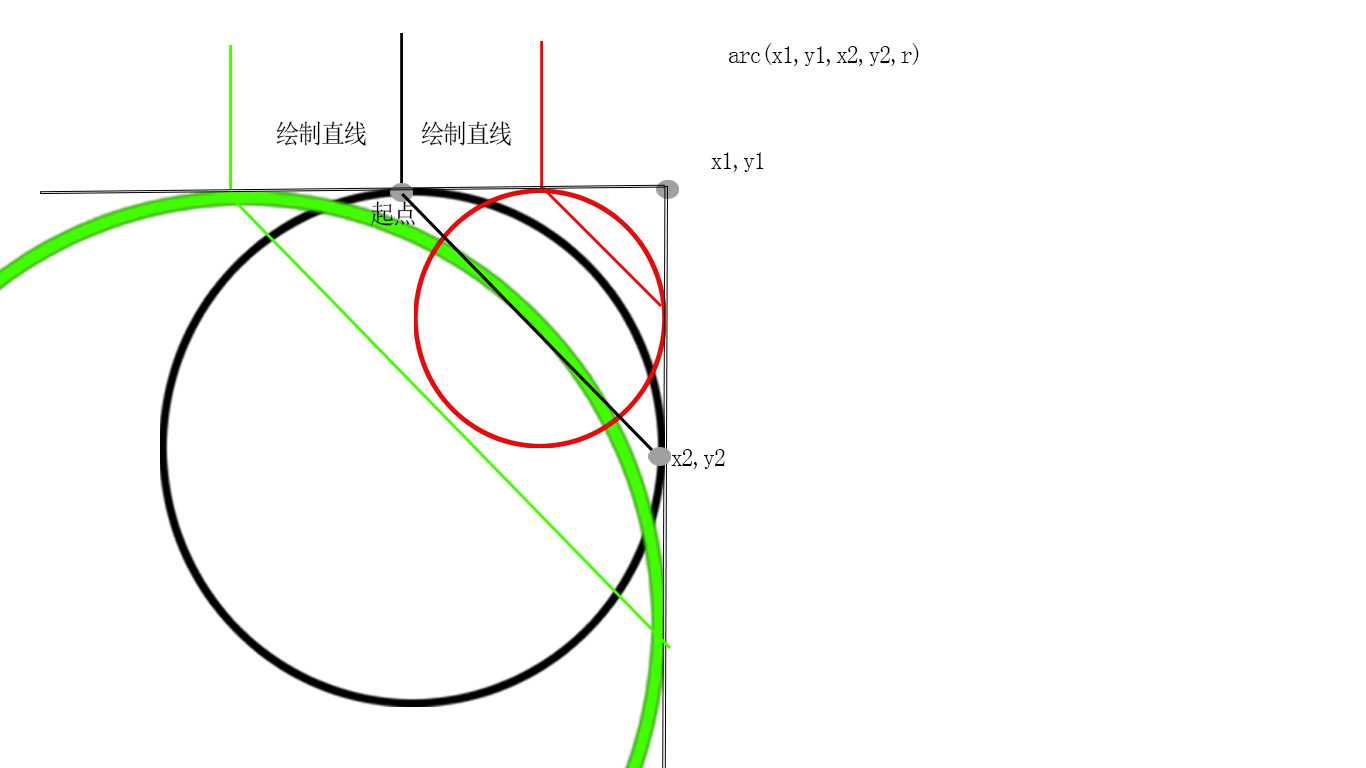
起点并没有在arcTo函数指定,可以理解为上一子路径的终点,
context.moveTo(100,10);指定了起点的位置
x1,y1与起点的连线A,x1,y1与x2,y2的连线B构成一个区域,r指定半径所画的圆会与A,B相切
在直线A方向不改变的前提下,改变半径大小或改变x轴坐标
形成起点在切点左面或起点在切点右面的情况时,起点和切点之间会绘制直线


在直线B方向不该变的情况下,修改y2的值,使x2,y2位于切点上面或位于切点下面,圆弧的终点都会是切点
坐标点可以不放在画布里哦!
以上是关于canvas对象arcTo函数的使用-遁地龙卷风的主要内容,如果未能解决你的问题,请参考以下文章