html5学习
Posted wenjuanzhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5学习相关的知识,希望对你有一定的参考价值。
一、html5 常用的交互元素
内容交互元素
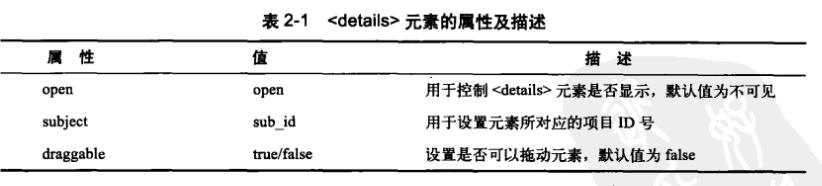
details
1、details用于说明文档或某个细节的作用,经常与summary元素配合使用,单击summary以后显示details元素的内容
使用details
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<details >
djskldajskd
</details>
</body>
<script>
</script>
</html>实现了点击span的元素展开detail是的功能
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<span onclick="sc()">显示脚本</span>
<details id="detail">
djskldajskd
</details>
</body>
<script>
function sc() {
var cc=document.getElementById("detail");
cc.innerHTML="dsdsd";
var att=cc.getAttribute("open");
if(att!="open"){
cc.setAttribute("open","open");
}
else{
cc.removeAttribute("open")
}
}
</script>
</html>但是怎样修改details的详细信息的字样
解决的方法:通过summery的标签
suumery元素
summery元素说明的的是文档的标题,details说明的元素的详细信息
前者是后者的子元素
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<span onclick="sc()">显示脚本</span>
<details id="detail">
<summary>信息的标题</summary>
djskldajskd
</details>
</body>
<script>
function sc() {
var cc=document.getElementById("detail");
cc.innerHTML="dsdsd";
var att=cc.getAttribute("open");
if(att!="open"){
cc.setAttribute("open","open");
}
else{
cc.removeAttribute("open")
}
}
</script>
</html>菜单交互元素
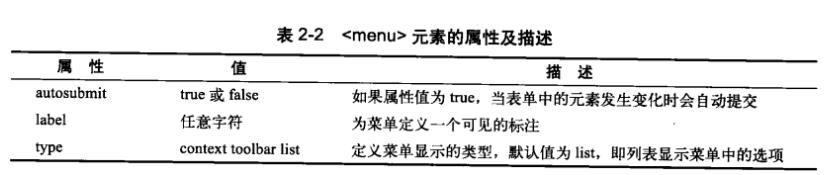
1、menu元素
常与li标签元素的结合,用来定于一个列表
一般来说都是menu和li元素的结合li中的放的是每个子菜单的内容
2、command元素
这是html5新增的标签,用于定义各种按钮,command+menu实现弹出式的下拉菜单,单机菜单中的某项时,执行相应的操作
但是chorm 10 中不支持这个属性需要使用火狐来展示
状态交互元素
页面在与用户进行数据交互时,为了增强用户的UI体验,显示在页面中的各种进度状态
progress标签
1、实现点击下载一秒钟1%
https://github.com/wenjuanzhao/first1/tree/master/progress%E5%AE%9E%E7%8E%B0%E4%B8%8B%E8%BD%BD%E8%BF%9B%E5%BA%A6
2、使用progress+jquery元素来实现进度条
jquery的
.extend和
.fn.extend作用及区别
http://blog.sina.com.cn/s/blog_7c5d61f30101da1k.html
简单的来说就是,
.extend相当于向jquery添加静态的方法,可以直接使用类来访问,但是后者添加的方法必须由对象来访问
(“#id”)来访问
代码
https://github.com/wenjuanzhao/first1/tree/master/css3-shine-progressbar
meter标签
h5中新增的标记 表示在一定数量的范围中的值
二、html中的节点
新增的节点
section元素 用于标记文档中的区段或段落
nav 页面的导航元素
hgroup元素是html5中新增的元素 用于对页面的标题进行分组、
原有的节点新增的属性
h5对ol dl元素都新增加了一部分属性
ol新增的属性 start reversed
属性的使用
<ol id="ol">
<li>sjaksa</li>
<li>sjaksa</li>
<li>sjaksa</li>
</ol>
输入开始的数字
<input type="text" id="zhi" width="60">
<input type="button" id="btn" value="设置" onclick="cc()">
</body>
<script>
var ol=document.getElementById("ol");
var zhi=document.getElementById("zhi");
function cc() {
ol.setAttribute("start",zhi.value);
}
</script>新增的语义化的节点
time 定义时间或者日期
mark元素 网页中高亮的元素‘
cite 引用标记
html中的废除的部分标签和部分属性
img的标签的border align hspace vspace属性不再支持
不再支持 iframe原来的功能是创建包含另一个文档的框架
html5中的公共属性
draggable属性 用于设置用户是否可以拖动元素
hidden属性 是否显示在页面中
spellcheck属性 用于检测文本框中的语法是否发生错误
contenteditable属性 是否对元素进行编辑
<body>
<article id="tt1" contenteditable="true">可以编辑的文字</article>
<article id="tt2"></article>
<input type="button" onclick="cc()" value="保存">
</body>
<script>
function cc(){
var ss=document.getElementById("tt1").innerHTML;
var oo=document.getElementById("tt2");
oo.innerHTML=ss;
}
</script>html5中的新增的表单
input的新增的类型 type的值
email 邮箱地址
在提交的时候检测是否是邮箱的格式
url 输入网址的输入框
number 输入数字的文本框
只能输入数字,而且后边有上下箭头,用来增加或者减少
range 通过滑动条来改变数字的大小
date 可以输入日期
下拉可以弹出日期菜单
search 可以搜索操作的文本
input的新增的公用的属性
autofocus 页面加载成功之后,元素会自动的获得焦点
pattern=”正则表达式” 正则表达式验证输入框的内容
placeholder 输入框中默认显示内容
novalidate 是否验证输入框中的内容
required 文本是不是能为空
新增的表单元素
datalist元素
辅助表单中文本框的数据输入,本身是隐藏的,表单与表单文本框的list属性绑定
<input type="text" id="cc" list="ll" >
<datalist id="ll">
<option value="程序开发员"></option>
<option value="加速加速"></option>
<option value="多少是多少"></option>
</datalist>实现的是表单输入的时候的提示
output元素
这个元素必须从属于某个表单,通过属性指定某个表单。功能是页面中显示 不同类型表单元素的内容
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input type="text" id="a">
<input type="text" id="b">
<output name="x" for="a b"></output>
</form>html5中的文件
选择单个文件
创建一个file类型的input元素
<input type="file" >没有上传的时候会出现未选择文件,上传完毕后会出现文件的名字
选择多个文件
为 type为file的input添加属性multiple=”true”
使用Blob接口获取文件的类型与大小
通过type 和name 和size属性
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<form >
<input id="ff" type="file" name="fleUpload" id="fleUpload" onchange="aa(this.files)" multiple="true">
</form>
<ul id="ff1"></ul>
</body>
<script>
function $$(id) {
return document.getElementById(id)
}
function aa(files) {
var str;
for(var i=0;i<files.length;i++){
var cc=files[i];
str+=cc.name;
str+=cc.type;
str+=cc.size;
}
$$("ff1").innerHTML=str;
}
</script>
</html>通过accept属性过滤选择文件的类型
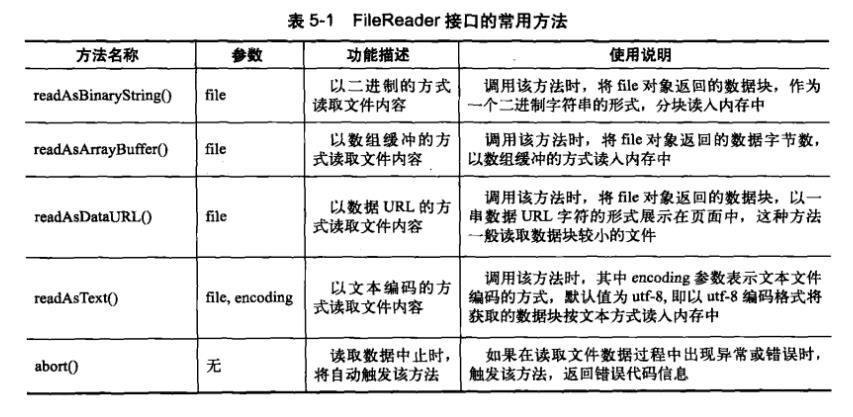
<input type="file" accept="image/gif">使用FileReader接口的方法

FileReader接口使用这个方法实现的是上传图片
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<form >
<input id="ff" type="file" name="fleUpload" id="fleUpload" onchange="filePrevImg(this.files)" multiple="true">
</form>
<ul id="prevUpload"></ul>
</body>
<script>
function $$(id){
return document.getElementById(id);
}
function filePrevImg(files){
//检测浏览器是否支持FileReader对象
if(typeof FileReader == "undefined"){
alert("您的浏览器不支持FileReader对象!");
}
var strHtml = "";
for(var intI=0;intI<files.length;intI++){
var tmpFile = files[intI];
var reader = new FileReader();//每循环一次都要重新new一个FileReader实例
reader.readAsDataURL(tmpFile);
reader.onload=function(e){
strHtml += "<span>";
strHtml += "<img src='"+e.target.result+"' alt=''/>";
strHtml += "</span>";
$$("prevUpload").innerHTML = "<li>"+strHtml+"</li>";
};
}
}
</script>
</html>实现的是多个图片上传到服务器端的,并及时显示在页面上
readAsText实现读取文件
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<form >
<input id="ff" type="file" name="fleUpload" id="fleUpload" onchange="filePrevImg(this.files)" multiple="true">
</form>
<ul id="prevUpload"></ul>
</body>
<script>
function $$(id){
return document.getElementById(id);
}
function filePrevImg(files){
//检测浏览器是否支持FileReader对象
if(typeof FileReader == "undefined"){
alert("您的浏览器不支持FileReader对象!");
}
var strHtml = "";
for(var intI=0;intI<files.length;intI++){
var tmpFile = files[intI];
var reader = new FileReader();//每循环一次都要重新new一个FileReader实例
reader.readAsDataURL(tmpFile);
reader.onload=function(e){
strHtml += "<span>";
strHtml += e.target.result;
strHtml += "</span>";
$$("prevUpload").innerHTML = "<li>"+strHtml+"</li>";
};
}
}
</script>
</html>实现了读取文本文件的内容
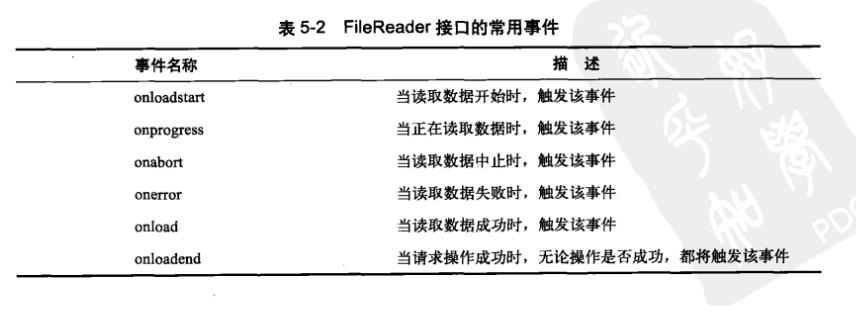
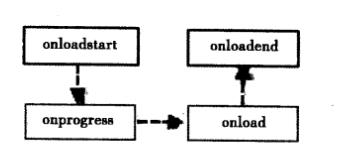
侦听FileReader接口中的事件


真个读取文件的过程中onprogress的过程时间是最长的
展示文件读取的事件的先后顺序
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<form >
<input id="ff" type="file" name="fleUpload" id="fleUpload" onchange="filePrevImg(this.files)" multiple="true">
</form>
<ul id="prevUpload"></ul>
</body>
<script>
function $$(id){
return document.getElementById(id);
}
function filePrevImg(files){
//检测浏览器是否支持FileReader对象
if(typeof FileReader == "undefined"){
alert("您的浏览器不支持FileReader对象!");
}
var cc=$$("prevUpload");
var reader = new FileReader();//每循环一次都要重新new一个FileReader实例
reader.readAsText(files[0]);
reader.onload=function(e){
cc.innerHTML="数据读取成功";
}
reader.onloadstart=function(e){
cc.innerHTML="开始读取数据";
}
reader.onloadend=function(e){
cc.innerHTML="文件读取成功"
}
reader.onprogress=function(e){
cc.innerHTML="正在读取数据"
}
}
</script>
</html>html5中的数据存储
webStroage 存储简介
sessionStorage保存会话数据
使用sessionStorage.setItem(key,value)来保存数据,
使用sessionStorage.getItem(key)来读取数据
但是所有保存的数据在关闭浏览器以后数据都会消失
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<input type="text" id="cc1" onchange="ddc(this)">
<input type="button" value="读取数据" id="cc2" onclick="dd2()">
<p id="mm">gfgd</p>
</body>
<script>
function $$(id) {
return document.getElementById(id);
}
function ddc(v) {
var ss=v.value;
sessionStorage.setItem("ccc",ss);
$$("mm").innerHTML=sessionStorage.getItem("ccc");
}
function dd2() {
$$("mm").innerHTML=sessionStorage.getItem("ccc");
}
</script>
</html>但是这种形式只是适合于保存用户的临时会话数据
长期保存在客户端的数据,使用localStorage来保存
localStorage长期保存数据
使用localStorage.setItem(key,value)来保存数据,
使用localStorage.getItem(key)来读取数据
使用localStorage.removeItem(key)来移除localStorage中key对应的的数据
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<input type="text" id="cc1" onchange="ddc(this)">
<input type="button" value="读取数据" id="cc2" onclick="dd2()">
<p id="mm">gfgd</p>
</body>
<script>
function $$(id) {
return document.getElementById(id);
}
function ddc(v) {
var ss=v.value;
localStorage.setItem("ccc",ss);
$$("mm").innerHTML=localStorage.getItem("ccc");
}
function dd2() {
$$("mm").innerHTML=localStorage.getItem("ccc");
}
</script>
</html>即使在关闭浏览器以后也可以访问到之前在localStorage中存储的数据
在html5中,localStorage中存储的带护具会永久的保存在用户的客户端,直到采取手动的删除方式才可以删除
删除所有的localStorage 中的数据调用localStorage的clear()方法
遍历所有localStorage中的数据
length和key
但是上述的webSQL只有5MB的空间
以上是关于html5学习的主要内容,如果未能解决你的问题,请参考以下文章