正则实现文本框只能输入16个数字,每4位数字后添加一个空格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了正则实现文本框只能输入16个数字,每4位数字后添加一个空格相关的知识,希望对你有一定的参考价值。
<head>
<meta http-equiv="x-ua-compatible" content="IE=EmulateIE7" />
<title></title>
<!-- http://www.cnblogs.com/babycool -->
<script src="../js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#xxxxxx").keyup(function () {
//如果输入非数字,则替换为‘‘,如果输入数字,则在每4位之后添加一个空格分隔
this.value = this.value.replace(/[^\\d]/g, ‘‘).replace(/(\\d{4})(?=\\d)/g, "$1 ");
})
});
</script>
</head>
<body>
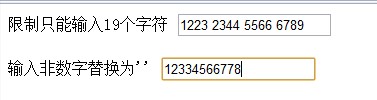
限制只能输入19个字符
<input id="xxxxxx" type="text" name="name" value="" maxlength="19" />
<br />
<br />
输入非数字替换为‘‘
<input type="text" name="name" value="" onkeyup="value=value.replace(/[^\\d]/g,‘‘)" />
<br />
<br />
</body>

以上是关于正则实现文本框只能输入16个数字,每4位数字后添加一个空格的主要内容,如果未能解决你的问题,请参考以下文章