AngularJS框架基本标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS框架基本标签相关的知识,希望对你有一定的参考价值。
我讲一下基本的标签意思,以及用法:
如果想要学习angularJS的可以参考菜鸟教程:http://www.runoob.com/
ng-init="a=‘老牛‘;b=‘大讲堂‘"//初始化变量的名字
ng-model="a"//定义一个变量,引用时直接用{{a}}就行了
ng-app="myApp"//声明名字是myapp模块的作用域。
ng-controller="myCtrl"//声明名字为myCtrl控制器的作用域。
ng-repeat="list in data"//list代表循环的每一项,data是一个数组集合。
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="../other/angular.min.js" ></script>
<script>
var data=[
{name:"老牛大讲堂1"},
{name:"老牛大讲堂2"},
{name:"老牛大讲堂3"}
]
var app=angular.module("myApp",[]);//声明一个模块myApp,
app.controller("myCtrl",function($scope){//声明一个控制器myCtrl
$scope.data=data;//声明一个变量data
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">//声明myApp模块,和myCtrl控制器的作用域。
<ul>
<li ng-repeat="list in data">//list代表:{name:"老牛大讲堂1"},data就是数据集.相当于for循环。
{{list.name}}
</li>
</ul>
</div>
</body>
</html>
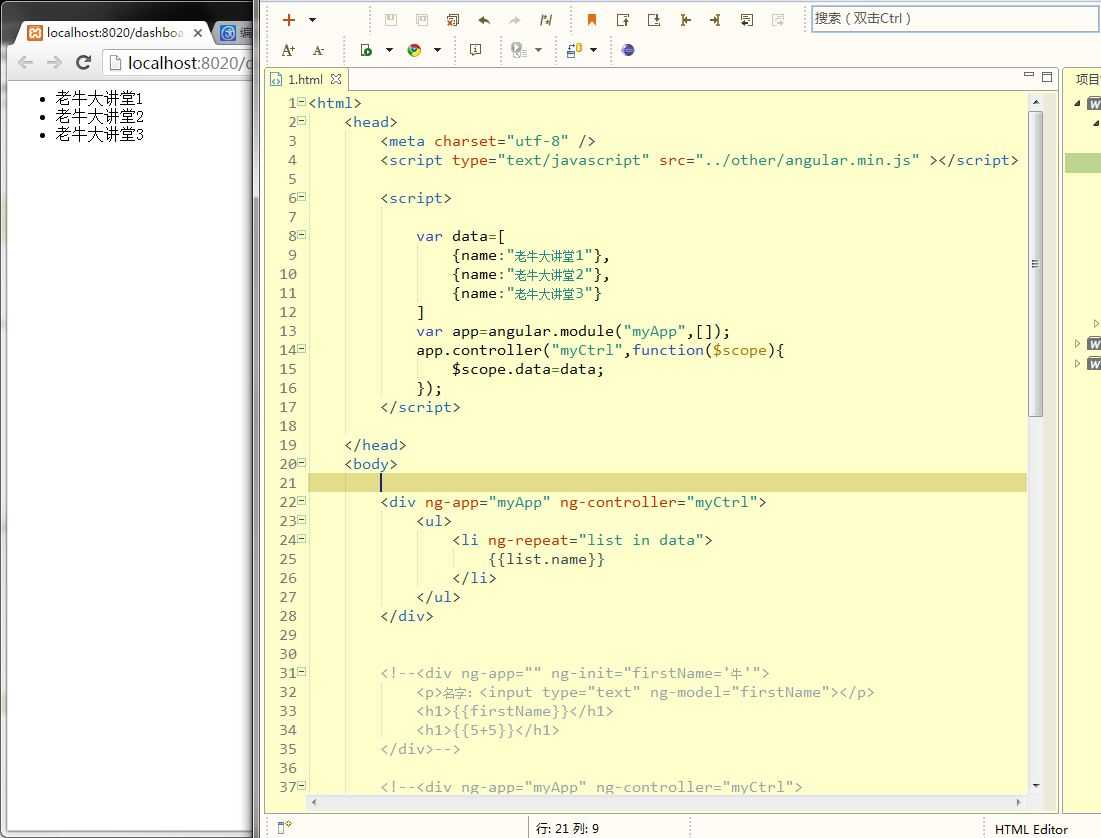
如图所示:

以上是关于AngularJS框架基本标签的主要内容,如果未能解决你的问题,请参考以下文章