一起来构建前端工具链吧~(开发项目)
Posted JonnyF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起来构建前端工具链吧~(开发项目)相关的知识,希望对你有一定的参考价值。
继续上篇介绍的 nuts 的内容,在我们通过 create 命令之后,就可以使用 dev 命令去进行项目的开发了~那么这个 dev 命令究竟都执行了哪些功能呢?
首先,我们需要将我们的源代码进行预编译无论是从ES6到ES5,还是从scss到css,我们最终的目标代码都是和源代码不一样的,那么我们在启动项目之后就需要将这些目标代码和源代码分开来,所以在 dev 命令之中我们主要做的就是两件事,一个是预编译我们的代码到正确的路径上,另一个就是对开发环境正确性的检查,其实对于预编译的部分我们并没有做什么特别的处理,都是基本的转换和编译,更多的代码都是在检测目录是否存在或者静态服务器是否正常启动之类的逻辑处理,对于源代码的处理上,我这里就仅仅只举一个小栗子来说明一下大致的逻辑,其他的文件基本都是如此处理了。
/** * 对项目中的scss文件进行编译 * @param input * @param output */ function compassSass(input, output) { controller.packages._core.src(input) .pipe(controller.packages._plumber()) .pipe(controller.packages._compass({ includePaths: controller.config.sassLib })) .pipe(controller.packages._connect.reload()) .pipe(controller.packages._core.dest(output)); }
我们通过一个个这样的命令,通过传入输入输出目录来将代码进行预编译,并通过第三方或者自己的配置去做特殊的处理,例如上面代码中的compass任务,引入的就是我自己的scss库,本来之前是使用 compass 的,但是在代码迁移到全node的环境后,为了去除ruby的依赖,compass同样也面临着被替换,因此自己根据平日的需求写了一个运行在node上的scss库,这样就可以不再安装ruby了。接下来演示的就是关于静态服务器的部分了,在这里我采用的是 gulp-connect,原本打算自己写一个的,但是发现在处理自动刷新的时候只能通过node的watch方法进行文件变动的监控,感觉效率上太差了,所以暂时放弃,就使用了更加优秀的库来代替,当然了,以后有时间我会再尝试尝试的~反正现在这个结构替换起来还是相当容易的~
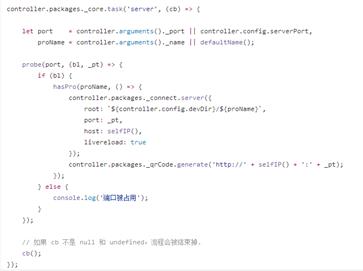
在这个任务中,首先先检查命令行中传入的端口号和项目路径是否合法,路径好说,那么端口又如何检测合法性呢?我在这里的思路是通过node中的net模块去先启动这个端口号,通过监听的结果来判断当前端口是否被占用,如果占用就返回false,如果没有被占用,那么就先关闭自己,释放端口后返回true,这样在回调函数中就可以判断是否可以启动服务器,同时,在这里我还做了两个功能点,一个是在命令行中打印出当前本机的IP地址和端口号,这样我们就可以方便的复制链接到浏览器中打开页面。那么如何取得当前本机的IP地址呢?
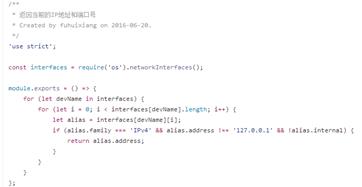
在 util 目录下的get_ip_address文件中,我们 os 模块中的网络接口来拿到整个网络对象,然后循环遍历出IPv4对象下的地址,感兴趣的同学可以看看这个模块下返回的内容~
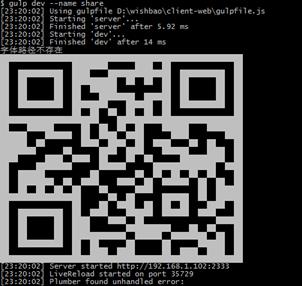
随后在得到IP地址后拼接出完整的 http 请求后我又在想,如果我需要在移动端上打开页面该怎么办呢?难道要在手机上输入这么长的链接?如果能在手机上一键打开就好了,可以现在我总不能自己再写一个程序安装在手机上吧。。。后来想到现在的手机都有了扫描二维码的功能,如果我在命令行上显示链接的二维码,那我拿手机扫描一下不就好了嘛~于是我搜索了一遍 npm,找到了这个库 qrcode-terminal,它可以接收一段字符串,并通过二维码的形式显示在命令行上,效果如下所示:
这样以后在手机上开发页面的时候就可以扫一扫啦~当然现在还有一个功能还在构想中,如果在我执行命令的时候能自动启动浏览器就好了,接下来再完善这里的功能吧~
最后在开发完成项目之后提交代码前我们需要将开发过程中的过程文件都删除掉咯,接下来我们只需要执行 clean 命令就可以让nuts去自动删除我们产生的垃圾文件了,并且在clean任务中我会过滤掉中文名称的文件,毕竟我们的路径最好还是使用英文比较合适啦,中文文件名总显得那么不伦不类的。那剩下还有两个命令 include 和 build,build 命令很好理解,是最终上线时进行编译的命令,在这个命令中我们需要做版本管理和CDN路径的处理了,那 include 命令呢?在下一篇中我会介绍如何使用node来生成文件去控制静态资源的引入~( ̄︶ ̄)↗
以上是关于一起来构建前端工具链吧~(开发项目)的主要内容,如果未能解决你的问题,请参考以下文章