iOS系列 基础篇 08 文本与键盘
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS系列 基础篇 08 文本与键盘相关的知识,希望对你有一定的参考价值。
ios系列 基础篇 08 文本与键盘
目录:
1. 扯扯犊子
2. TextField
3. TextView
4. 键盘的打开和关闭
5. 打开/关闭键盘的通知
6. 键盘的种类
7. 最后再扯两句
1. 扯扯犊子
与Label一样,TextField和TextView也是文本类控件,是可以编辑文本内容的。
在控件内容编辑方面,三者都可以通过代码、双击该控件和属性检查器中的Text属性来实现,但是TextField和TextView比Label多了一个键盘的使用。
另外,TextField和TextView还各有一个委托协议。
因此,我们把TextField和TextView与之前的Label分开介绍。
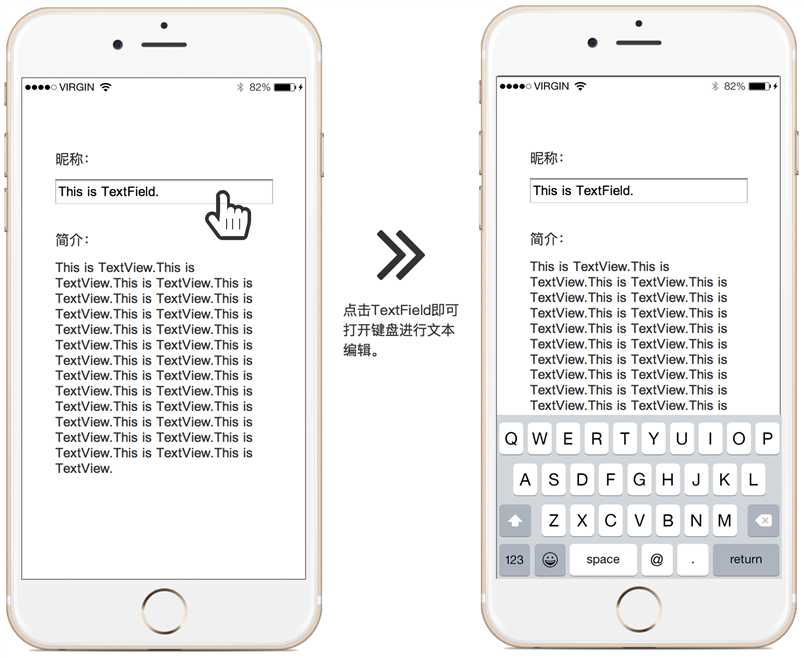
下面,我们通过如图的一个案例,和大家展示TextField和TextView控件的用法:

其中包括两个Label、一个TextField和一个TextView。
该案例的功能是向用户展示个人信息的编辑,TextField显示昵称,TextView显示简介。
在TextField和TextView进入编辑状态时,键盘会从屏幕下方滑出来,点击键盘右下角的“return”键可以关闭键盘。
2. TextField
在UIKit框架中,TextField控件由UITextField类创建。
此外,它还有对应的UITextFieldDelegate类委托协议。 委托可以帮助我们响应事件处理。
TextField继承了UIControl,隶属于真正的“控件”,而TextView继承了UIScrollView。
下面我们使用Single View Application模板创建一个工程进行演示。
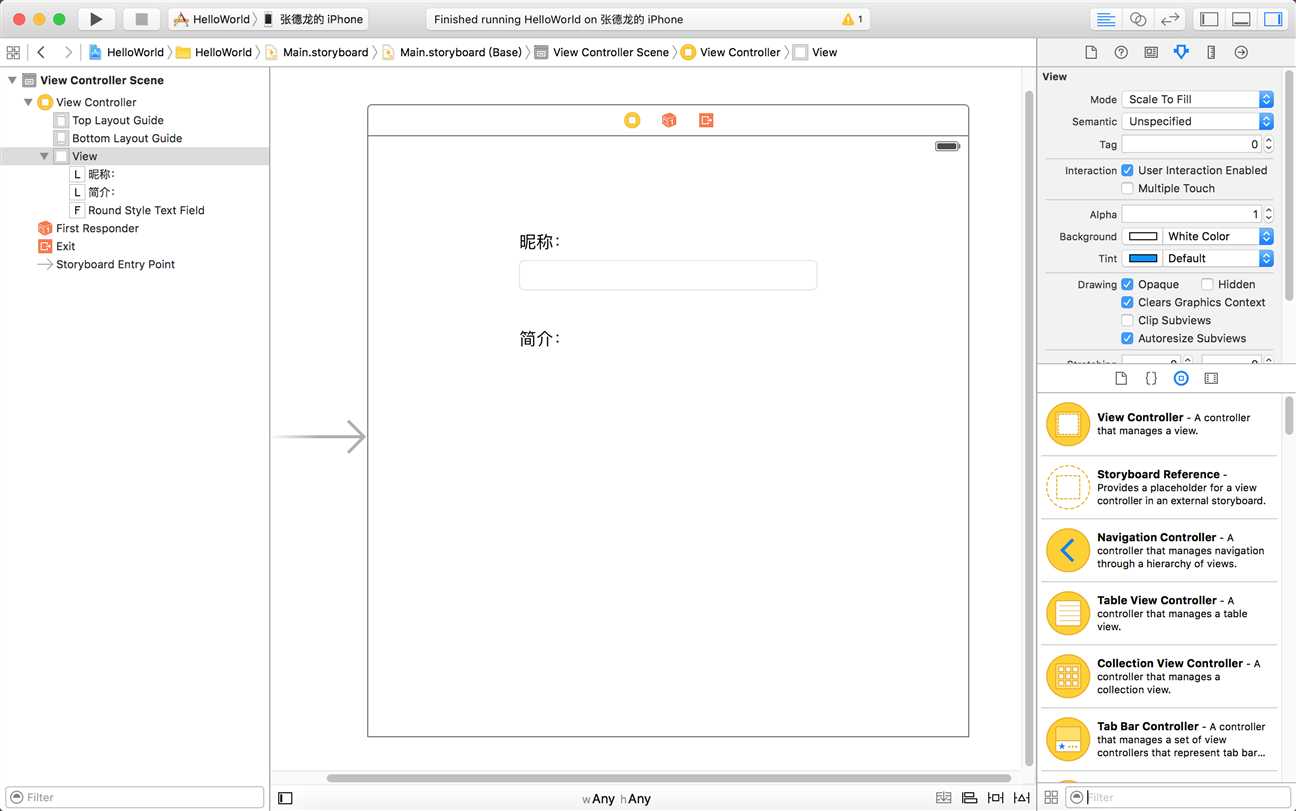
打开Main.storyboard设计界面,从对象库中拖拽两个Label控件到界面,分别将它们的文本设置为“昵称:”和“简介:”。在“昵称:”下面摆放一个TextField:

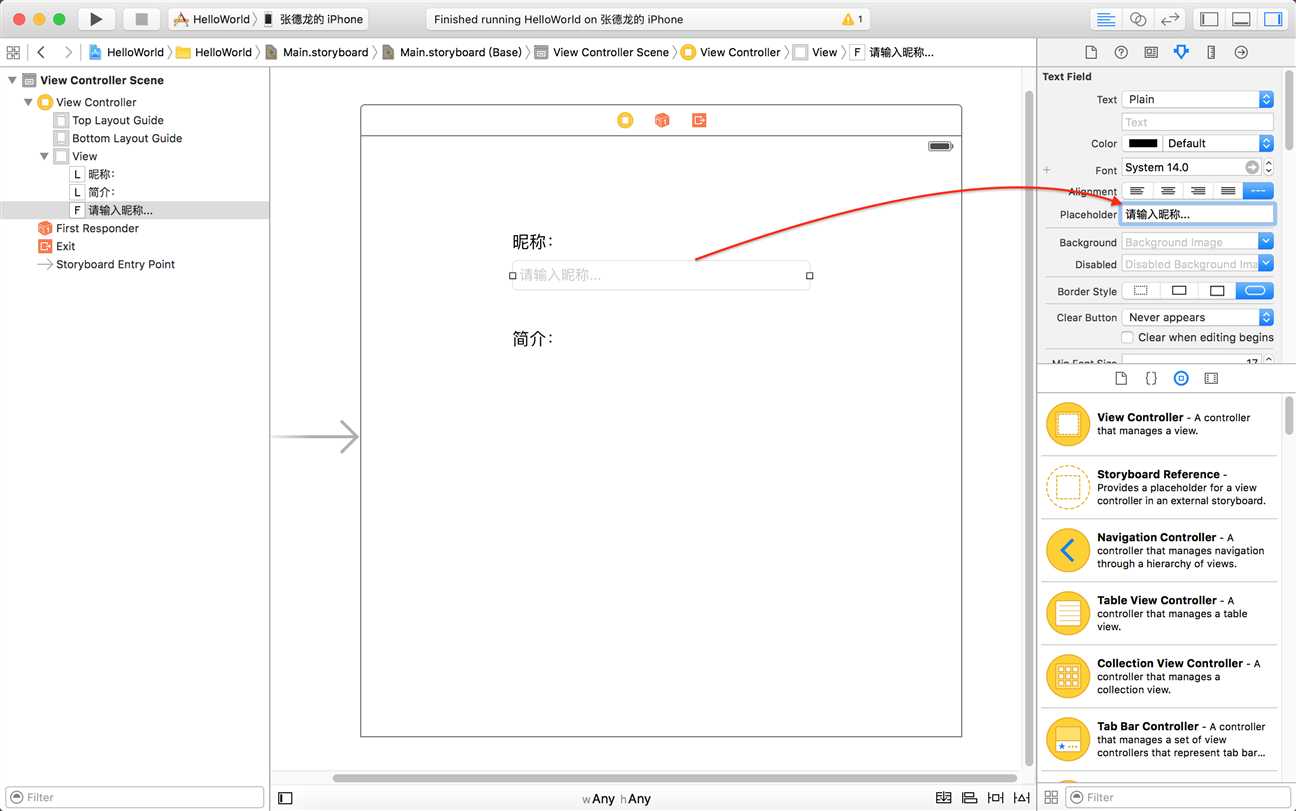
打开TextField的属性检查器,在Placeholder(占位符)属性中输入“请输入昵称...”作为提示文本:

运行的时候,Placeholder这个文本是浅灰色的,当有输入动作时文本会自动消失。类似于html中<input>标签的placeholder属性。
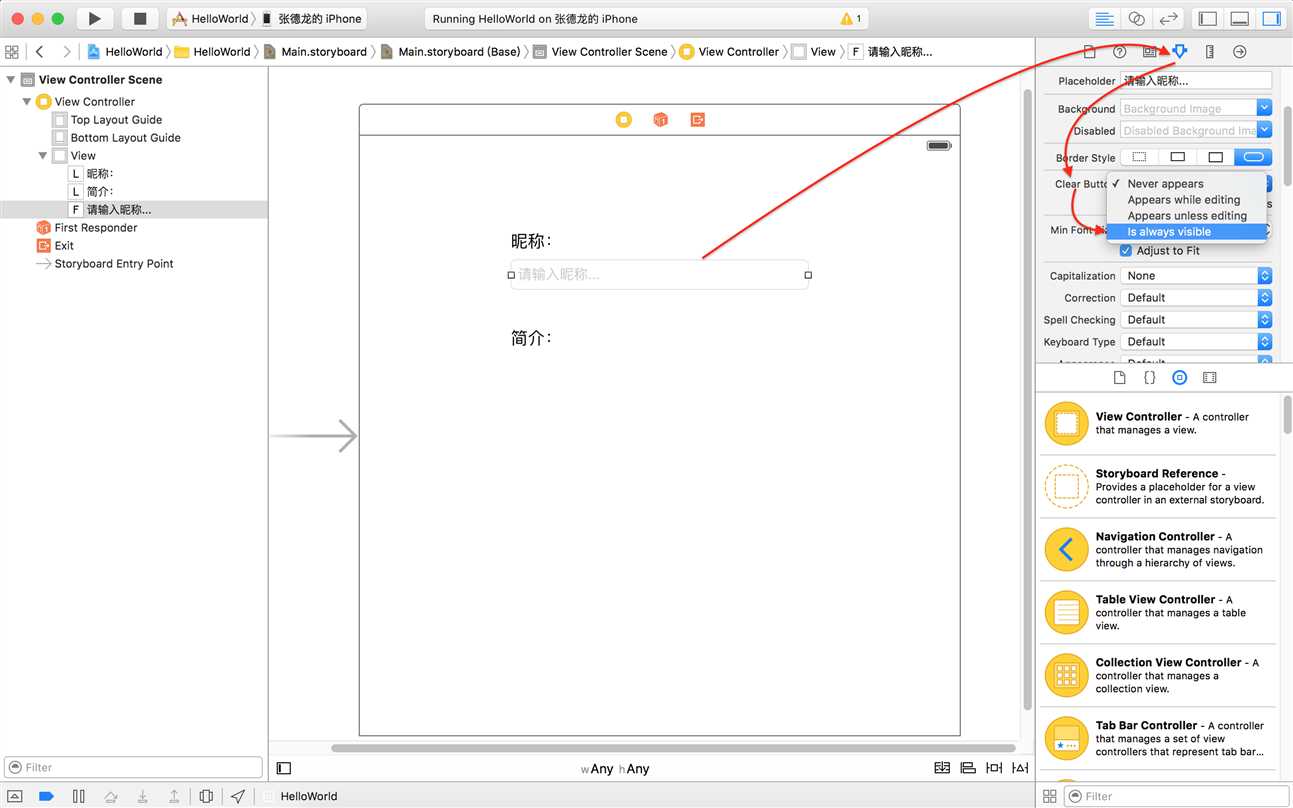
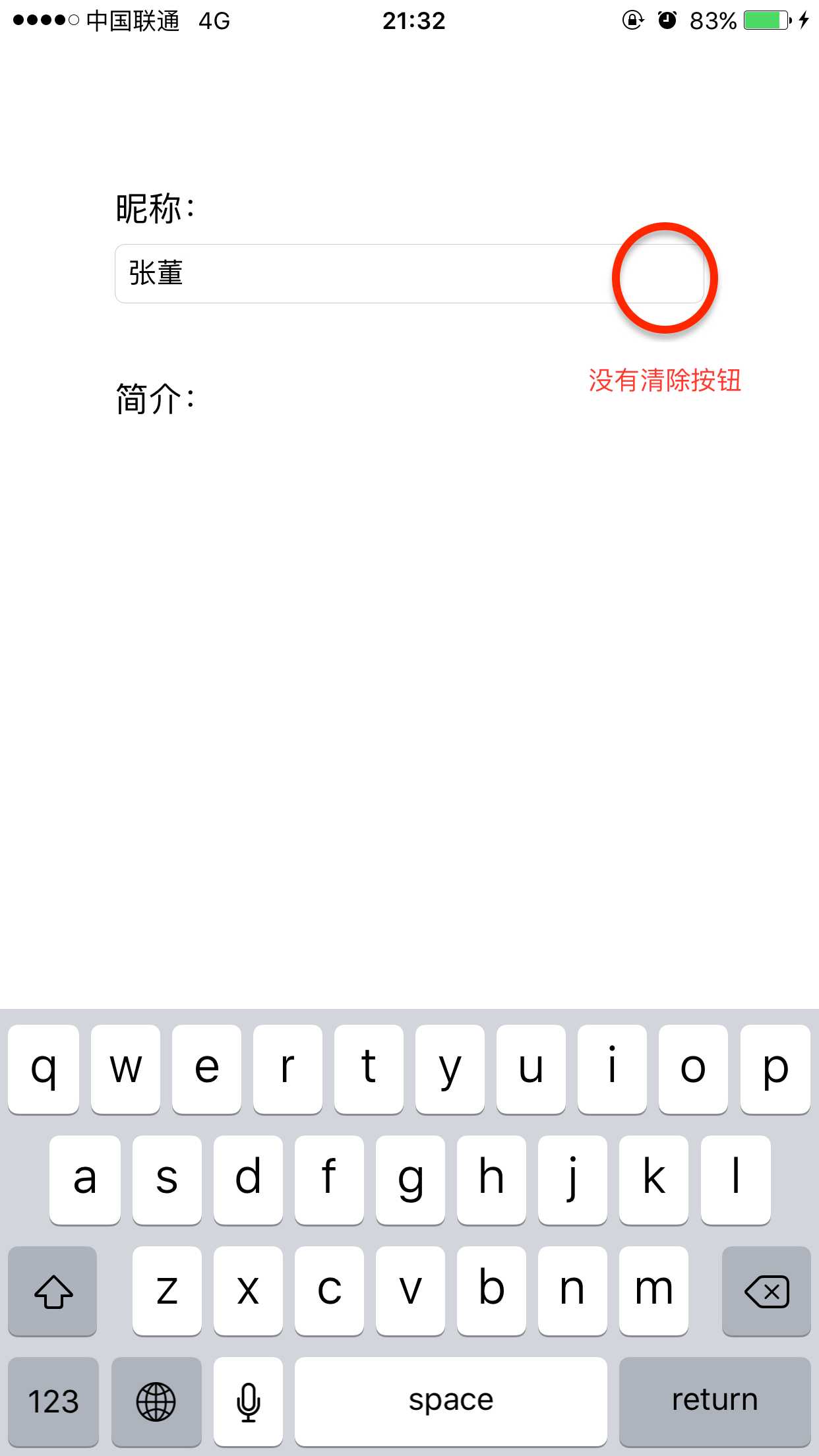
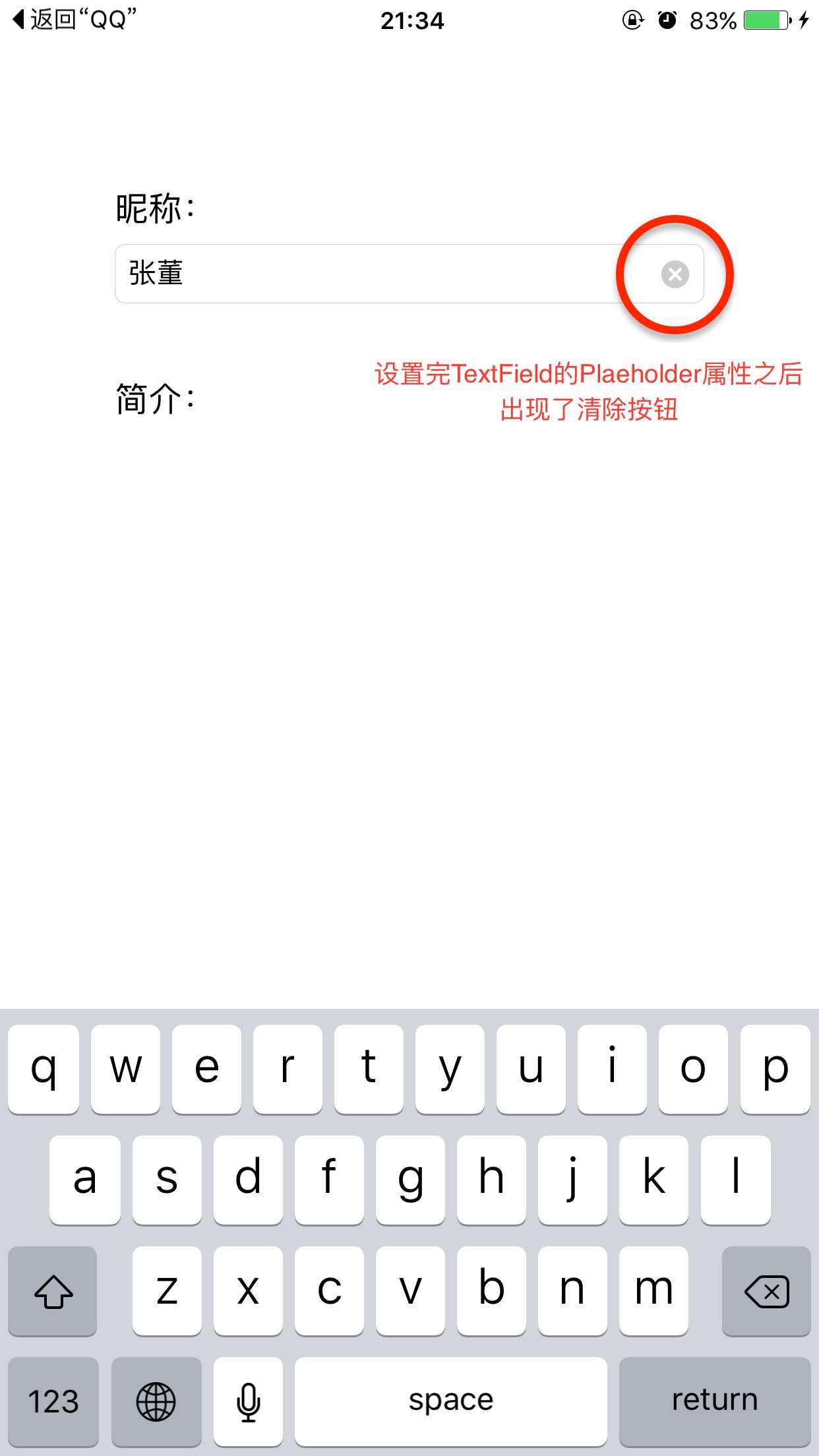
还可以利用TextField后面的清除按钮(Clear Button)清除TextField中输入的内容文本:

运行效果如下:


3. TextView
TextView是一个可展示和编辑多行文本的控件,由UITextView类创建。
TextView控件有对应的UITextViewDelegate委托协议,我们可以借助委托来响应事件。
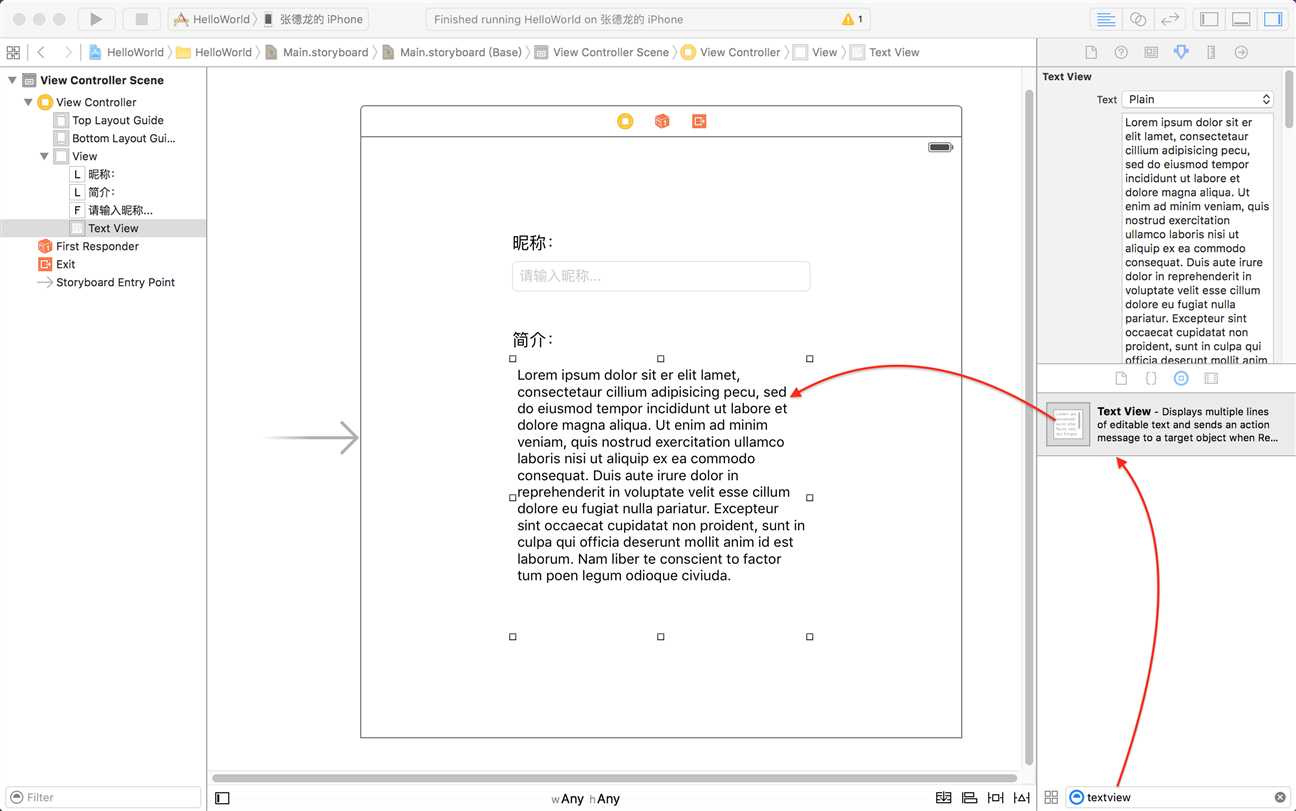
回到Interface Builder设计界面,在“简介:”下面放置一个TextView控件:

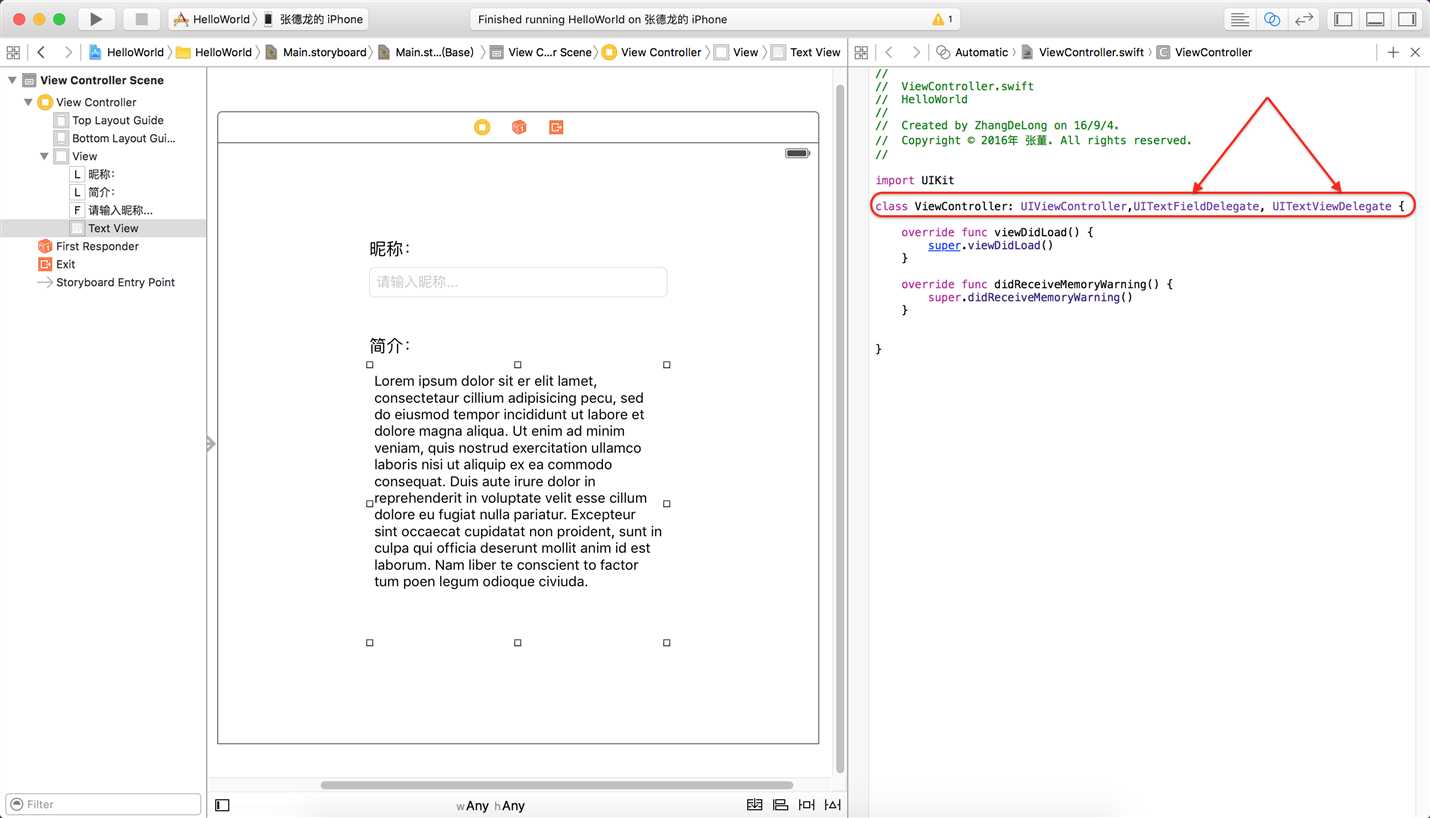
在视图控制器的ViewController的代码中需要实现UITextFieldDelegate和UITextViewDelegate委托协议,相关代码如下:

1 import UIKit 2 3 class ViewController: UIViewController,UITextFieldDelegate, UITextViewDelegate { 4 5 override func viewDidLoad() { 6 super.viewDidLoad() 7 } 8 9 override func didReceiveMemoryWarning() { 10 super.didReceiveMemoryWarning() 11 } 12 13 }
我们还需要将委托对象ViewController分配给TextView和TextField控件的委托属性delegate,这可以通过代码或者Interface Builder设计器来实现。
这里,我们用设计器进行分配,具体实现过程如下:
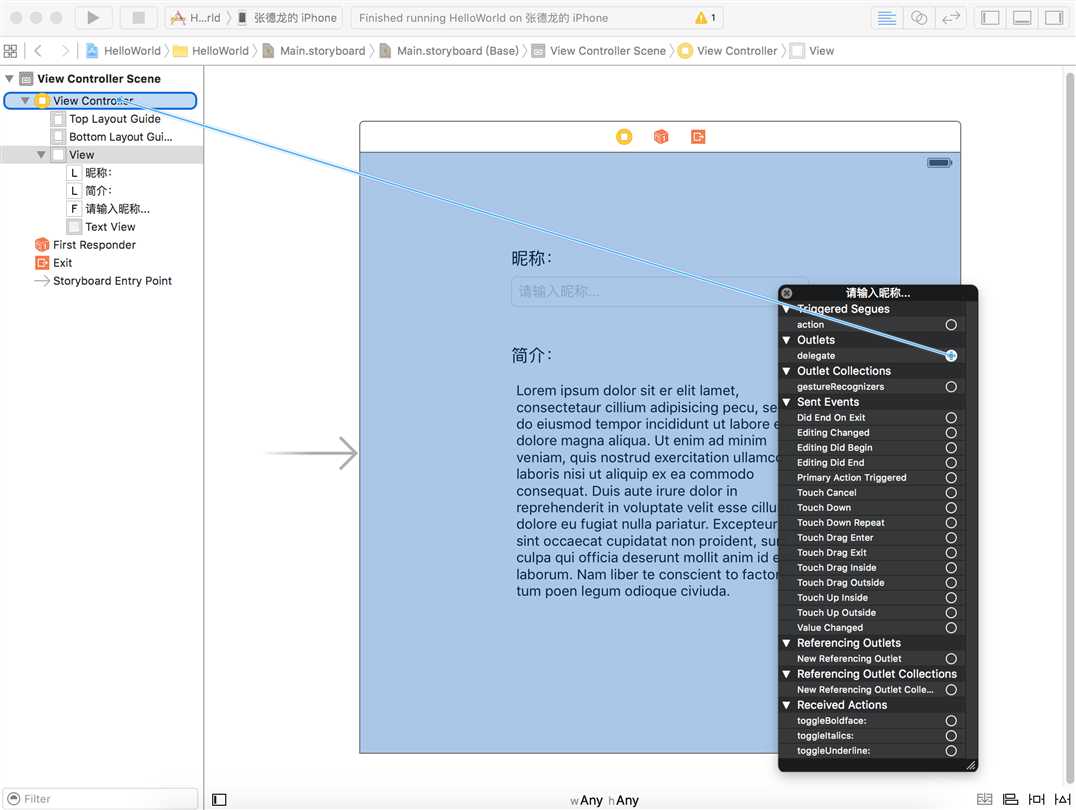
在设计器中打开storyboard故事板文件,右击TextField控件,弹出的快捷菜单如下图。
用鼠标拖拽Outlet-delegate后面的小圆圈到左面的View Controller上:

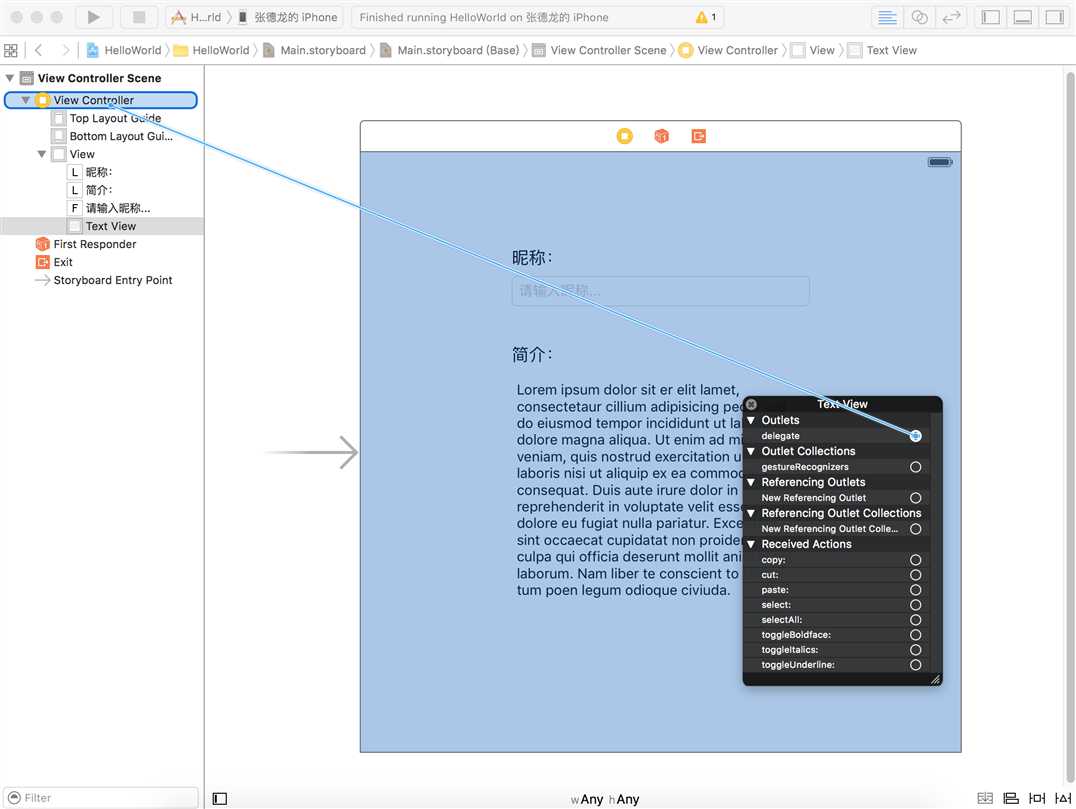
以同样的方式将TextView控件Outlet-delegate后面的小圆圈也拖拽到左边的View Controller上:

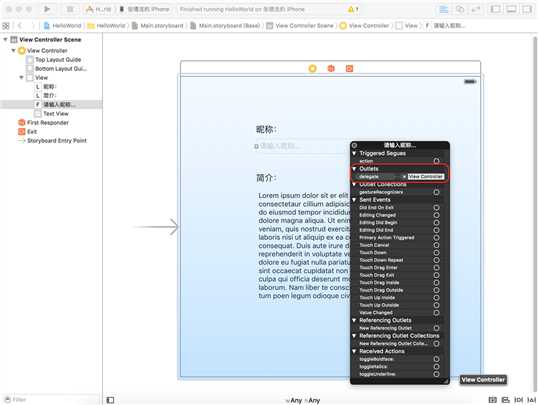
拖拽之后的他们,再打开右键菜单,会发现,他们的Outlet-delegate已经和View Controller完成分配:

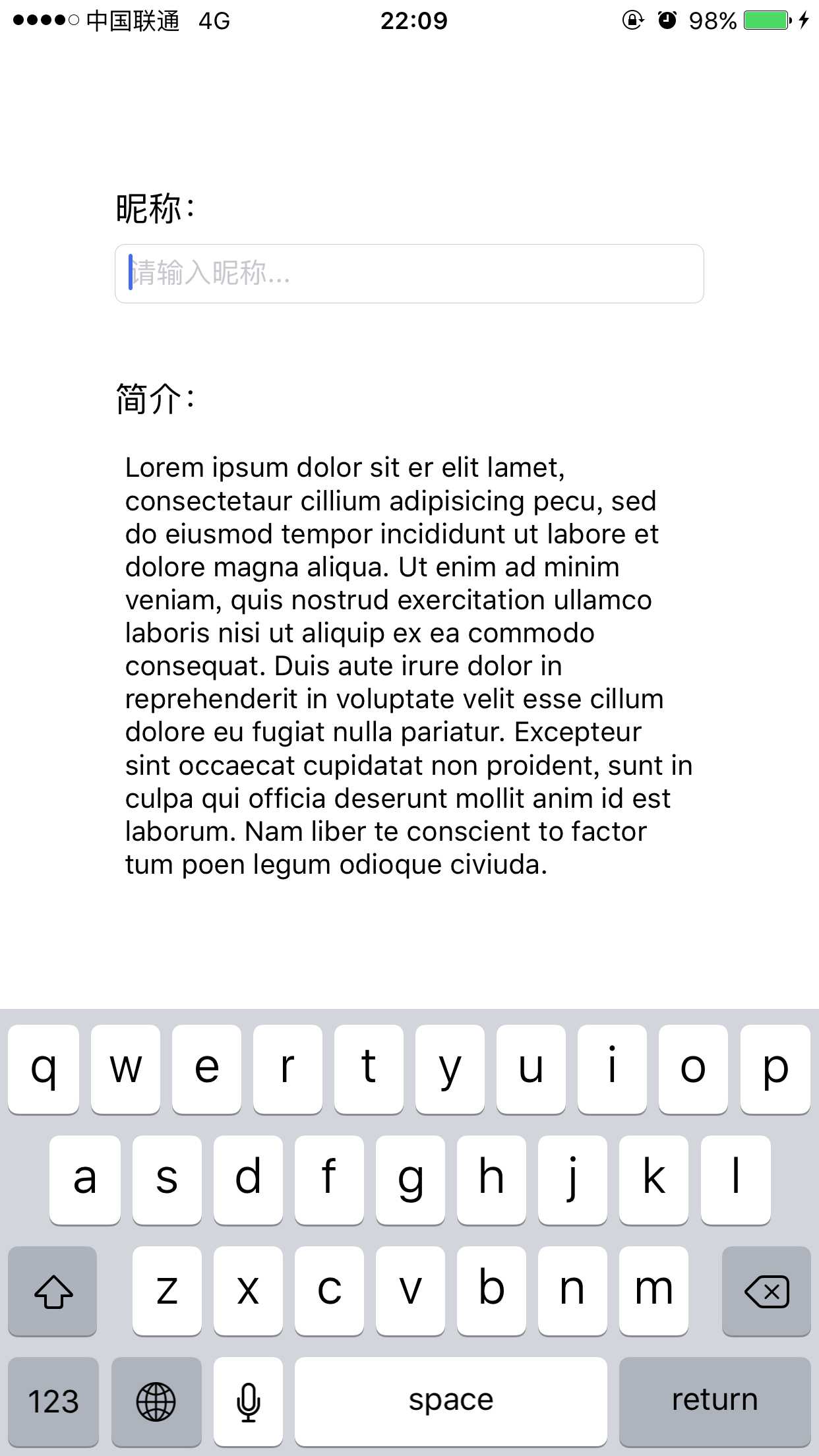
最终运行效果如下:

4. 键盘的打开和关闭
一旦TextField和TextView等控件处于编辑状态,系统就会智能地弹出键盘,而不需要做任何额外的操作。
但是。。。出来是出来了,怎么关掉它呢?没招,咱们只能通过代码去实现。。
首先,我们要了解键盘不能自动关闭的原因。
当TextField或TextView处于编辑状态时,这些控件变成了“第一响应者”。要关闭键盘,就要放弃“第一响应者”的身份。
在iOS中,事件沿着响应者链从第一个响应者传到下一个响应者,如果其中一个响应者没有对事件做出响应,那么该事件会重新向下传递。
顾名思义,“第一响应者”是响应者链中的第一个饿,不同的控件成为“第一响应者”之后的“表现”不太一样。
TextField和TextView等输入类型的控件会出现键盘,而我们只有让这些控件放弃他们的“第一响应者”身份,键盘才会关闭。
要想放弃“第一响应者”身份,需要调用UIResponder类中的resignFirstResponder方法。
此方法一般在点击键盘右下角的return键或者是背景视图时触发,本案例采用点击return键关闭键盘的方式。
要实现这个操作,可以利用TextField和TextView的委托协议实现。
相关的实现代码是在ViewController文件中,如下:
1 import UIKit 2 3 class ViewController: UIViewController,UITextFieldDelegate, UITextViewDelegate { 4 5 override func viewDidLoad() { 6 super.viewDidLoad() 7 } 8 9 override func didReceiveMemoryWarning() { 10 super.didReceiveMemoryWarning() 11 } 12 13 // 通过委托实现放弃第一响应者 14 // UITextField委托方法 15 func textFieldShouldReturn(textField: UITextField) -> Bool { 16 textField.resignFirstResponder() 17 return true 18 } 19 20 // 通过委托实现放弃第一响应者 21 // UITextView委托方法 22 func textView(textView: UITextView, shouldChangeTextInRange range: NSRange, replacementText text: String) -> Bool { 23 if text=="\\n" { 24 textView.resignFirstResponder() 25 return false 26 } 27 return true 28 } 29 30 }
在上述代码中,textFieldShouldReturn: 方法是UITextFieldDelegate委托协议中定义的方法,在用户点击键盘时调用。
其中,第16行代码为放弃第一响应者,从而关闭键盘。
与此类推,textView:shouldChangeTextInRange:replacementText: 方法是由UITextViewDelegate委托协议提供的方法,它也是在用户点击键盘时被调用。
另外,如果界面中有很多控件,活着控件的位置比较靠近屏幕下方,控件就很可能会被弹出的键盘挡住的。
此时,可以添加UIScrollView控件来解决,这个咱们后面的文章再说。
最终效果如下:

5. 打开/关闭键盘的通知
在关闭和打开键盘时,iOS系统分别会发出如下广播通知:UIKeyboardDidHideNotification和UIKeyboardDidShowNotification。
使用广播通知的时候,需要注意在何时的时机注册和解除通知,而ViewController中的有关代码如下:
1 override func viewWillAppear(animated: Bool) { 2 super.viewWillAppear(animated) 3 4 // 注册键盘出现通知 5 NSNotificationCenter.defaultCenter().addObserver(self, selector: "keyboardDidShow", name: UIKeyboardDidShowNotification, object: nil) 6 7 // 注册键盘隐藏通知 8 NSNotificationCenter.defaultCenter().addObserver(self, selector: "keyboardDidHide", name: UIKeyboardDidShowNotification, object: nil) 9 } 10 11 override func viewWillDisappear(animated: Bool) { 12 super.viewWillDisappear(animated) 13 14 // 解除键盘出现通知 15 NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardDidShowNotification, object: nil) 16 17 // 解除键盘隐藏通知 18 NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardDidShowNotification, object: nil) 19 } 20 21 func keyboardDidShow(notification: NSNotification){ 22 NSLog("键盘打开") 23 } 24 25 func keyboardDidHide(notification: NSNotification){ 26 NSLog("键盘关闭") 27 }
注册通知在viewWillAppear: 方法中执行,解除通知在viewWillDisppear: 方法中进行。
keyboardDidShow: 消息时在键盘打开时发出的,keyboardDidHide: 消息时在键盘关闭时发出的。
6. 键盘的种类
我们之前所看到的键盘都是系统默认的类型。
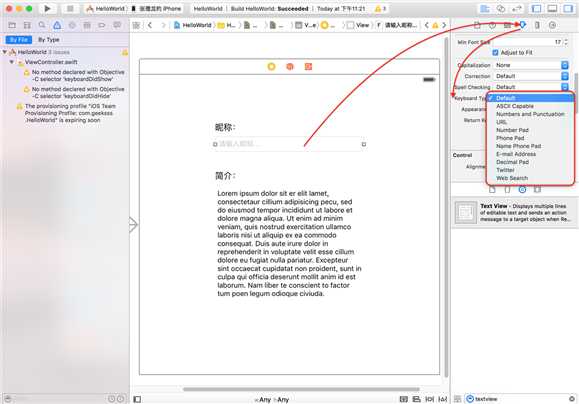
在iOS中,打开有输入动作的控件的属性检查器,可以发现Keyboard Type的下拉框中选项有11个,表示11中类型的键盘,如图,我们可以根据需要进行选择:

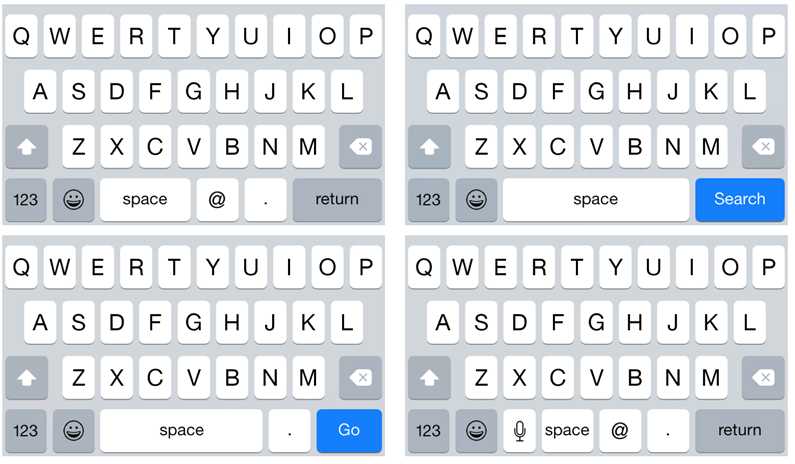
选择不同的键盘类型,会在iOS上弹出不同的键盘,这些键盘的样式如下列图所示:

当然,一共11个呢,各位感兴趣的可以一个一个试,看看它们都长啥样的。哈哈。
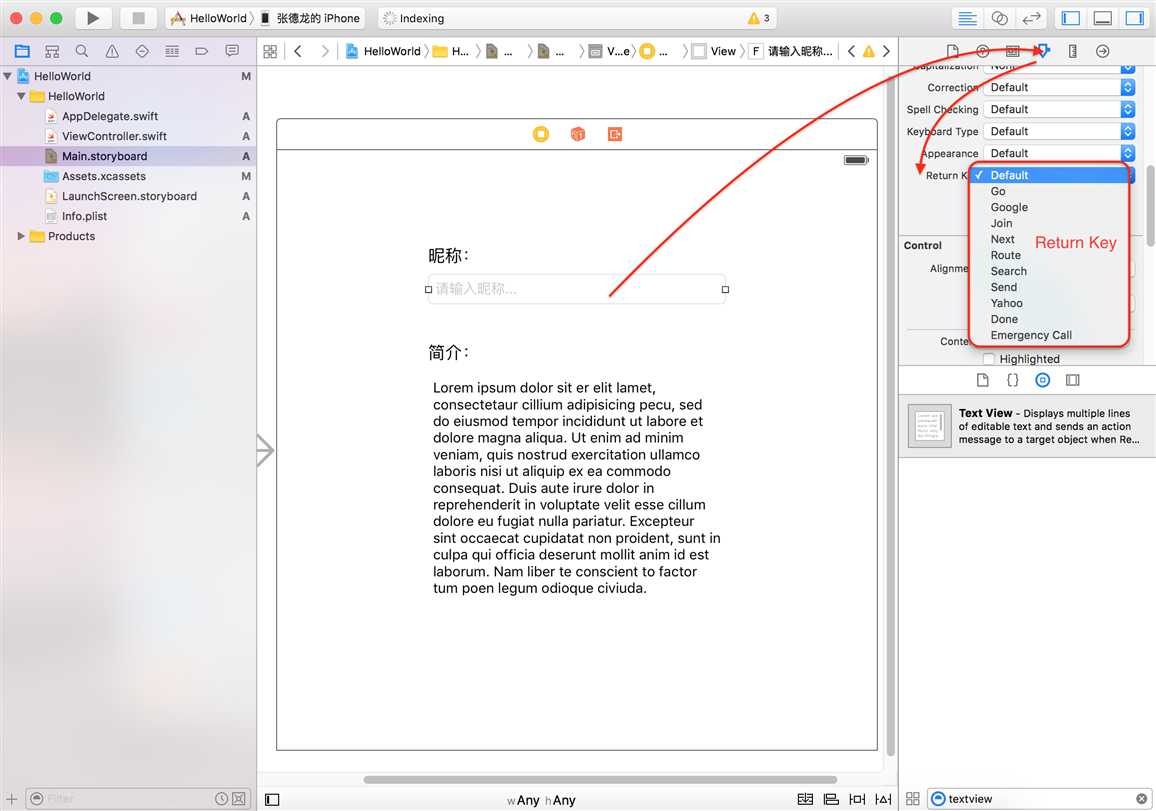
除了可以为控件选择合适的键盘类型外,我们还可以自定义return键的文本,而本文的内容根据有输入动作的控件而定。
如果控件内输入的是查询条件,我们可以将return键的文本设置为Go活着Search,用来示意用户接下来就是要去搜索了。
return键的文本设置如图:

7. 最后再扯两句
东西不多,大家多练练就好。
学会举一反三,自己多想几个例子做做试试。那几个键盘都打开看看长啥样。
最后,祝大家学习快乐。哈哈。
以上是关于iOS系列 基础篇 08 文本与键盘的主要内容,如果未能解决你的问题,请参考以下文章