Bootstrap3系列:按钮组
Posted Libing@2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap3系列:按钮组相关的知识,希望对你有一定的参考价值。
1. 基本实例
1.1 示例代码
<div class="btn-group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
.btn-group中包含多个.btn
1.2 示例效果

2. 按钮工具栏
2.1 示例代码
<div class="btn-toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-step-backward"></span> </button> <button type="button" class="btn btn-default""> <span class="glyphicon glyphicon-backward"></span> </button> </div> <div class="btn-group"> <span class="btn btn-default"">1</span> <span class="btn btn-default"">2</span> <span class="btn btn-default"">...</span> <span class="btn btn-default"">9</span> <span class="btn btn-default"">10</span> </div> <div class="btn-group"> <button type="button" class="btn btn-default""> <span class="glyphicon glyphicon-forward"></span> </button> <button type="button" class="btn btn-default""> <span class="glyphicon glyphicon-step-forward"></span> </button> </div> </div>
一个.btn-toolbar中包含多个.btn-group
2.2 示例效果

3. 大小
在.btn-group上添加.btn-group-*设置按钮组中的每个按钮。
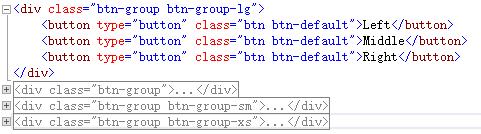
3.1 示例代码

3.2 示例效果

4. 嵌套
下拉菜单混合到一系列按钮中,把 .btn-group 放入另一个 .btn-group 中。
4.1 示例代码
<div class="btn-group"> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> </ul> </div> </div>
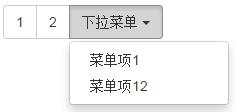
4.2 示例效果

5. 垂直排列
.btn-group-vertical设计垂直排列的按钮组
5.1 示例代码
<div class="btn-group-vertical"> <button type="button" class="btn btn-default">Top</button> <button type="button" class="btn btn-default">Center</button> <button type="button" class="btn btn-default">Bottom</button> </div>
5.2 示例效果

6. 两端对齐排列的按钮组
.btn-group.btn-group-justified 中包裹一系列.btn元素
6.1 示例代码
<ul class="btn-group btn-group-justified"> <li class="btn btn-default">Left</li> <li class="btn btn-default">Middle</li> <li class="btn btn-default">Right</li> </ul>
<div class="btn-group btn-group-justified"> <div class="btn-group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">Right</button> </div> </div>
6.2 示例效果

以上是关于Bootstrap3系列:按钮组的主要内容,如果未能解决你的问题,请参考以下文章