第五篇:白话tornado源码之褪去模板的外衣
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第五篇:白话tornado源码之褪去模板的外衣相关的知识,希望对你有一定的参考价值。
上一篇《白话tornado源码之请求来了》 介绍了客户端请求在tornado框架中的生命周期,其本质就是利用epoll和socket来获取并处理请求。在上一篇的内容中,我们只是给客户端返回 了简单的字符串,如:“Hello World”,而在实际开发中,需要使用html文件的内容作为模板,然后将被处理后的数据(计算或数据库中的数据)嵌套在模板中,然后将嵌套了数据的 html文件的内容返回给请求者客户端,本篇就来详细的剖析模板处理的整个过程。
概述

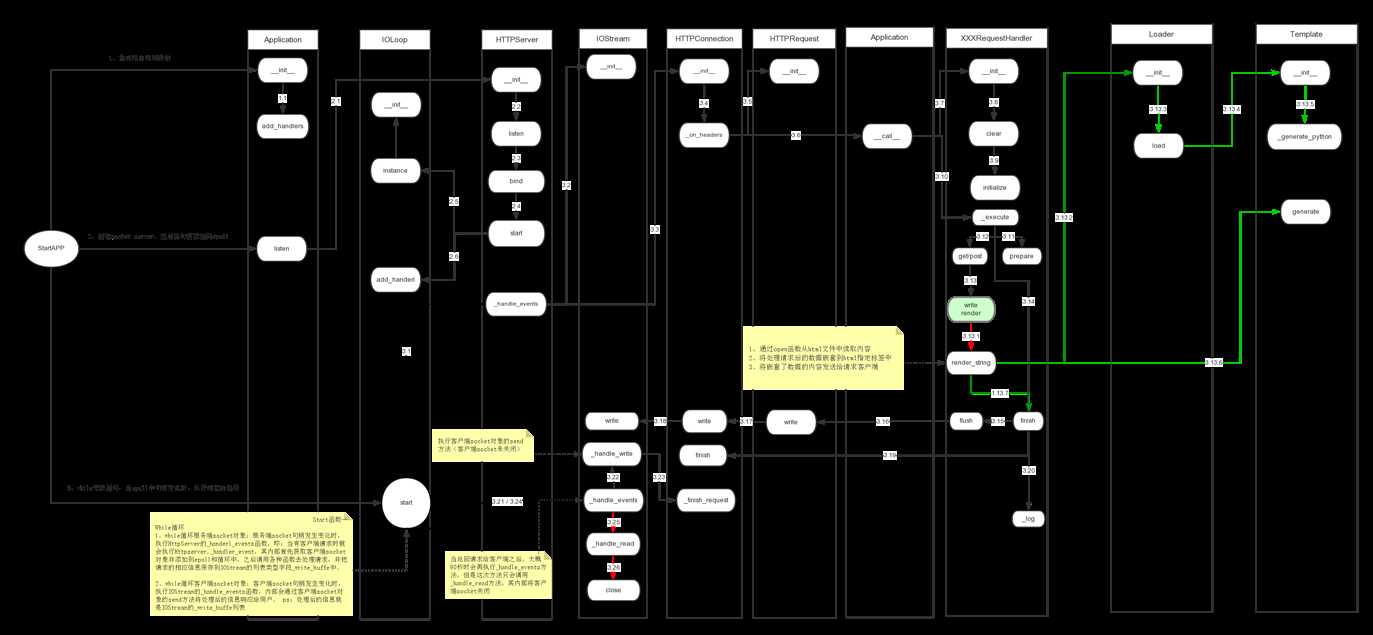
上图是返回给用户一个html文件的整个流程,较之前的Demo多了绿色流线的步骤,其实就是把【self.write(‘hello world‘)】变成了【self.render(‘main.html‘)】,对于所有的绿色流线只做了五件事:
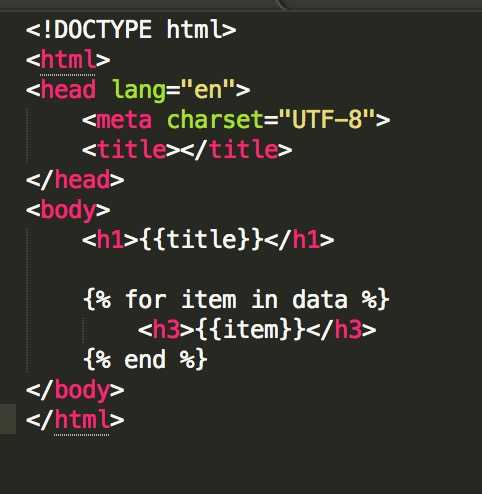
- 使用内置的open函数读取Html文件中的内容
- 根据模板语言的标签分割Html文件的内容,例如:{{}} 或 {%%}
- 将分割后的部分数据块格式化成特殊的字符串(表达式)
- 通过python的内置函数执行字符串表达式,即:将html文件的内容和嵌套的数据整合
- 将数据返回给请求客户端
所以,如果要返回给客户端对于一个html文件来说,根据上述的5个阶段其内容的变化过程应该是这样:
 XXXHandler.get
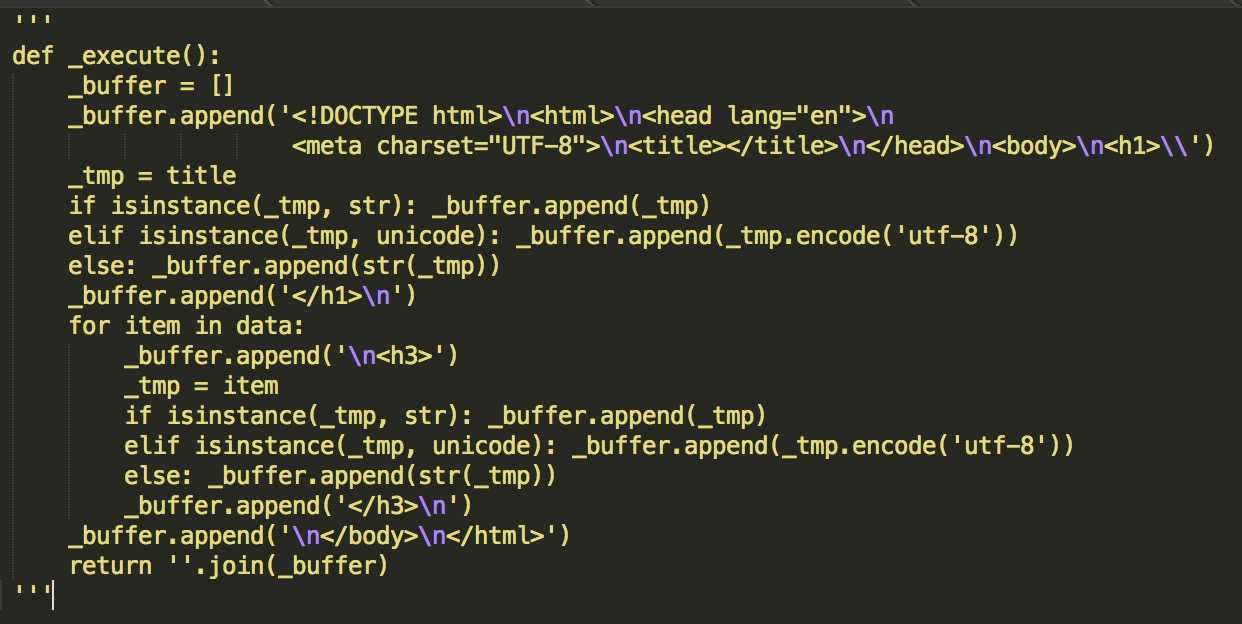
XXXHandler.get 1.根据open函数读取html文件内容
1.根据open函数读取html文件内容 2.将html内容分块
2.将html内容分块 3.将分块的内容进行处理成特殊的特殊的字符串
3.将分块的内容进行处理成特殊的特殊的字符串  4.执行字符串表示的函数
4.执行字符串表示的函数在第4步中,执行第3步生成的字符串表示的函数后得到的返回值就是要返回给客户端的响应信息主要内容。
3.13、RequestHandler的render方法
此段代码主要有三项任务:
- 获取Html文件内容并把数据(程序数据或框架自带数据)嵌套在内容中的指定标签中(本篇主题)
- 执行ui_modules,再次在html中插入内容,例:head,js文件、js内容、css文件、css内容和body
- 内部调用客户端socket,将处理请求后的数据返回给请求客户端
对于上述三项任务,第一项是模板语言的重中之重,读取html文件并将数据嵌套到指定标签中,以下的步骤用于剖析整个过程(详情见下文);第二项是对返会给用户内容的补充,也就是在第一项处理完成之后,利用ui_modules再次在html中插入内容(head,js文件、js内容、css文件、css内容和body);第三项是通过socket将内容响应给客户端(见上篇)。
对于ui_modules,每一个ui_module其实就是一个类,一旦注册并 激活了该ui_module,tornado便会自动执行其中的方法:embedded_javascript、javascript_files、 embedded_css、css_files、html_head、html_body和render ,从而实现对html内容的补充。(执行过程见上述代码)
自定义UI Modules
此处是一个完整的 创建 --> 注册 --> 激活 的Demo
目录结构:
├── index.py
├── static
└── views
└── index.html
 index.py
index.py index.html
index.html 执行结果:
执行结果:3.13.1~6、RequestHandler的render_string方法
该方法是本篇的重中之重,它负责去处理Html模板并返回最终结果,【概述】中提到的5件事中前四件都是此方法来完成的,即:
- 创建Loader对象,并执行load方法
-- 通过open函数打开html文件并读取内容,并将内容作为参数又创建一个 Template 对象
-- 当执行Template的 __init__ 方法时,根据模板语言的标签 {{}}、{%%}等分割并html文件,最后生成一个字符串表示的函数 - 获取所有要嵌入到html模板中的变量,包括:用户返回和框架默认
- 执行Template对象的generate方法
-- 编译字符串表示的函数,并将用户定义的值和框架默认的值作为全局变量
-- 执行被编译的函数获取被嵌套了数据的内容,然后将内容返回(用于响应给请求客户端)
注意:详细编译和执行Demo请参见《第四篇:白话tornado源码之褪去模板外衣的前戏 》
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
class RequestHandler(object): def render_string(self, template_name, **kwargs): #获取配置文件中指定的模板文件夹路径,即:template_path = ‘views‘ template_path = self.get_template_path() #如果没有配置模板文件的路径,则默认去启动程序所在的目录去找 if not template_path: frame = sys._getframe(0) web_file = frame.f_code.co_filename while frame.f_code.co_filename == web_file: frame = frame.f_back template_path = os.path.dirname(frame.f_code.co_filename) if not getattr(RequestHandler, "_templates", None): RequestHandler._templates = {} #创建Loader对象,第一次创建后,会将该值保存在RequestHandler的静态字段_template_loaders中 if template_path not in RequestHandler._templates: loader = self.application.settings.get("template_loader") or\\ template.Loader(template_path) RequestHandler._templates[template_path] = loader #执行Loader对象的load方法,该方法内部执行执行Loader的_create_template方法 #在_create_template方法内部使用open方法会打开html文件并读取html的内容,然后将其作为参数来创建一个Template对象 #Template的构造方法被执行时,内部解析html文件的内容,并根据内部的 {{}} {%%}标签对内容进行分割,最后生成一个字符串类表示的函数并保存在self.code字段中 t = RequestHandler._templates[template_path].load(template_name) #获取所有要嵌入到html中的值和框架默认提供的值 args = dict( handler=self, request=self.request, current_user=self.current_user, locale=self.locale, _=self.locale.translate, static_url=self.static_url, xsrf_form_html=self.xsrf_form_html, reverse_url=self.application.reverse_url ) args.update(self.ui) args.update(kwargs) #执行Template的generate方法,编译字符串表示的函数并将namespace中的所有key,value设置成全局变量,然后执行该函数。从而将值嵌套进html并返回。 return t.generate(**args) |
 Loader.__init__
Loader.__init__ Loader.load
Loader.load Template.__init__
Template.__init__ Template.generate
Template.generate其中涉及的类有:
 _TemplateReader
_TemplateReader _ChunkList
_ChunkList _parse
_parse Template._generate_python
Template._generate_pythonso,上述整个过程其实就是将一个html转换成一个函数,并为该函数提供全局变量,然后执行该函数!!


结束语
上述就是对于模板语言的整个流程,其本质就是处理html文件内容将html文件 内容转换成函数,然后为该函数提供全局变量环境(即:我们想要嵌套进html中的值和框架自带的值),再之后执行该函数从而获取到处理后的结果,再再之后 则执行UI_Modules继续丰富返回结果,例如:添加js文件、添加js内容块、添加css文件、添加css内容块、在body内容第一行插入数据、 在body内容最后一样插入数据,最终,通过soekct客户端对象将处理之后的返回结果(字符串)响应给请求用户。
以上是关于第五篇:白话tornado源码之褪去模板的外衣的主要内容,如果未能解决你的问题,请参考以下文章