阿里前端编程题
Posted Gump Yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里前端编程题相关的知识,希望对你有一定的参考价值。
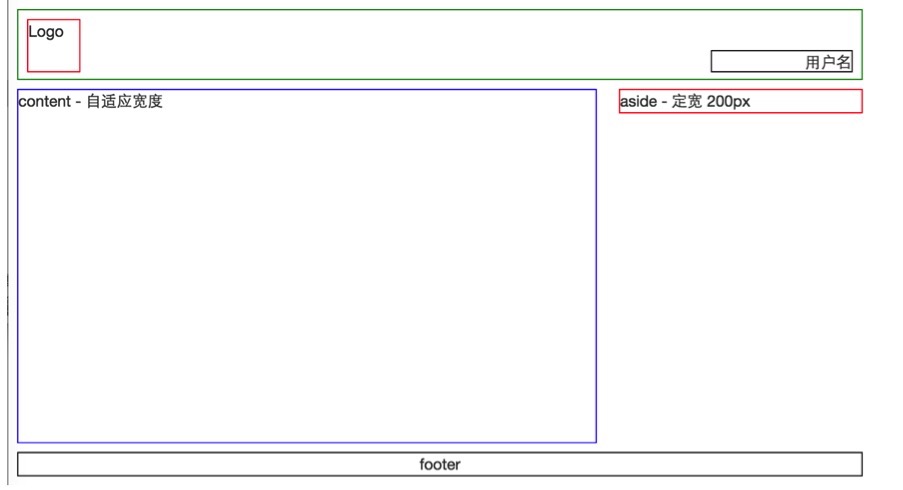
1.实现如下页面布局。核心区域左侧自适应,右侧固定宽度 200px

(1)利用伪类清除浮动的方式:
#head:after{/* 清除浮动 */
content: ".";/* css的content专门应用于在before/after伪元素上,用于插入生成的内容 */
display: block;
height: 0;
visibility: hidden;
clear: both;
}
如果不清除浮动,则会出现


(2)让footer文字居于正中间的方法:
第一步要让line-height=height;这样会使footer垂直居中

第二步要让文字居于整个区域正中间,就要用text-align: center;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阿里笔试题1</title> <style type="text/css"> #head{ border: green 1px solid; } #head #logo{ border: red 1px solid; height:80px; width: 80px; margin-top:9px; margin-left: 10px; } #head #user{ float: right; border: black 1px solid; width: 100px; margin-right: 10px; margin-bottom: 10px; } #head #user span{/* 里面的用户名三个字右浮动 */ float: right; } #head:after{/* 清除浮动 */ content: ".";/* css的content专门应用于在before/after伪元素上,用于插入生成的内容 */ display: block; height: 0; visibility: hidden; clear: both; } #container{ position: relative;/*父元素相对定位*/ height: 300px; margin-top: 10px; } #container #left{/*绝对定位,左0右310,就可以撑出宽度来*/ position: absolute; border: blue 1px solid; float: left; height: 300px; right: 310px; left: 0px; } #container #right{/*绝对定位,右0,就可以始终在最右边*/ position: absolute; border: red 1px solid; right: 0; width: 300px; height: 300px; } #footer{ border: saddlebrown 1px solid; margin-top: 10px; height: 50px; line-height: 50px;/*line-height = height可以使元素垂直居中*/ text-align: center;/* 再让文字居于整个区域正中间 */ } </style> </head> <body> <div id="head"> <div id="logo">logo</div> <div id="user"><span>用户名</span></div> </div> <div id="container"> <div id="left">content-自适应布局</div> <div id="right">aside-定宽200px</div> </div> <div id="footer"><span>footer</span></div> </body> </html>
2.请实现一个fibonacci函数,要求其参数和返回值如下所示:
/**
*@desc: fibonacci
*@param: count {Number}
*@return: result {Number} 第count个fibonacci值,计数从0开始
fibonacci数列为:[1, 1, 2, 3, 5, 8, 13, 21, 34 …]
则getNthFibonacci(0)返回值为1
则getNthFibonacci(4)返回值为5
*/
function getNthFibonacci(count) {
}
利用递归实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>斐波那契数列的实现</title>
<script>
var getNthFibonacci=function(n){
return n<2?1:getNthFibonacci(n-1)+getNthFibonacci(n-2);
};
for(var i=0;i<9;i++){
console.log(getNthFibonacci(i));
}
</script>
</head>
<body>
</body>
</html>
3.页面中如下格式的人员信息表格:
| 序号 | 姓名 | 年龄 | 籍贯 | |
| 1 | 张三 | 24 | 北京 | |
| 2 | 李斯 | 43 | 陕西 | |
| 3 | 韩信 | 49 | 湖北 | |
| 4 | 宋江 | 43 | 山东 | |
| 5 | 李逵 | 38 | 青海 | |
| 6 | 林冲 | 42 | 北京 |
表格每行的HTML结构为:
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>李斯</td>
<td>43</td>
<td>陕西</td>
</tr>
假定表格的元素id为person-list,奇数行的class名为odd。 请实现如下功能:
- 选中单选框,点击删除时对应行消失;
- 点击排序时,按照升序对表格中的每一行进行排序;
- 点击筛选,籍贯处会变成一个下拉框,选项值为当前表格中锁包含的省份名称,选中某个省份,展示对应省份的人员信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>人员信息表格</title>
<style type="text/css">
body {
font-family: "arial", sans-serif;
}
#person-list {
width: 80%;
margin-left: 10%;
margin-right: 10%;
}
#person-list thead {
font-weight: bold;
}
#person-list button {
background-color: transparent;
border: 0;
font-weight: bold;
font-size: small;
padding-left: 0;
color: #6ba9ee;
}
#person-list thead tr td {
border-bottom: 1px #ccc solid;
}
#person-list tbody tr td:nth-child(2) {
font-weight: bold;
}
#person-list tbody tr td {
border-top: 1px #ccc solid;
padding-top: 5px;
padding-bottom: 5px;
}
#person-list tbody tr:nth-child(2n+1) {
background-color: #eee;
}
</style>
<script type="text/javascript">
window.onload=function(){
if (!document.getElementsByClassName) {//由于较低版本的IE不识别这个。
document.getElementsByClassName=function(cls){
var ret=[];
var eles=document.getElementsByTagName(\'*\');
for(var i=0,len=eles.length;i<len;i++){//indexOf()返回的是字母在字符串中的下标,>=0代表存在
if (eles[i].className===cls /*===是严格等于*/
||eles[i].className.indexOf(cls+\'\')>=0//当比较\'aaa\'和\'aaa \'时
||eles[i].className.indexOf(\'\'+cls+\'\')>=0///比较\'aaa\'和\'bbb aaa ccc\'时
||eles[i].className.indexOf(\'\'+cls)>=0///比较\'aaa\'和\' aaa\'时
) {
ret.push(eles[i]);
}
}
return ret;
}
}
var checks = document.getElementsByTagName(\'input\');
var tbody = document.getElementsByTagName("tbody")[0];
var trs = tbody.getElementsByTagName(\'tr\');
var remove = document.getElementById("remove");
var sort = document.getElementById("sort");
var select = document.getElementById("select");
remove.onclick = function(){
//删除选中行
for(var i = checks.length-1; i >= 0;i--){ //因为removeChild的时候,长度会变化,所以不能以小于length作为判断条件,应该从后往前扫描
if(checks[i].checked){
tbody.removeChild(checks[i].parentNode.parentNode);
}
}
//修改序号
for(var i = 0;i < trs.length; i++){
var td=trs[i].getElementsByTagName("td")[1];
td.innerHTML=i+1;
}
};
sort.onclick=function(){
//循环遍历,后面比它小的就插入到它前面去
for(var i=0;i < trs.length; i++){
var td=trs[i].getElementsByTagName("td")[3];
for(var j=i;j < trs.length;j++){
var tdd=trs[j].getElementsByTagName("td")[3];
if((td.innerHTML - tdd.innerHTML)>0){
td.parentNode.parentNode.insertBefore(tdd.parentNode,td.parentNode);
}
}
}
//修改序号
for(var i=0;i < trs.length;i++){
var td=trs[i].getElementsByTagName("td")[1];
td.innerHTML=i+1;
}
};
select.onclick=function(){
//如果已经筛选过,页面中有下拉框了就不要再执行此函数了。
if(document.getElementsByTagName(\'select\').length>0) return false;
var provinces = [];
//把所有的省份取出来,存放到数组里
for(var i=0;i < trs.length;i++){
var td=trs[i].getElementsByTagName("td")[4];
var prov=td.innerHTML;
provinces.push(prov);
}
//去重
for(var j=0;j< provinces.length;j++){
for(var k=provinces.length;k>j;k--){ //同理,因为长度会发生变化,所以从后往前算
if(provinces[j] === provinces[k]){
provinces.splice(k,1);
}
}
}
//创建selectElem下拉框元素,option为省份
var selectElem = document.createElement("select");
for(var z = 0;z < provinces.length;z++){
var option=document.createElement("option");
option.innerHTML=provinces[z];
option.value=provinces[z];
selectElem.appendChild(option);
}
var childNodes=select.parentNode.childNodes;
//去掉籍贯两个字
for(var x= 0; x< childNodes.length;x++){
if(childNodes[x].nodeType === 3){
childNodes[x].parentNode.removeChild(childNodes[x]);
}
}
//在按钮之前插入select下拉框
select.parentNode.insertBefore(selectElem,select);
//监控下拉框的option的点击事件,注意是下拉框的onchange,而不是option的onclick
selectElem.onchange = function(){
for(var i =0 ;i< trs.length;i++){
trs[i].style.display="none" ;
if(trs[i].getElementsByTagName("td")[4].innerHTML == selectElem.value){
trs[i].style.display = "";
}
}
};
};
var checks = document.getElementsByTagName(\'input\');
var tbody = document.getElementsByTagName("tbody")[0];
var trs = tbody.getElementsByTagName("tr");
var remove = document.getElementById("remove");
var sort = document.getElementById("sort");
var select = document.getElementById("select");
}
</script>
</head>
<body>
<table id="person-list">
<thead>
<tr>
<td>
<button id="remove">删除</button>
</td>
<td>序号</td>
<td>姓名</td>
<td>年龄
<button id="sort">排序</button>
</td>
<td>籍贯
<button id="select">筛选</button>
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>1</td>
<td>张三</td>
<td>24</td>
<td>北京</td>
</tr>
<tr>
<td><input type="checkbox"/>
</td>
<td>2</td>
<td>李斯</td>
<td>43</td>
<td>陕西</td>
</tr>
<tr>
<td><input type="checkbox"/>
</td>
<td>3</td>
<td>韩信</td>
<td>49</td>
<td>湖北</td>
</tr>
<tr>
<td><input type="checkbox"/>
</td>
<td>4</td>
<td>宋江</td>
<td>43</td>
<td>山东</td>
</tr>
<tr>
<td><input type="checkbox"/>
</td>
<td>5</td>
<td>李逵</td>
<td>38</td>
<td>青海</td>
</tr>
<tr>
<td><input type="checkbox"/>
</td>
<td>6</td>
<td>林冲</td>
<td>42</td>
<td>北京</td>
</tr>
</tbody>
</table>
</body>
</html>
以上是关于阿里前端编程题的主要内容,如果未能解决你的问题,请参考以下文章
经验总结:Java高级工程师面试题-字节跳动,成功跳槽阿里!
阿里前端面试题(1)——解构/异步/markdown语法解析