js鼠标,键盘,坐标轴事件
Posted 小极客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js鼠标,键盘,坐标轴事件相关的知识,希望对你有一定的参考价值。
鼠标按下事件,左键是0,滑轮是1,右键2
document.getElementById("box").onmousedown =function(e)
{
if (e.button==0)
{
this.style.background="#c00";
}
else if(e.button==1)
{
this.style.background="#0c0";
}
else if(e.button==2)
{
this.style.background="#00c";
}
else
{
alert("你按下了"+e.button+"号键");
}
console.log(e.type);
console.log(e.screenX);
console.log(e.clientX);
console.log(e.offsetX);
}
键盘ctrl,alt
document.onkeydown=function(e) { if (e.ctrlKey) { alert("你按下了ctrl键"); } else if (e.altKey) { alert("你按下了alt键"); } else if (e.shiftKey) { alert("你按下了shift键"); } else if (e.ctrlKey &&altKey &&shiftKey) { alert("你按下了三个键"); } console.log(e.type); }
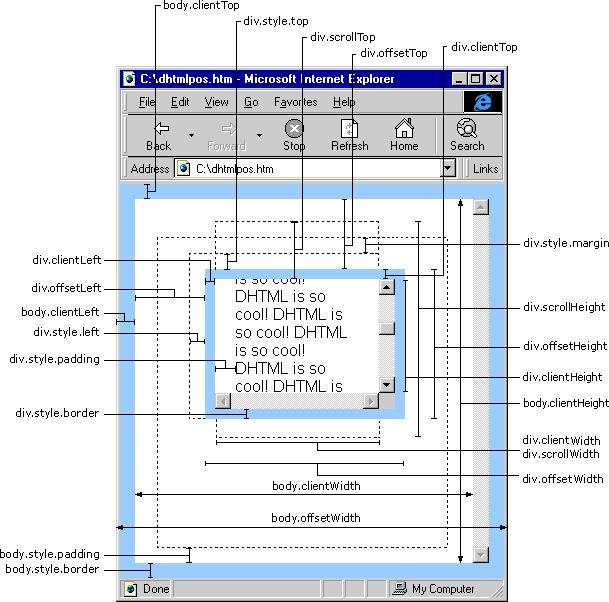
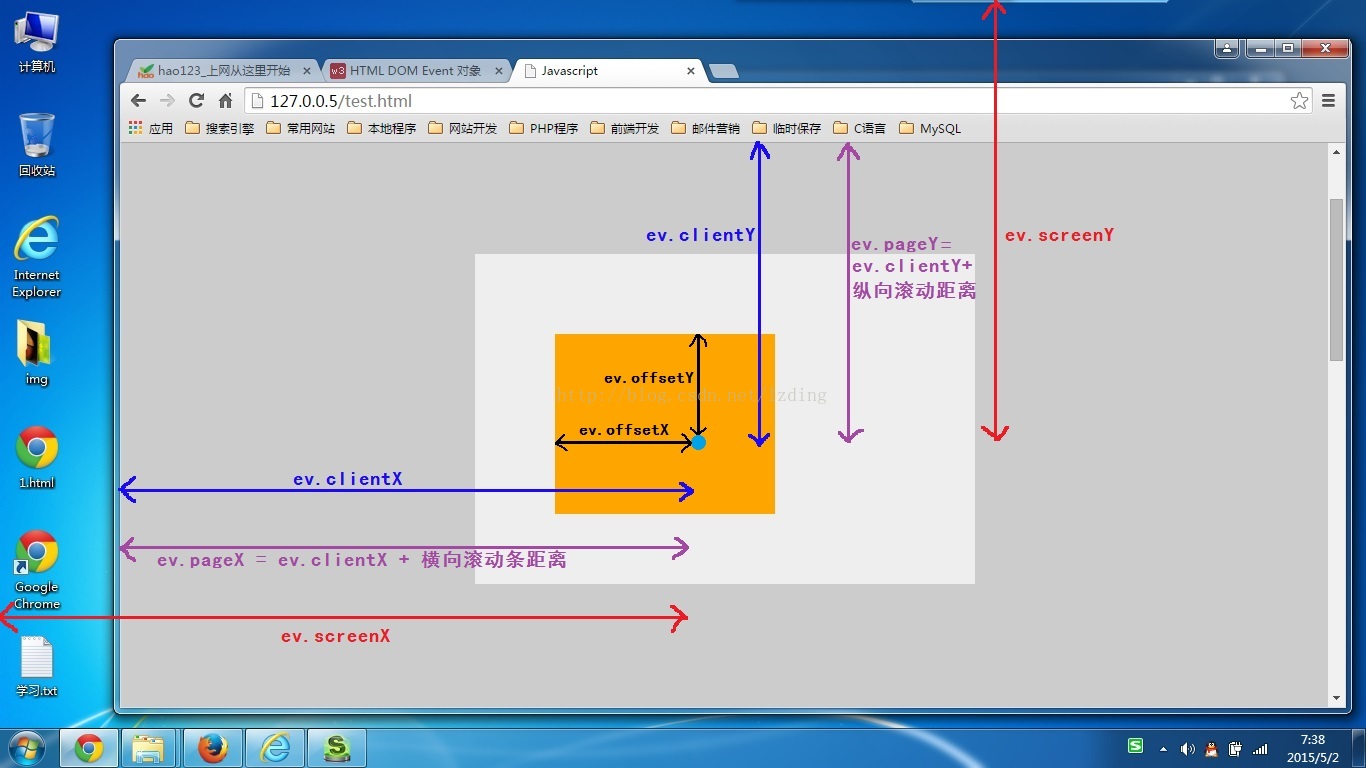
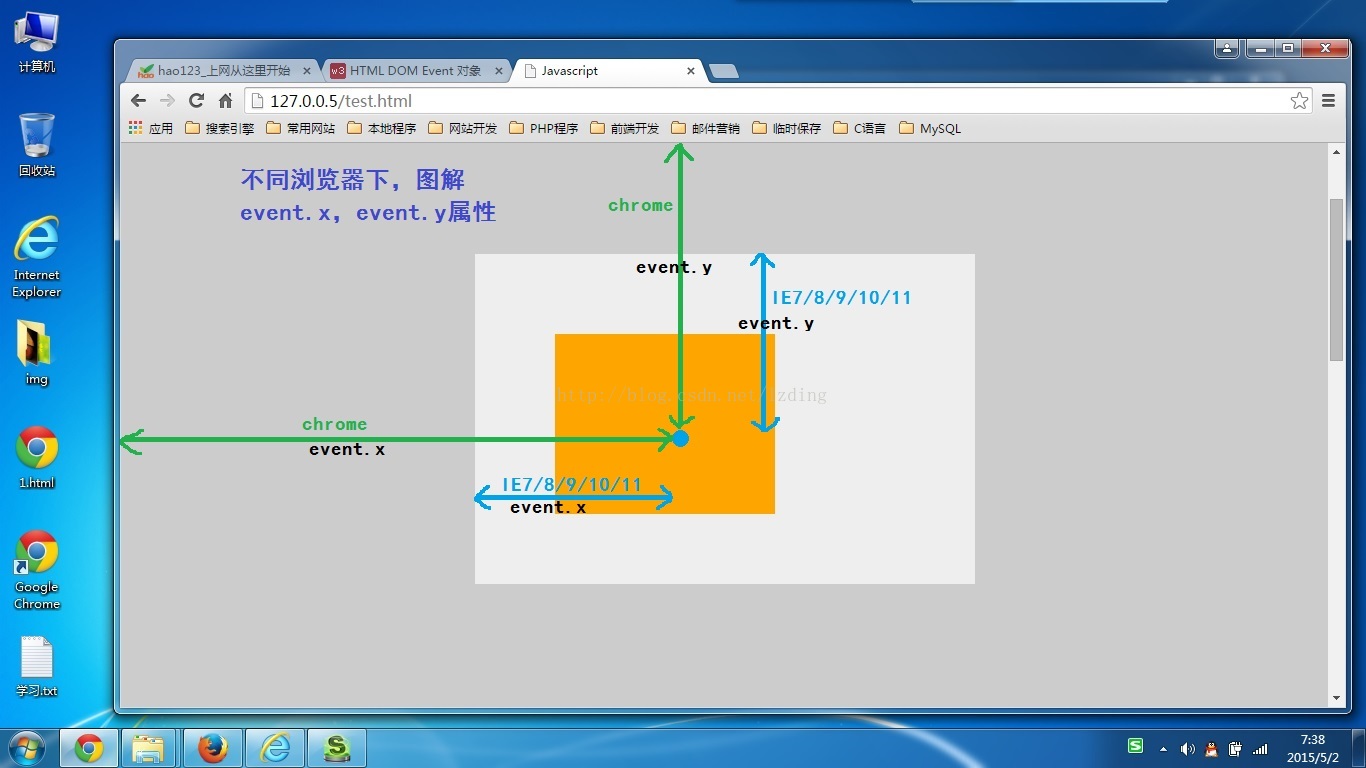
坐标轴时间
var textbox=document.getElementById("textbox"); var val=\'\'; document.getElementById("box").onmousedown=function(e) { e=window.event || e; val="e.screenX: "+e.screenX+ "\\ne.screenY: "+e.screenY+ "\\nclientX: "+e.clientX+ //clientX支持所有浏览器 "\\nclientY: "+e.clientY+ // "\\ne.X: "+e.X+ "\\ne.Y: "+e.Y+ "\\npageX: "+e.pageX+ "\\npageY: "+e.pageY+ "\\noffsetX: "+e.offsetX+ "\\noffsetY: "+e.offsetY+ "\\noffsetX: "+(e.clientX-this.offsetLeft); textbox.value=val; //offset火狐不支持 //可以用此方法 //e.clientX-offsetleft }
//html代码
<div id="box"> </div>
<textarea id="textbox" style="display:block;margin:50px auto;width:400px;height:200px;"></textarea>



以上是关于js鼠标,键盘,坐标轴事件的主要内容,如果未能解决你的问题,请参考以下文章