table tr分离并加圆角和阴影
Posted 暗里着迷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了table tr分离并加圆角和阴影相关的知识,希望对你有一定的参考价值。
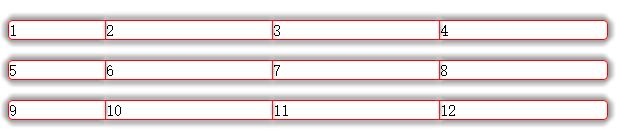
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="jquery.js" type="text/javascript"></script> <style type="text/css"> table{ border-collapse:separate; border-spacing:0 20px;} td{ box-shadow:/*-5px 0 5px rgba(0,0,0,.3),-5px 0 10px rgba(255,255,255,.3),/*左部*/ 0 -5px 5px rgba(0,0,0,.3),0 -5px 10px rgba(255,255,255,.3),/*顶部*/ /*5px 0 5px rgba(0,0,0,.3),5px 0 10px rgba(255,255,255,.3),/*右部*/ 0 5px 5px rgba(0,0,0,.3),0 5px 10px rgba(255,255,255,.3)/*底部*/} td{ border:1px solid #F00; border-left:0;} </style> <script> $(function() { var tr = $(\'table tr\'); $(tr).children(\'td:first-child\').css({ \'box-shadow\' : \'0 -5px 5px rgba(0,0,0,.3),0 -5px 10px rgba(255,255,255,.3),-5px 0 5px rgba(0,0,0,.3),-5px 0 10px rgba(255,255,255,.3),0 5px 5px rgba(0,0,0,.3),0 5px 10px rgba(255,255,255,.3)\', \'border\' : \'1px solid #F00\', \'border-radius\' : \'5px 0 0 5px\' }); $(tr).children(\'td:last-child\').css({ \'box-shadow\' : \'0 -5px 5px rgba(0,0,0,.3),0 -5px 10px rgba(255,255,255,.3),5px 0 5px rgba(0,0,0,.3),5px 0 10px rgba(255,255,255,.3),0 5px 5px rgba(0,0,0,.3),0 5px 10px rgba(255,255,255,.3)\', \'border-radius\' : \'0 5px 5px 0\' }); }); </script> </head> <body> <table width="600" border="0" cellpadding="0" cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> <td>11</td> <td>12</td> </tr> </table> </body> </html>

以上是关于table tr分离并加圆角和阴影的主要内容,如果未能解决你的问题,请参考以下文章