CSS层模型
Posted 胖胖的半山兄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS层模型相关的知识,希望对你有一定的参考价值。
参考:慕课网 点此可进
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
绝对定位
需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块(下文的组合使用)进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>absolute</title> <style type="text/css"> div{ width:200px; height:200px; border:2px red solid; position:absolute; left:50px; top:150px; } </style> </head> <body> <div id="div1"></div> </body> </html>
结果图如下:

相对定位
需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>relative样式</title> <style type="text/css"> #div1{ width:200px; height:200px; border:2px red solid; position:relative; left:50px; top:150px; } </style> </head> <body> <div id="div1"></div> <span>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</span> </body> </html>
结果图如下:

虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>relative样式</title> <style type="text/css"> #div1{ width:200px; height:200px; border:2px red solid; position:fixed; bottom:0; left:50px; } </style> </head> <body> <div id="div1"></div> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> </body> </html>
结果图如下:

当滚动下拉框时,红色框并不会随着滚动而滚动。这应该就是那些小广告啊,二维码啊之类的设计方法
Relative与Absolute组合使用
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,如何设置相对于其它元素进行定位?这就得使用position:relative来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
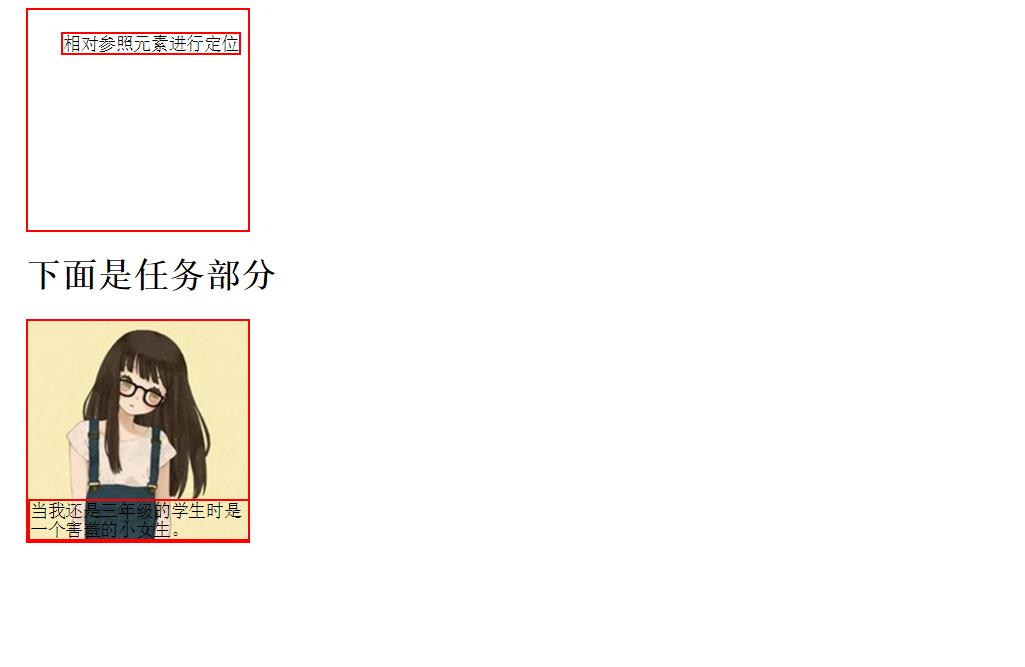
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>相对参照元素进行定位</title> <style type="text/css"> div{border:2px red solid;} #box1{ width:200px; height:200px; position:relative; } #box2{ position:absolute; top:20px; left:30px; } /*下面是任务部分*/ #box3{ width:200px; height:200px; position:relative; } #box4{ width:99%; position:absolute; bottom:0px; left:0px; } </style> </head> <body> <div id="box1"> <div id="box2">相对参照元素进行定位</div> </div> <h1>下面是任务部分</h1> <div id="box3"> <img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg"> <div id="box4">当我还是三年级的学生时是一个害羞的小女生。</div> </div> </body> </html>
结果图如下:

Relative与Absolute组合使用还是很有用处的,另外还是很喜欢这个害羞的女生啊!
以上是关于CSS层模型的主要内容,如果未能解决你的问题,请参考以下文章