document.documentElement.clientHeight 与 document.body.clientHeight(杜绝千篇一律的抄袭!!)
Posted 最骚的就是你
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了document.documentElement.clientHeight 与 document.body.clientHeight(杜绝千篇一律的抄袭!!)相关的知识,希望对你有一定的参考价值。
document.documentElement.clientHeight 与 document.body.clientHeight用来获取页面可视高度我觉得有点问题。这两个应该不是一个东西。
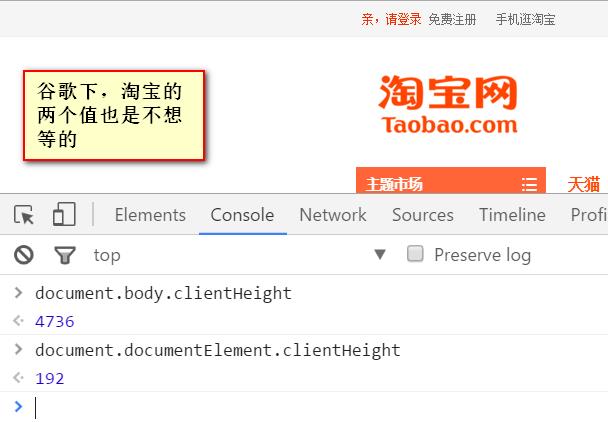
页面中加了:<!DOCTYPE html>

很明显在谷歌浏览器中两个值不是一个概念。
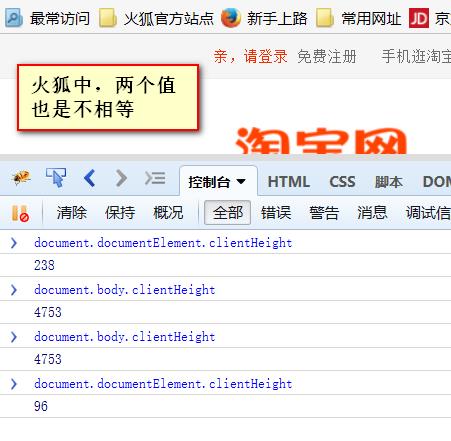
页面中不加:<!DOCTYPE html>

所以这里有几个问题要搞明白:
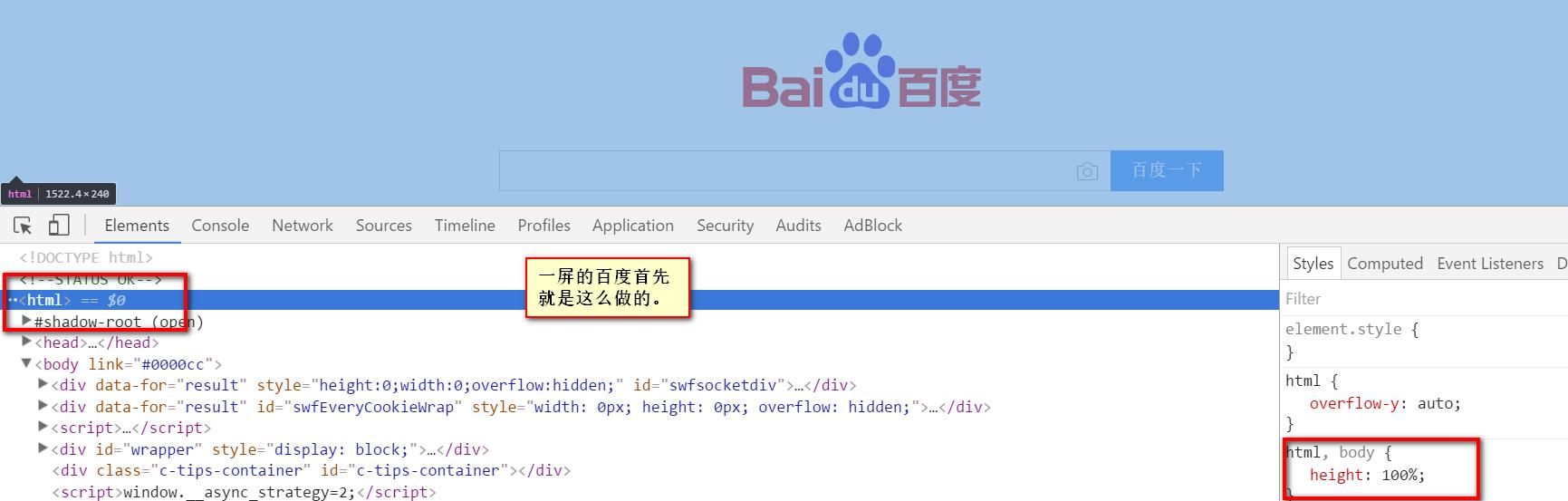
1.<!DOCTYPE html>是什么





以上是关于document.documentElement.clientHeight 与 document.body.clientHeight(杜绝千篇一律的抄袭!!)的主要内容,如果未能解决你的问题,请参考以下文章
document.documentElement和document.body区别介绍
document.documentElement.scrollTop(获取滚动条位置)
document.body 与 document.documentElement区别介绍
document.body 与 document.documentElement区别介绍
document.documentElement.scrollTop(获取滚动条位置)
document.documentElement.clientHeight 和 document.body.clientHeight