Vueclass与style绑定
Posted 随便写写
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vueclass与style绑定相关的知识,希望对你有一定的参考价值。
gitHub地址:https://github.com/manlili/vue_learn里面的lesson07
一 用对象的方法绑定class
很简单,举个栗子:
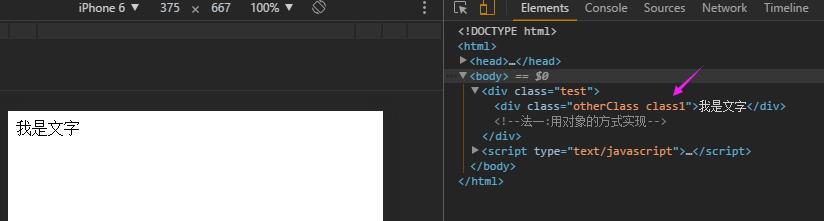
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class与style绑定</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="test"> <div class="otherClass" :class="{\'class1\':name1,\'class2\':name2}">我是文字</div> <!--法一:用对象的方式实现--> </div> <script type="text/javascript"> var myVue = new Vue({ el:".test", data: { name1: true, name2: false, } }) </script> </body> </html>
最后实现效果

关于使用对象绑定class,还可以用另外一种写法:
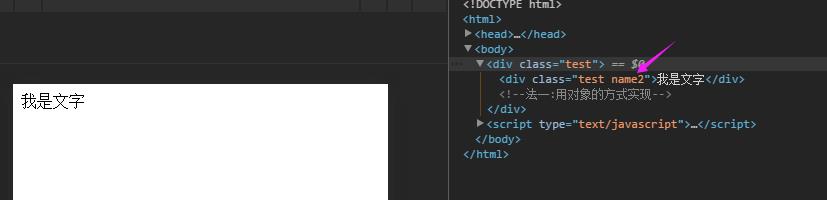
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class与style绑定</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="test"> <div class="test" :class="classObj">我是文字</div> <!--法一:用对象的方式实现--> </div> <script type="text/javascript"> var myVue = new Vue({ el:".test", data: { classObj: { name1: false, name2: true } } }) </script> </body> </html>
最后的实现效果是:

二 用数组的方法绑定class
很简单,举个栗子:
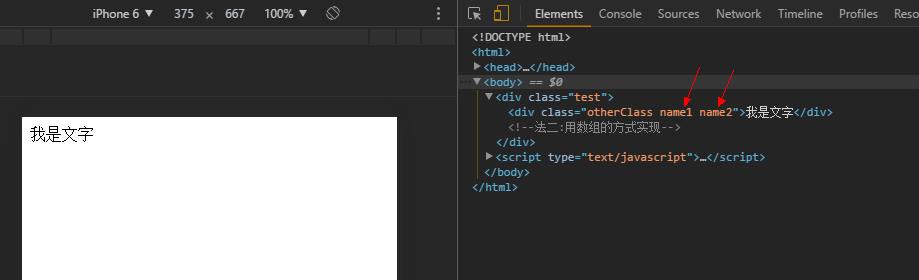
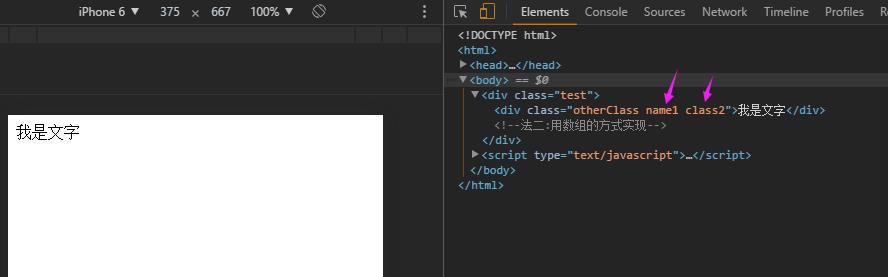
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class与style绑定</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="test"> <div class="otherClass" :class="[class1,class2]">我是文字</div> <!--法二:用数组的方式实现--> </div> <script type="text/javascript"> var myVue = new Vue({ el:".test", data: { class1: \'name1\', class2: \'name2\', } }) </script> </body> </html>
实现效果:

其实在数组中还可以用判断是否显示这个类名,举个例子:
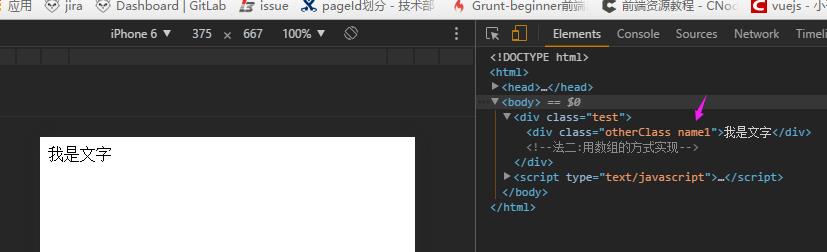
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class与style绑定</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="test"> <div class="otherClass" :class="[class1,isShow? class2:\'\']">我是文字</div> <!--法二:用数组的方式实现--> </div> <script type="text/javascript"> var myVue = new Vue({ el:".test", data: { class1: \'name1\', class2: \'name2\', isShow: false } }) </script> </body> </html>
实现效果是:

三 用数组和对象混合的方法绑定class
举个例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class与style绑定</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="test"> <div class="otherClass" :class="[class1,{class2: isShow}]">我是文字</div> <!--法二:用数组的方式实现--> </div> <script type="text/javascript"> var myVue = new Vue({ el:".test", data: { class1: \'name1\', class2: \'name2\', isShow: true } }) </script> </body> </html>
实现的效果:

四 用对象的方式实现style绑定
举个例子:
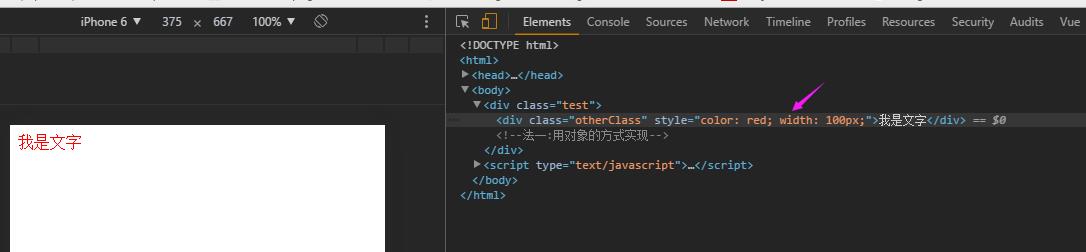
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class与style绑定</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="test"> <div class="otherClass" :style="{color: yanse,width: kuan + \'px\' }">我是文字</div> <!--法一:用对象的方式实现--> </div> <script type="text/javascript"> var myVue = new Vue({ el:".test", data: { yanse: \'red\', kuan: 100, } }) </script> </body> </html>
实现效果如下:

其实也可以写为第二种方式:
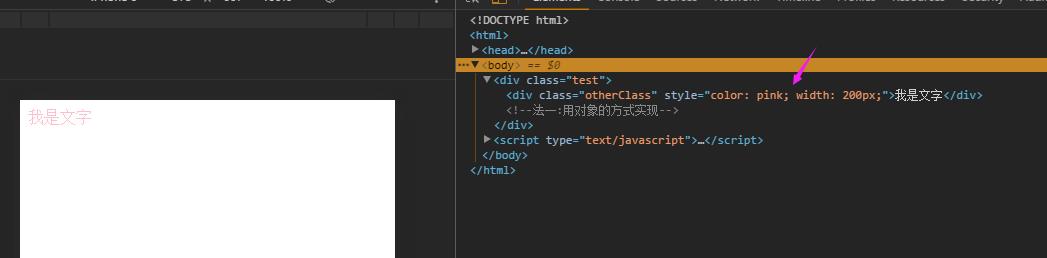
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class与style绑定</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="test"> <div class="otherClass" :style="styleObj">我是文字</div> <!--法一:用对象的方式实现--> </div> <script type="text/javascript"> var myVue = new Vue({ el:".test", data: { styleObj: { color: \'pink\', width: \'200px\', } } }) </script> </body> </html>
实现结果是:

五 用数组的方式实现style绑定
没法单独用数组的实现style绑定,或者我没有测试出来方法,写在这里纯粹是因为我有强迫症,需要占个位置
六 用数组和对象混合的方式实现style绑定
举个例子:
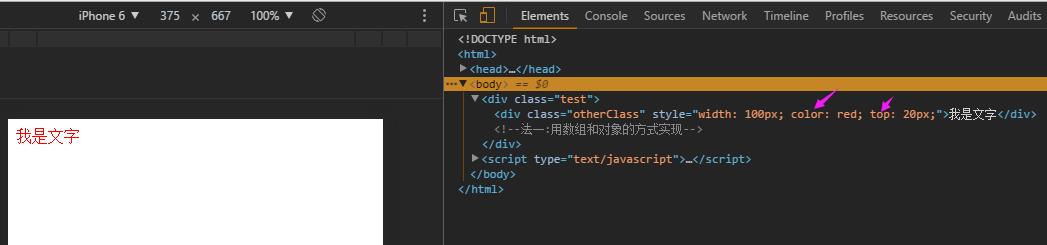
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class与style绑定</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="test"> <div class="otherClass" :style="[styleObjectA,styleObjectB]">我是文字</div> <!--法一:用数组和对象的方式实现--> </div> <script type="text/javascript"> var myVue = new Vue({ el:".test", data: { styleObjectA: { color: \'red\', width: \'100px\', }, styleObjectB: { top: \'20px\' } } }) </script> </body> </html>
实现效果:

以上是关于Vueclass与style绑定的主要内容,如果未能解决你的问题,请参考以下文章