本文主要用来记录我在使用vsCode中的一些个人习惯设置。
编辑器主题配置
主题我是用的是 escook-theme,这是我在看某视频教程时发现的一款看起来非常友好的vsCode主题。

文件图标主题
Material Icon Theme 这个用的人数还是挺多的,看起来也是很好的。

关闭编辑器右侧的预览功能
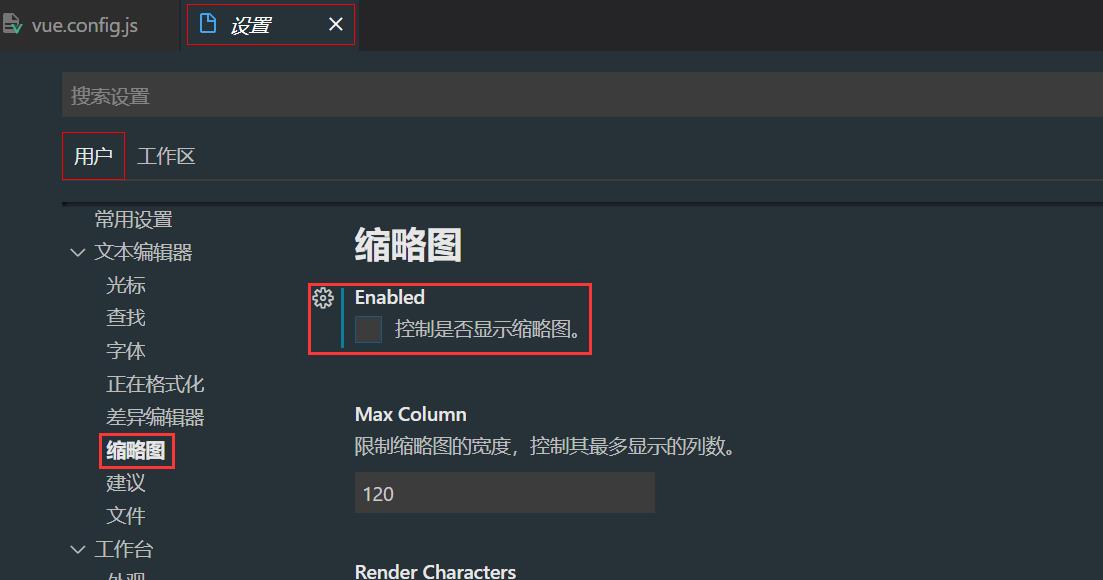
缩略图的效果我并不喜欢,可以关闭,如下图,在设置中找到缩略图配置,取消勾选。

vsCode添加注释的方法
- 单行注释
ctrl + / - 多行注释
alt + shift + A - 文档注释
下载Document this插件, 在需要做文档注释的函数名之前,点击两次ctrl + alt + D
vsCode同时打开多个项目文件
打开新的窗口: Ctrl + shift + n
解决 vscode 提示代码只显示一行
解决方法:鼠标移动到提示框底部,当出现箭头的时候,向下拉。

更多内容参考这篇文章