IIS8反向代理实现80端口访问多个.NetCore程序
Posted cdoneix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IIS8反向代理实现80端口访问多个.NetCore程序相关的知识,希望对你有一定的参考价值。
背景:
目前公司仅有一台域名备案并开通80端口的服务器,而有多个部署在此服务器的.NetCore程序需要与微信进行独立的集成(同一个认证微信服务号),因此需要实现非80端口反向代理外网80端口,例如通过a.jiasheyuming.com和b.jiaasheyuming.com即可访问当前服务器的8028和8029端口上部署的程序。
解决方案:
由于程序是部署在Windows服务器的IIs8.5版本,开发环境为.NetCore2.1,因此考虑使用IIS进行反向代理,步骤如下:
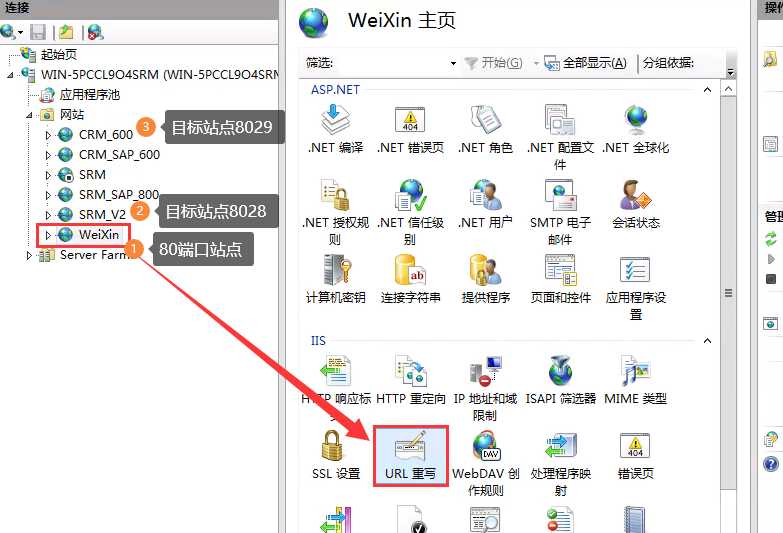
(1)在服务器IIS网站中新建一个站点,端口设置为80,系统会自动在站点目录下生成web.config文件
(2)安装IIS插件两款:
ARR:https://www.iis.net/downloads/microsoft/application-request-routing?k26099222 ,用于反向代理
URL-ReWriter:https://www.iis.net/downloads/microsoft/url-rewrite ,用于重写Url,实现二级域名反向代理
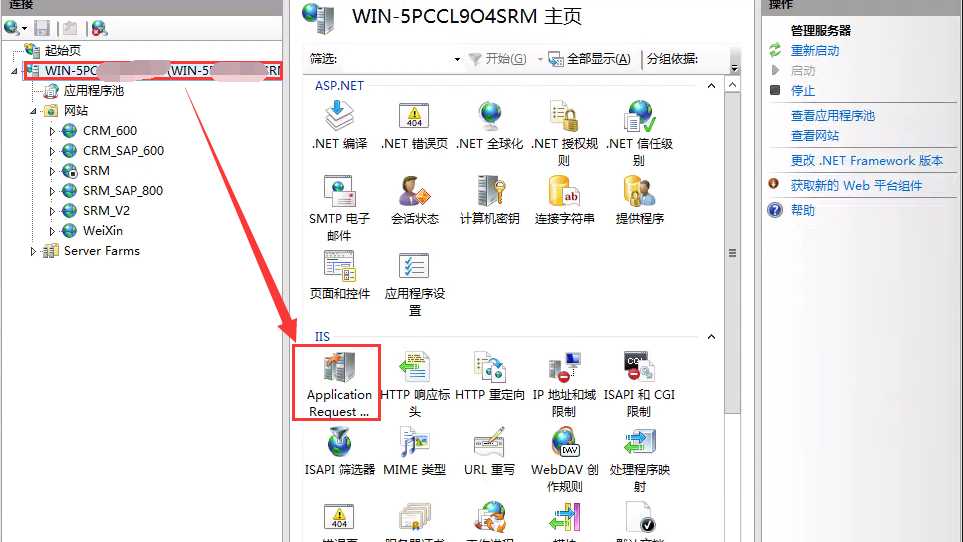
安装后可在IIS中看到:


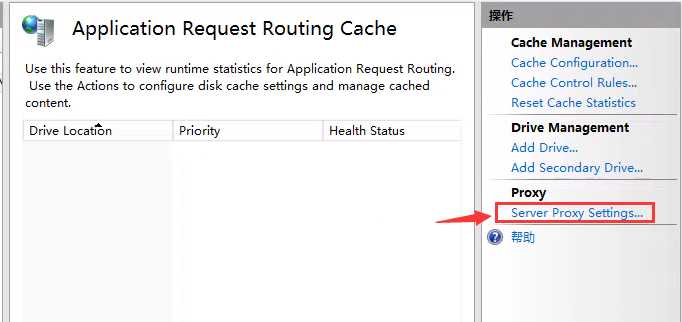
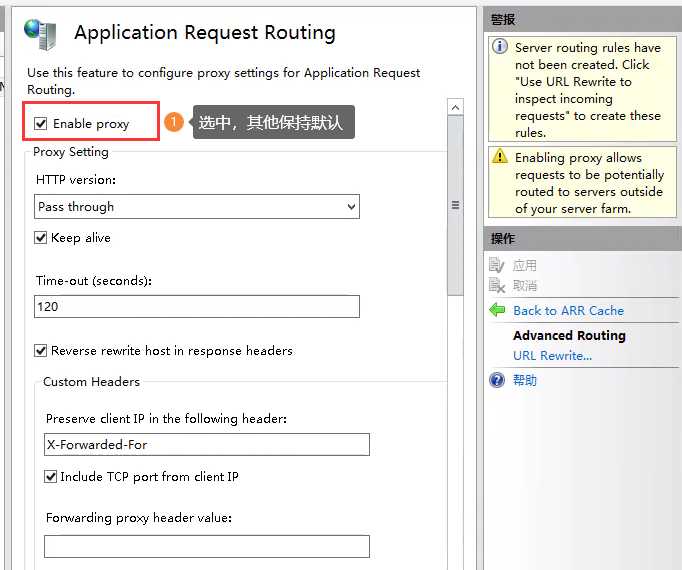
(3)对ARR进行设置,启用反向代理:


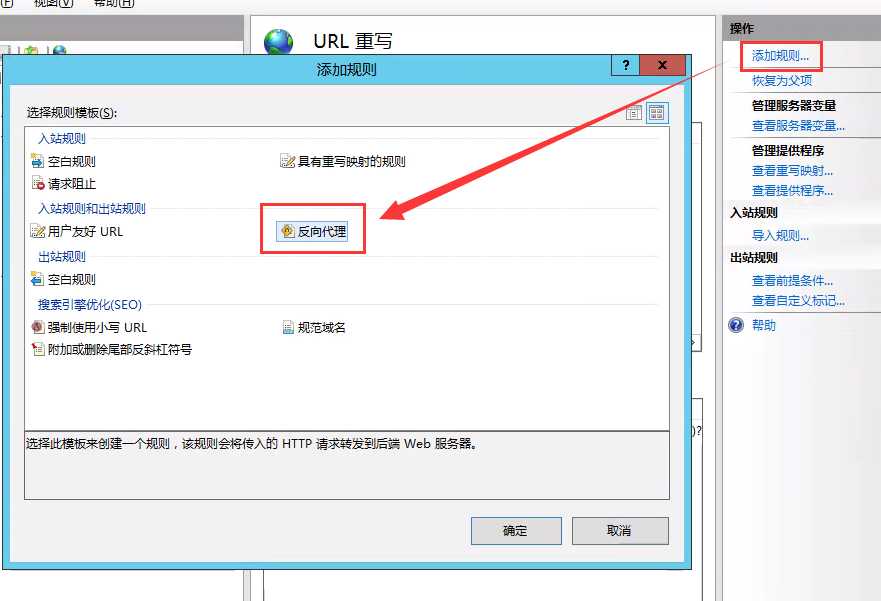
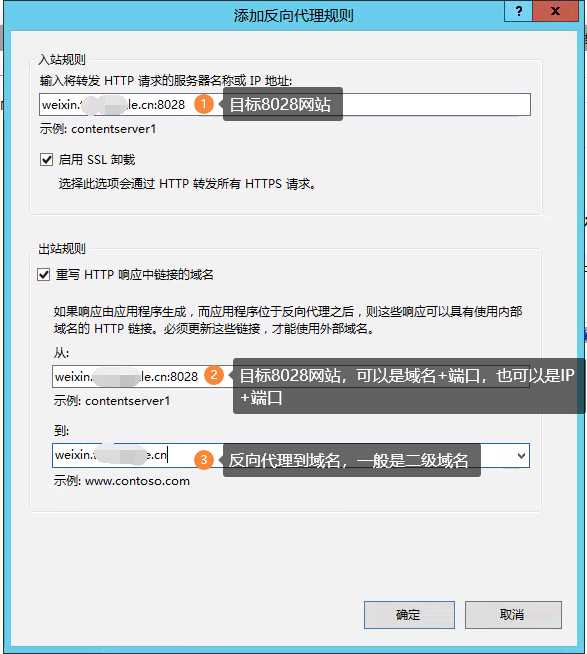
(4)选中80站点,进入Url Rewrite配置,在右侧点击“添加规则”


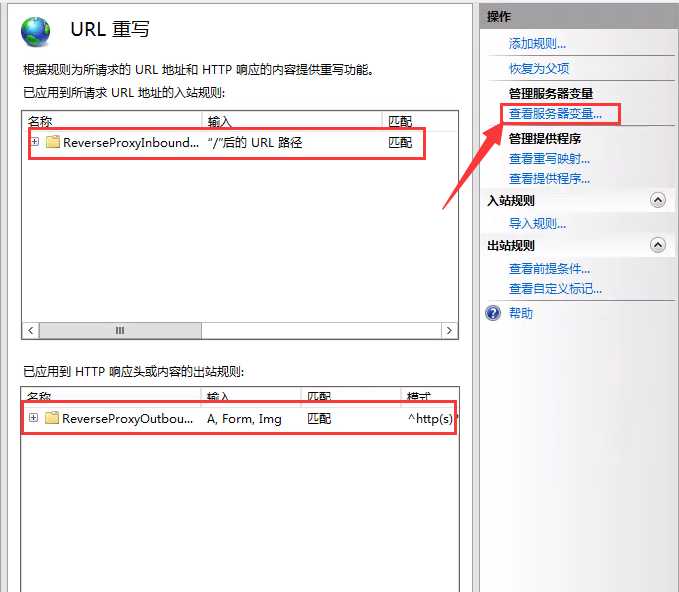
(5)确定后,可以看到新增了入站规则和出站规则:

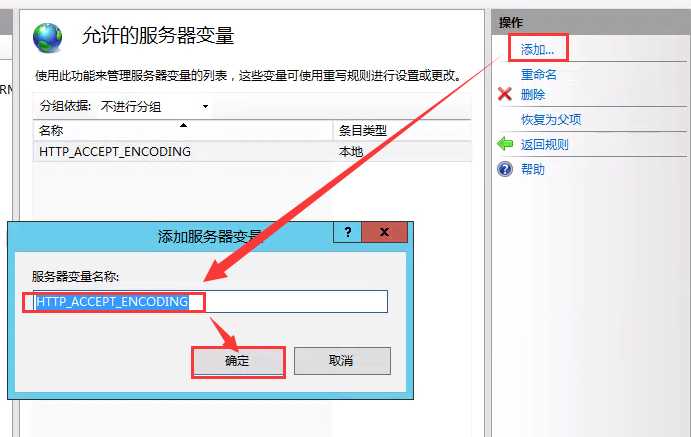
(6)如上图箭头所示,还需增加服务器变量,以处理Url重写带来的一些请求头问题:

如HTTP_ACCEPT_ENCODING就是解决重写Url后转发时Gzip压缩带来的问题。
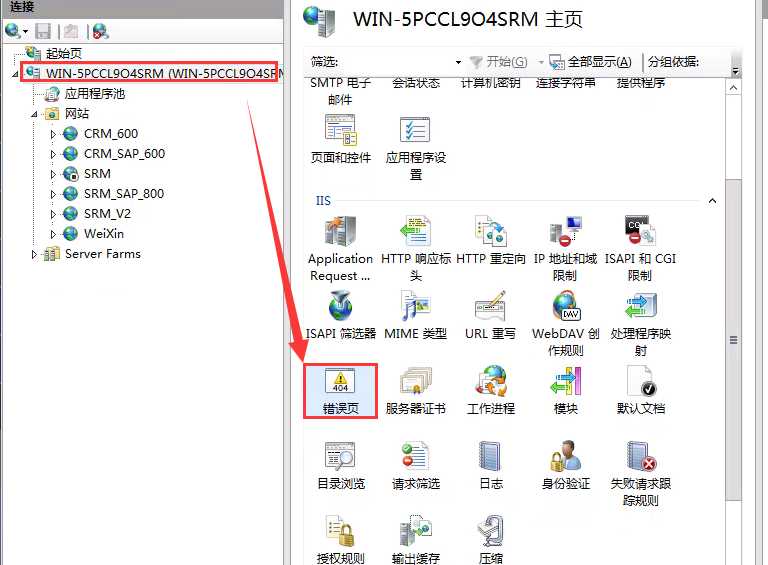
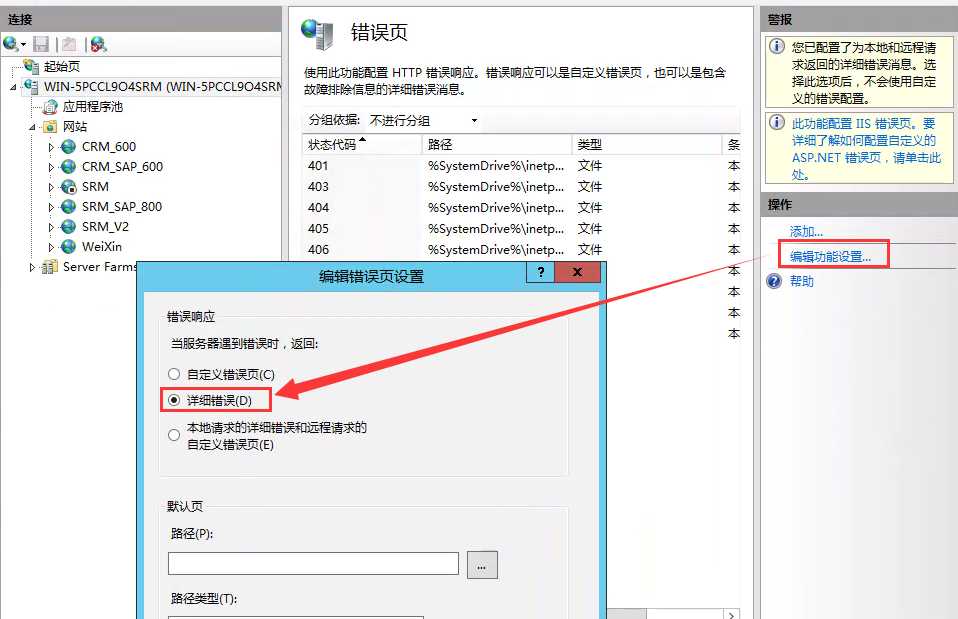
(6)注意,反向代理涉及到较多HTTP协议规则,有时会由于目标站点的设置导致500失败,往往是需要通过增加专门的规则来解决,例如增加特殊的Http头或设置,具体要看发生的错误。开启IIS完整错误提示,以便更好的了解原因:


(7)找到80站点目录下的web.config文件,编辑
<rewrite>
<outboundRules>
<rule name="ReverseProxyOutboundRule1" preCondition="ResponseIshtml1" stopProcessing="false">
<match filterByTags="A, Form, Img" pattern="^http(s)?://weixin.XXX:8028/(.*)" />
<action type="Rewrite" value="http{R:1}://weixin.XXX.cn/{R:2}" />
</rule>
<preConditions>
<preCondition name="ResponseIsHtml1">
<add input="{RESPONSE_CONTENT_TYPE}" pattern="^text/html" />
</preCondition>
</preConditions>
</outboundRules>
<rules>
<rule name="ReverseProxyInboundRule1" stopProcessing="true">
<serverVariables>
<set name="HTTP_ACCEPT_ENCODING" value="" />
</serverVariables>
<match url="(.*)" />
<action type="Rewrite" url="http://weixin.XXX.cn:8028/{R:1}" />
</rule>
</rules>
</rewrite>
<urlCompression dynamicCompressionBeforeCache="false" />
其中rewrite、rules等规则是在完成IIS配置后自动增加的,serverVariables、urlCompression节需要我们手工在web.config中增加进去,注意位置。
(8)保存后,访问weixin.XXX.cn即可访问到8028端口站点,实现无端口体验
(9)8028端口站点与微信进行集成,亲测授权API和JSAPI有效。
以上是关于IIS8反向代理实现80端口访问多个.NetCore程序的主要内容,如果未能解决你的问题,请参考以下文章