jQuery中的Ajax几种请求方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery中的Ajax几种请求方法相关的知识,希望对你有一定的参考价值。
在网上查的几种Ajax的请求的方法:
jQuery
确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写javascript代码的习惯。废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到
jQuery.ajax()的(这个后面会说到).
1. load( url, [data], [callback] ) :载入远程html 文件代码并插入 DOM 中。
url (String) : 请求的HTML页的URL地址。
data (Map) : (可选参数) 发送至服务器的key/value 数据。
callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为
POST方式的。
jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。语法形如"url #some > selector"
。这个方法可以很方便的动态加载一些HTML文件,例如表单:
$("
.ajax.load
").load("
[url]http://www.cnblogs.com/QLeelulu/archive/2008/03/30/1130270.html[/url] .post
", function (responseText, textStatus, XMLHttpRequest){
this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]
//alert(responseText);//请求返回的内容
//alert(textStatus);//
请求状态:success,error
//alert(XMLHttpRequest);//XMLHttpRequest对象
});
参数:url (String) : 发送请求的URL地址.data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示,会做为QueryString附加到请求URL中。callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
$.get("./Ajax.aspx", {Action:"get",Name:"lulu"}, function (data, textStatus){
//返回的 data 可以是 xmlDoc, jsonObj, html, text, 等等.
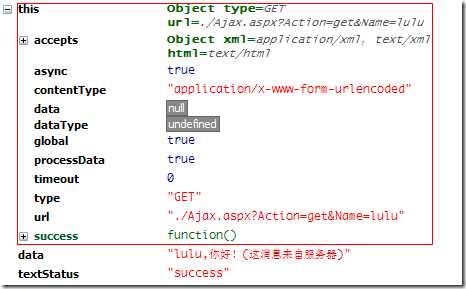
this; // 在这里this指向的是Ajax请求的选项配置信息,请参考下图
alert(data);
//alert(textStatus);//请求状态:success,error等等。
当然这里捕捉不到error,因为error的时候根本不会运行该回调函数
//alert(this);
});
参数:url (String) : 发送请求的URL地址.data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。type (String) : (可选)官方的说明是:Type of data to be sent。其实应该为客户端请求的类型(JSON,XML,等等)
Response.ContentType = "application/json";
Response.Write("{result: ’’" + Request["Name"] + ",你好!(这消息来自服务器)’’}");
jQuery 代码:
$.post("Ajax.aspx", { Action: "post", Name: "lulu" },
function (data, textStatus){
// data 可以是 xmlDoc, jsonObj, html, text, 等等.
//this; // 这个Ajax请求的选项配置信息,请参考jQuery.get()说到的this
alert(data.result);
}, "json");
参数
url (String) : 待载入 JS 文件地址。callback (Function) : (可选) 成功载入后回调函数。
加载并执行 test.js。
$.getScript("AjaxEvent.js", function(){
alert("AjaxEvent.js 加载完成并执行完成.你再点击上面的Get或Post按钮看看有什么不同?");
});
以上是关于jQuery中的Ajax几种请求方法的主要内容,如果未能解决你的问题,请参考以下文章