两个行内元素错位不能对其的解决方法
Posted 拓荒牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两个行内元素错位不能对其的解决方法相关的知识,希望对你有一定的参考价值。

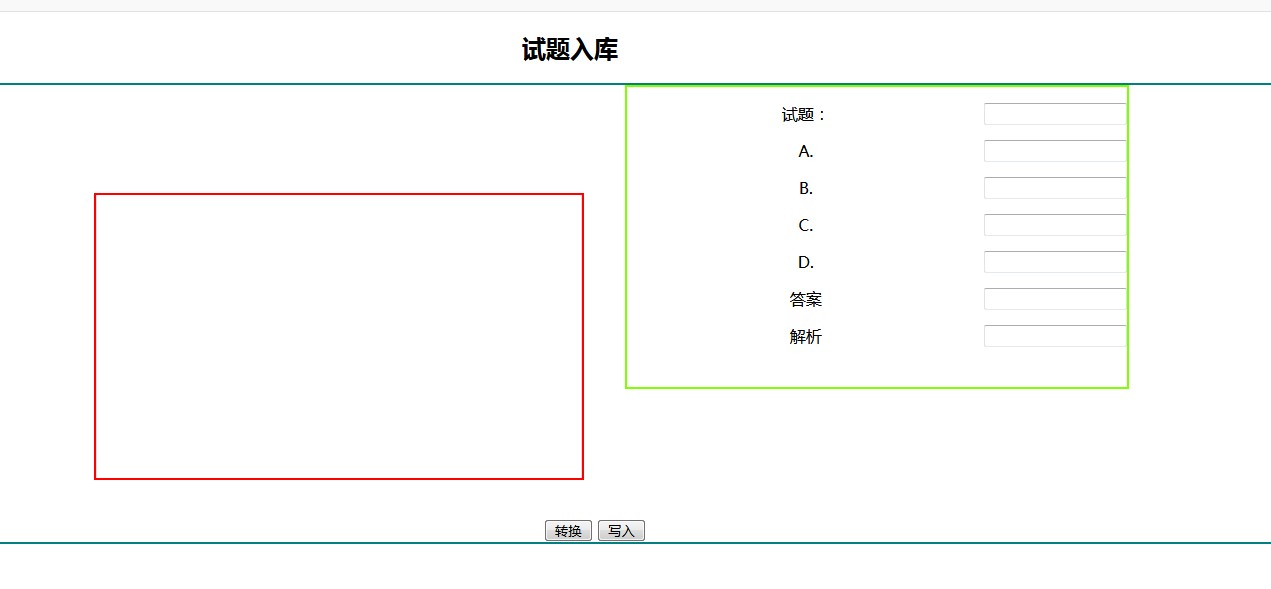
.div1 {
display: inline-block;
height: 300px;
width: 500px;
margin:30px;
text-align: center
border: 2px solid red;
}
.div2 {
display: inline-block;
height: 300px;
width: 500px;
border: 2px solid #80ff00;
}
解决方法
1、两个行内元素都设置 vertical-align:middle;
2、两元素设置浮动
3、不对齐原因是基线不对齐; 如果第一个div没有文字 加个字就可以
以上是关于两个行内元素错位不能对其的解决方法的主要内容,如果未能解决你的问题,请参考以下文章