使用Material Design 创建App翻译系列----材料主题的使用(Using Material Theme)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Material Design 创建App翻译系列----材料主题的使用(Using Material Theme)相关的知识,希望对你有一定的参考价值。
上一篇是使用Material Design 创建App翻译系列—-開始学习篇,进入正题:
新的材料主题提供了下面内容:
1. 提供了同意设置颜色板的系统部件组件。
2. 为这些系统组件提供了触摸反馈动画。
3. Activity的过渡动画。
依据你的品牌标识,使用你所控制的颜色板能够自己定义材料主题的外观。
使用主题的属性能够给ActionBar 和 status bar进行着色。
系统部件拥有新的设计和触摸反馈动画。你能够为你的应用自己定义颜色板、触摸反馈动画以及Activity之间跳转的过渡动画。
下面是材料主题定义的方式:
1. @android:style/Theme.Material (dark version)
2. @android:style/Theme.Material.Light (light version)
3. @android:style/Theme.Material.Light.DarkActionBar
你能够使用以上几种的材料主题样式,引用的方式在R.style可见。

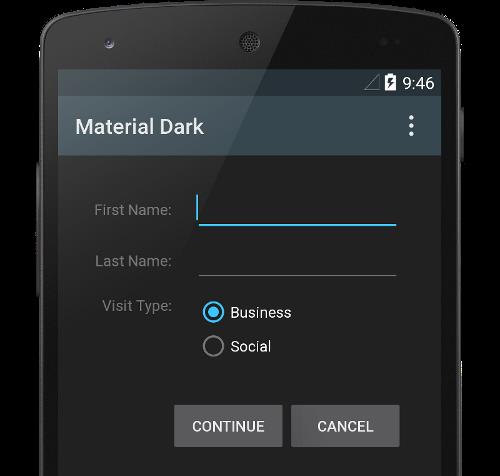
Dark material theme

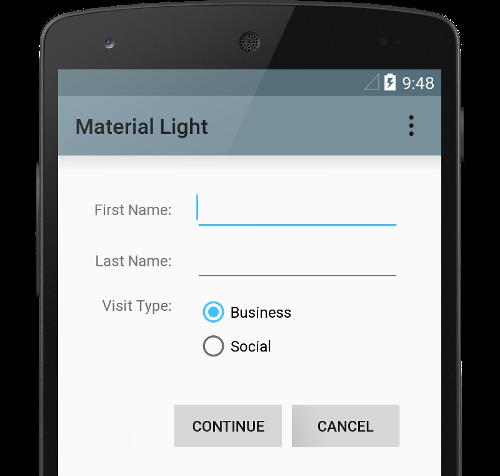
Light material theme
注意事项:这个材料主题仅仅同意在Android 5.0及其以上系统使用。V7 的支持库(v7 support libraries)为一些组件提供了用于材料设计样式的主题,而且也能支持自己定义颜色板。详情请看:保证兼容性
自己定义颜色板
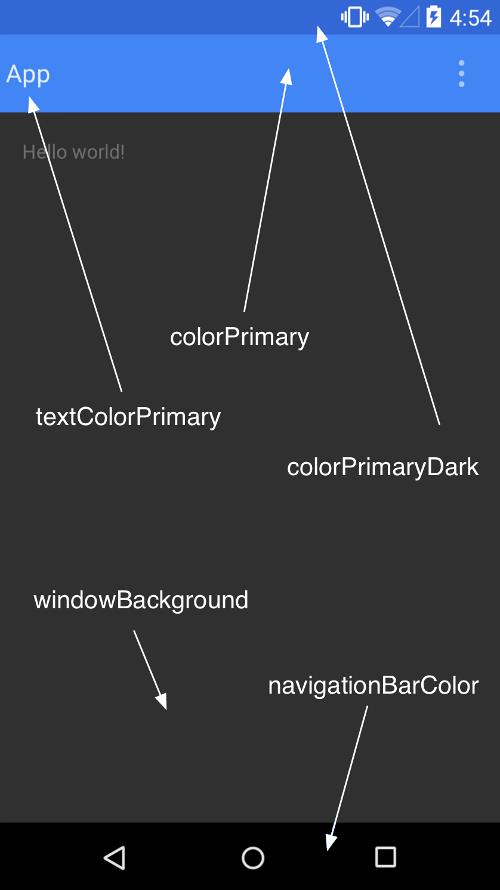
为了自己定义适合你的品牌的主题基础颜色,当继承材料主题的时候就使用主题属性来定义你的自己定义颜色了:
<resources>
<!-- inherit from the material theme -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- Main theme colors -->
<!-- your app branding color for the app bar -->
<item name="android:colorPrimary">@color/primary</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="android:colorPrimaryDark">@color/primary_dark</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="android:colorAccent">@color/accent</item>
</style>
</resources>自己定义状态栏
材料主题能够轻松的自己定义状态栏,因此你能够指定适合你品牌的一种颜色,使得白色的状态栏图标更显对照效果。在你继承了材料主题的前提下,想要自己定义状态栏的颜色,就用android:statusBarColor 属性。
默认情况,android:statusBarColor的属性值继承自 android:colorPrimaryDark。
你也能够绘制状态栏背后的内容。比如,假设你想要显示一张透明的状态栏下的照片,就要用略微淡点的暗的过渡色来确保白色的状态栏图标是能够看见的。通过设置android:statusBarColor 属性值到 @android:color/transparent 和 依据须要来调整windowFlags。你也能够用 Window.setStatusBarColor()来为动画或者隐退。

注意事项: 状态栏跟主工具栏应该是有一个明白的界定的。除了状态栏后面要显示图片或者多媒体相关的内容以外,在使用渐变色去确保状态栏的图标还是可见的。
当自己定义导航栏和状态栏的时候,仅让状态栏被改动或者调整透明度。
在其他情况下导航栏都保持黑色。
为个别视图控件加入主题
在xml布局中定义的控件须要指定 android:theme 属性来引用主题资源。
这个属性改动元素和子元素的主题。是为了在一个指定的界面的一部分改变其主题颜色的调色板。
以上翻译内容中外部链接的部分,以后会逐步翻译出来,眼下链接是官方的站点,假设须要查看的朋友,请先FQ。
以上是关于使用Material Design 创建App翻译系列----材料主题的使用(Using Material Theme)的主要内容,如果未能解决你的问题,请参考以下文章