bootstrap学习总结-02 网格布局
Posted 王信平
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap学习总结-02 网格布局相关的知识,希望对你有一定的参考价值。
1 网格布局
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/index.css" /> <meta name="viewport" content="width=device-width,initial-scale=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="icon" href="./img/index.png"> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 javascript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h1 class="page-header">使用<small>Bootstrap网格系统布局网页</small></h1> <p>11111111111111111111111111111111111111111 </p> <h2 class="page-header">区块一</h2> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <h2 class="page-header">区块二</h2> <p>bbbbbbbbbbbbbbbbbbbbbbbbbbb</p> <h2 class="page-header">区块三</h2> <p>cccccccccccccccccccccccccccccc</p> </body> </html>
把显示的内容居中,分成三等份显示在同一排
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">使用<small>Bootstrap网格系统布局网页</small></h1>
<p>11111111111111111111111111111111111111111
</p>
<div class="row">
<div class="col-md-4">
<h2 class="page-header">区块一</h2>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</div>
<div class="col-md-4">
<h2 class="page-header">区块二</h2>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
</div>
<div class="col-md-4">
<h2 class="page-header">区块三</h2>
<p>cccccccccccccccccccccccccccccc</p>
</div>
</div>
</div>
</body>
</html>
知识点:
1)让显示的内容居中,使用css的class container.
container这个类设置了内容的宽度,并且让现实的内容居中。
2)把显示的内容显示在同一行,并且平均分为三份,需要使用css的class row
要在显示的内容上,添加网格的类。
显示的页面如下图:

2 嵌套布局
嵌套布局的网格宽度依赖于他的父网格的宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">使用<small>Bootstrap网格系统布局网页</small></h1>
<p>11111111111111111111111111111111111111111
</p>
<div class="row">
<div class="col-md-4">
<h2 class="page-header">区块一</h2>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</div>
<div class="col-md-4">
<h2 class="page-header">区块二</h2>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
</div>
<div class="col-md-4">
<h2 class="page-header">区块三</h2>
<p>cccccccccccccccccccccccccccccc</p>
<div class="row">
<div class="col-md-6">
<p>eeeee</p>
</div>
<div class="col-md-6">
<p>fffffff</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
3 流式布局
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。流动布局的内容会随着浏览器的大小进行自动缩放。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1 class="page-header">使用<small>Bootstrap网格系统布局网页</small></h1>
<p>11111111111111111111111111111111111111111
</p>
<div class="row">
<div class="col-md-4">
<h2 class="page-header">区块一</h2>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</div>
<div class="col-md-4">
<h2 class="page-header">区块二</h2>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
</div>
<div class="col-md-4">
<h2 class="page-header">区块三</h2>
<p>cccccccccccccccccccccccccccccc</p>
<div class="row">
<div class="col-md-6">
<p>eeeee</p>
</div>
<div class="col-md-6">
<p>fffffff</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
4 响应式布局
现在用户上网使用的设备都不一样,可能是大屏幕的桌面电脑,可能是平板电脑,或者是智能手机。这些上网设备的屏幕尺寸都不太一样。如果考虑显示在不同的页面的内容优化,可以考虑使用响应式布局的设计。
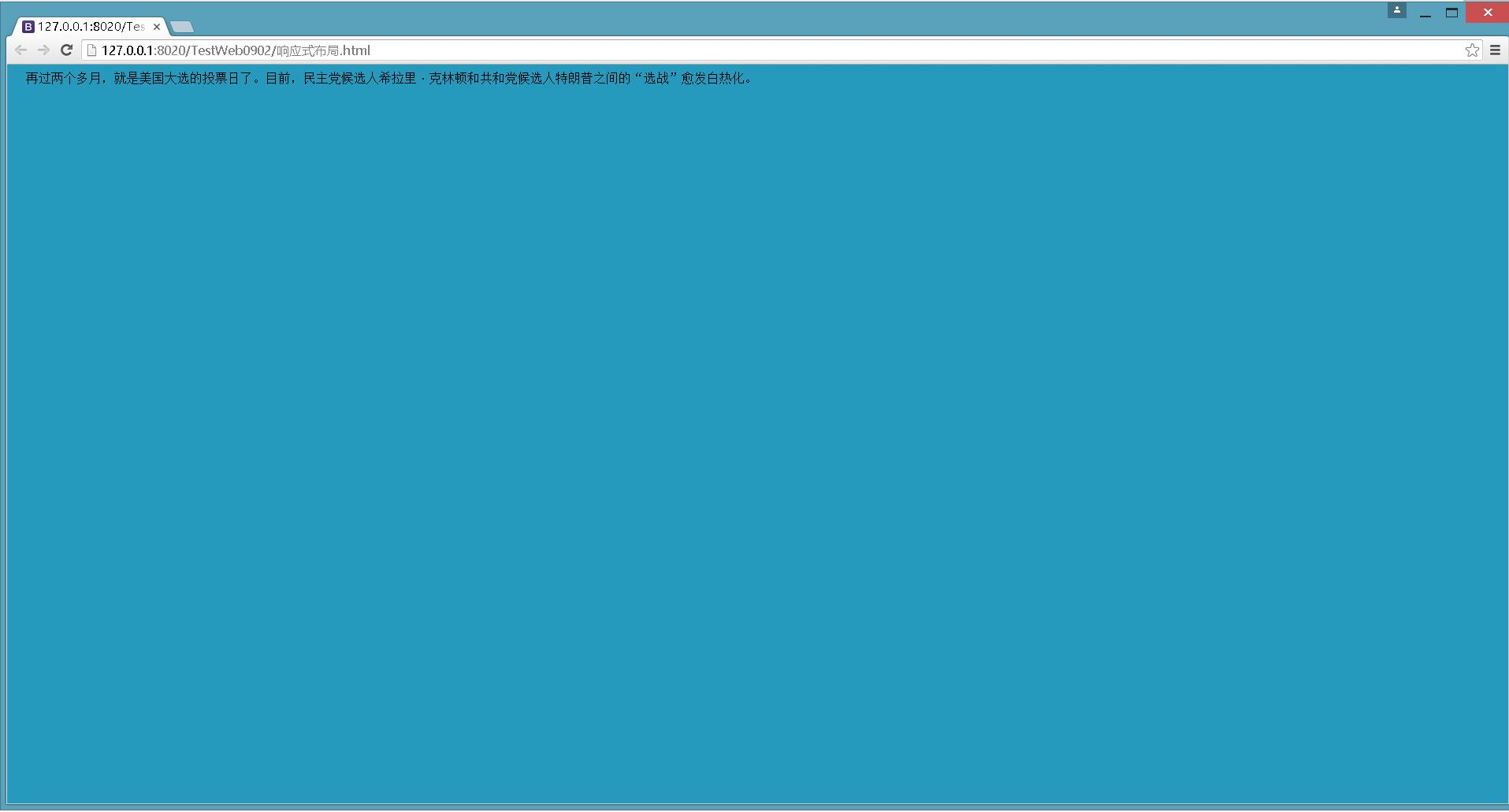
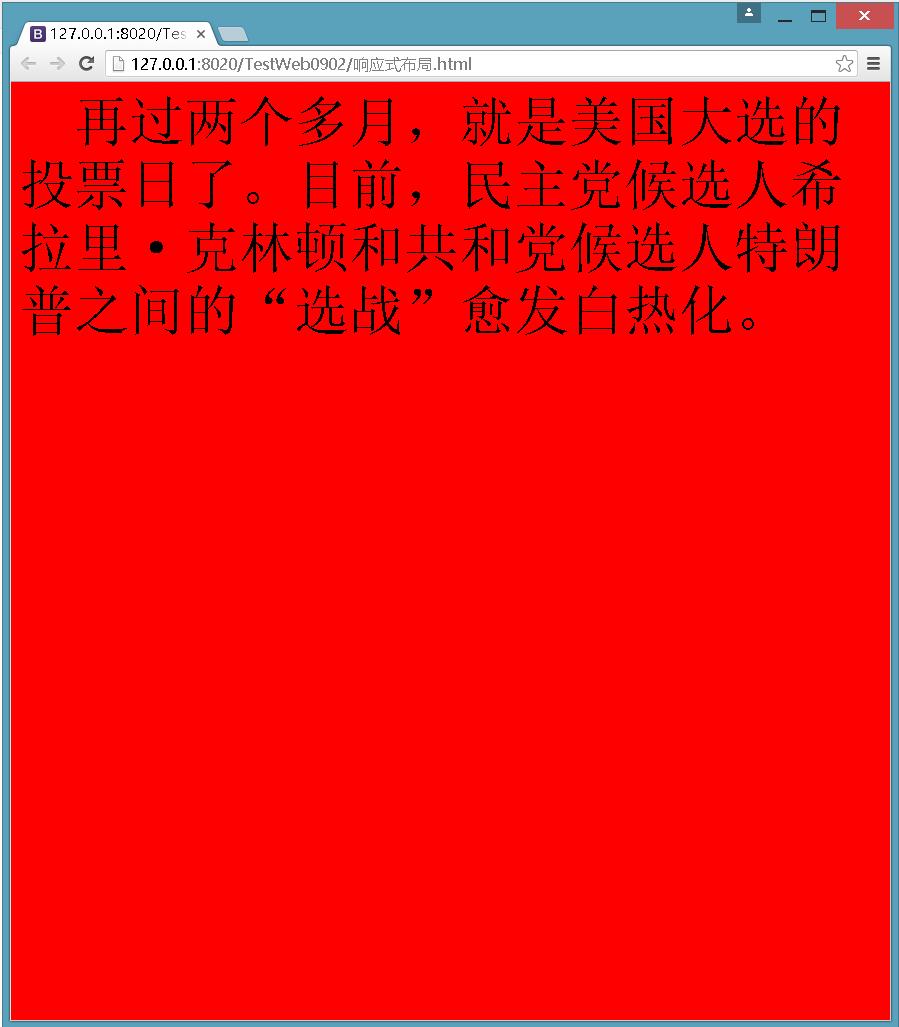
响应式布局是根据浏览器窗口的不同做出相应的变化。原理很简单使用了CSS3的media queries来判断浏览器窗口的尺寸。在CSS的样式表里去设置一些规则。当浏览器的尺寸大于或小于某个特定的尺寸时,使浏览器使用特定样式。 比如:页面宽度大于700像素时,文字大小变为55像素,背景颜色变为红色。
<style>
@media (min-width: 700px){ body { background-color: red; font-size: 55px; } }
</style>
@media (min-width: 700px){ 屏幕宽度 >= 768的设备 }
@media (max-width: 900){ 屏幕宽度 <=900的设备 }
响应式页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
body {
background-color: #269ABC;
}
@media (min-width: 700px) and (max-width: 900px) {
body {
background-color: red;
font-size: 55px;
}
}
</style>
</head>
<body>
再过两个多月,就是美国大选的投票日了。目前,民主党候选人希拉里·克林顿和共和党候选人特朗普之间的“选战”愈发白热化。
</body>
</html>
当屏幕宽度大于700像素,小于900像素时,如下图所示:

当屏幕宽度大于700像素,小于900像素时,屏幕显示的内容发生了样式改变。

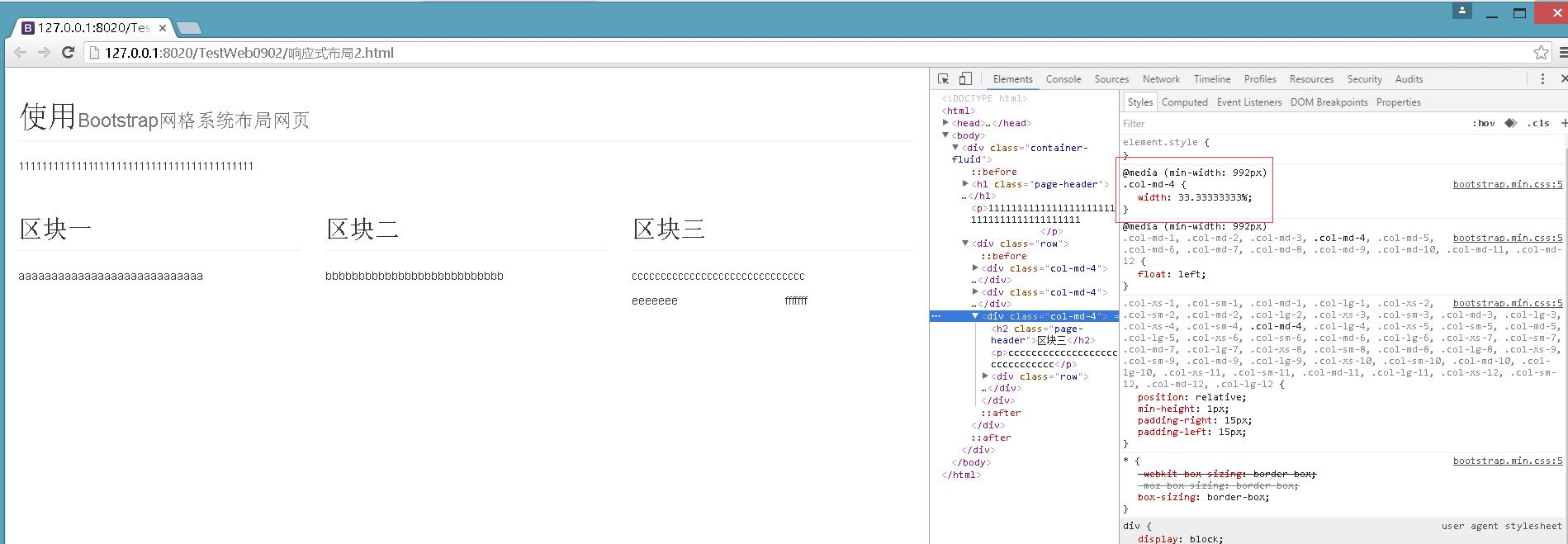
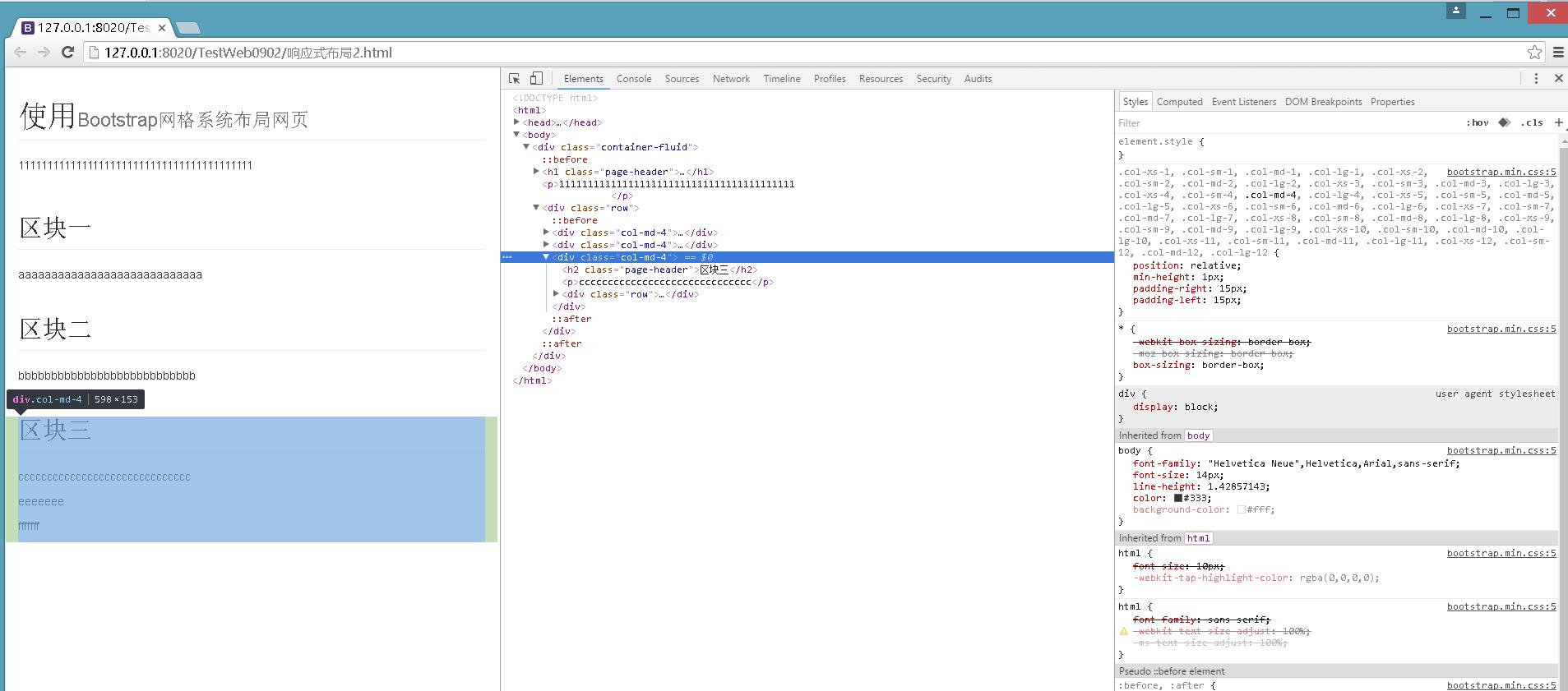
Bootstrap已经做好了响应式的布局设计。比如在桌面浏览器中,当最小宽度992px时,按照流式网格布局按照每行最多12列进行渲染页面。比如上面的流式网格布局,当屏幕宽度大于992像素时,如下图所示:

缩小屏幕宽度,当屏幕宽度小于992像素时,找不到对应的@media (min-width: 992px)规则,既当前选中元素的样式就发生了改变,如下图:

5 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">响应式布局的实用类<small>使用Bootstrap网格系统布局网页</small></h1>
<div class="row">
<div class="col-md-4" onclick="alert(\'phone\')"><img src="img/phone.jpg" alt"智能手机"/></div>
<div class="col-md-4" onclick="alert(\'tablet\')"><img src="img/tablet.jpg" alt"平板电脑"/></div>
<div class="col-md-4" onclick="alert(\'desktop\')" ><img src="img/desktop.jpg" alt"桌面电脑"/></div>
</div>
</div>
</body>
</html>
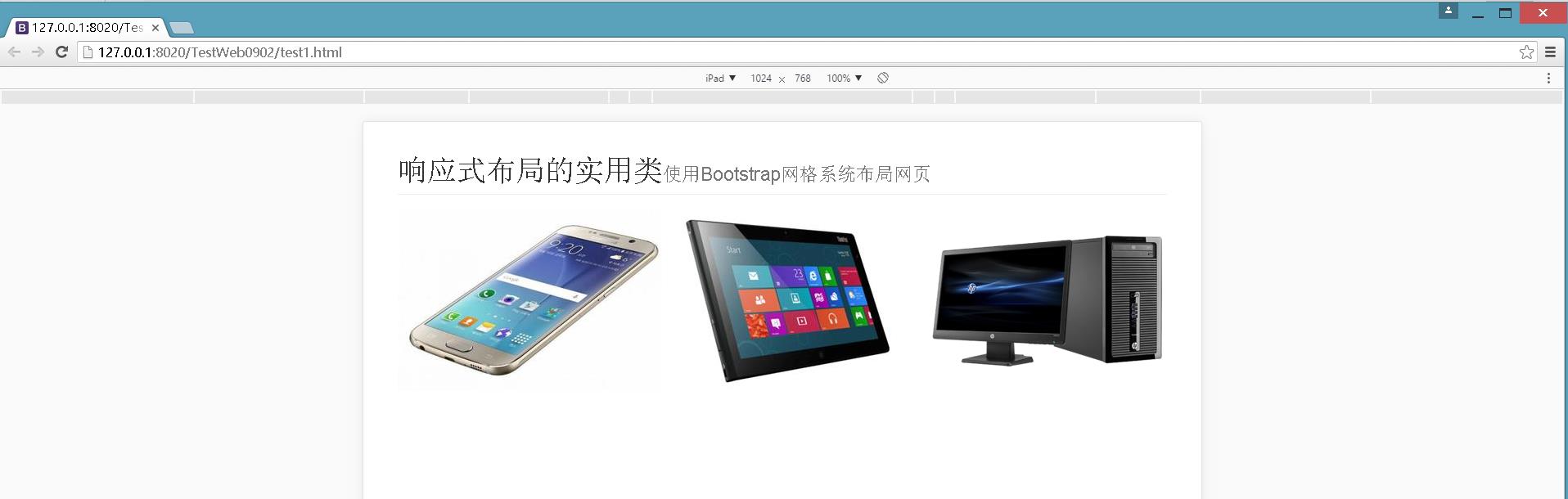
使用Ipad模拟器横向查看页面,如下图:

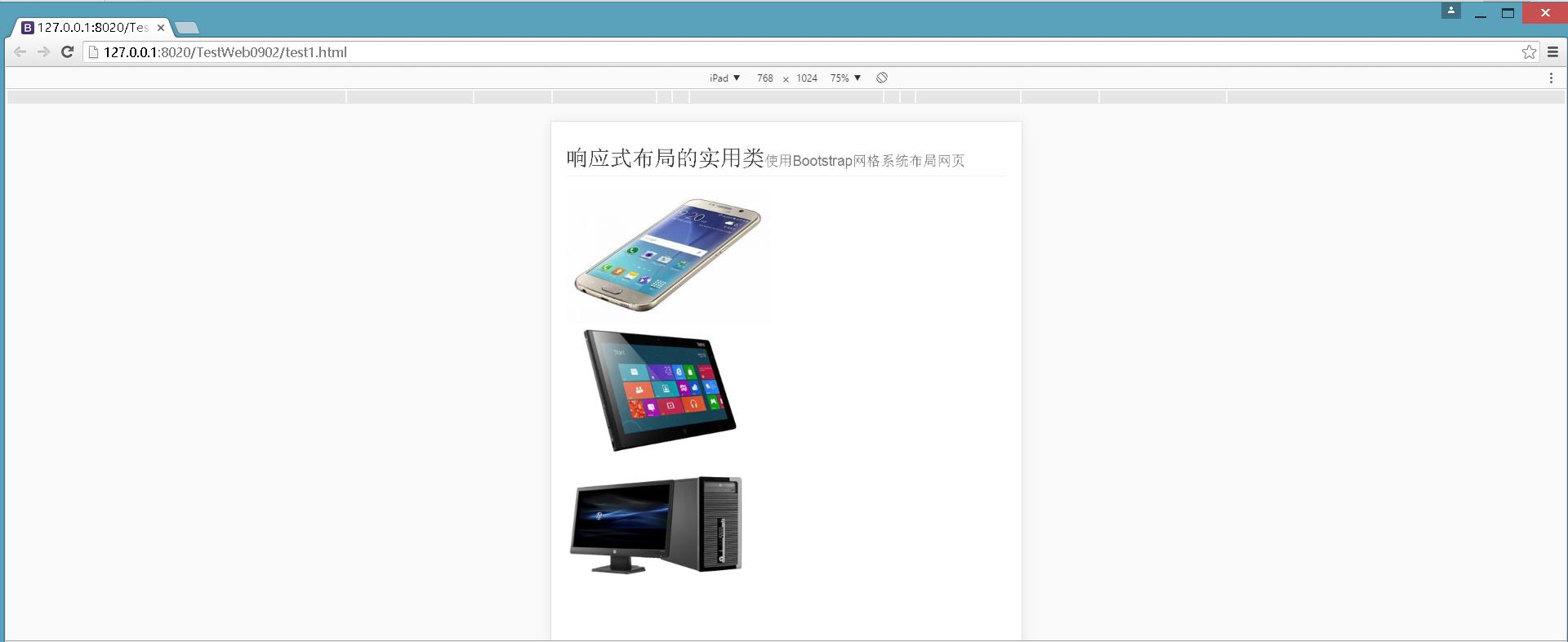
竖向显示页面如下图:

引用资料:
http://v3.bootcss.com/css/#grid
以上是关于bootstrap学习总结-02 网格布局的主要内容,如果未能解决你的问题,请参考以下文章
在移动设备上将 Bootstrap 布局从内联表单更改为网格