按位运算符探讨
Posted 追梦子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了按位运算符探讨相关的知识,希望对你有一定的参考价值。
之前一直没搞懂这个怎么计算的,主要也因为之前没怎么用到过这个,但现在想把它搞懂,所以索性一次性搞懂为妙,以后就不用再纠结了哈。
按位运算符就是把数字看作二进制来进行计算的,并且再把计算出来的二进制给它转换成十进制,也就是最终的结果了。
比如:
7&9
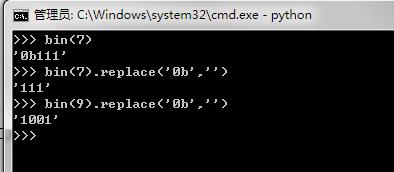
这个是按位与,先不讨论与不与的,总之它现在会把7和9转换成二进制,接下来我们将7和9转换成2进制,这里我用python。

如果你看不懂这段代码没有关系,因为这里的重点不是讲python,而是按位运算符,这里我们可以看到7的二进制为111,而9的二进制为1001。明显可以看出7和9的二进制长度不一样,如果长度不一样的话,短的那个前面会自动补0。结果就成了这样:
7:0111
9:1001
前面说了所谓的按位运算符就是比较两个数的二进制,那么怎么比较呢,是这样的,如果是按位与那么就比较两个数是不是都为1如果是就是1否则为0,看下面。
比如第一个7:0 ,第一个9:1那么它们就为0,只要其中有一个是0那么它就是零,当然这是对于按位于来说的。
整体比较如下:
7:0 1 1 1
9:1 0 0 1
结果:0 0 0 1
那么结果二进制就成了0001了,那么二进制0001再转换成十进制就是1,自然7&9结果就是1。
我们可以用下面的工具来帮我们转换。

其他的东西都不要问我,我只说按位运算符,因为其他我啥也不懂,至于转换来转换去,我也是百度了一下的,但我的目的达到了,因为我不是来学进制转换的,有一句话说的很好,不忘初心,方得始终。这也是一种学习方式,以前我学习老爱纠结这些,所以一直就学不好,因为有些根本就不是你现在该考虑的,你要明确自己学这个干嘛。
那么按位或,按位非,按位取反,自然也是一个道理,不过是比较的时候换种花样罢了,再拿按位或来演示一下。
按位或
5|6
转换2进制:

5:101
6:110
只要有1就是1
结果:111 这是二进制 再转一下就是7.

我们来看看这个按位运算符有没有什么规律。
//转成二进制
console.log((1).toString(2)); //1
console.log((2).toString(2)); //10
console.log((3).toString(2)); //11
console.log((4).toString(2)); //100
console.log((5).toString(2)); //101
console.log((6).toString(2)); //110
console.log(1&0); //0
console.log(1&1); //1
console.log(1&2); //0
console.log(1&3); //1
console.log(1&4); //0
console.log(1&5); //1
console.log(1&6); //0
这里可以看出1&任何单数都为1,而1&任何双数都为0。(包括负数)
console.log(2&0); //0
console.log(2&1); //0
console.log(2&2); //2
console.log(2&3); //2
console.log(2&4); //0
console.log(2&5); //0
console.log(2&6); //2
console.log(2&7); //2
console.log(2&8); //0
console.log(2&9); //0
console.log(2&10); //2
console.log(2&11); //2
console.log(2&12); //0
console.log(2&13); //0
console.log(2&14); //2
console.log(2&15); //2
这里可以看出2的规律是0 0 2 2 可以口算出来的管理还真没看出来。
再看一组
console.log(3&0); //0
console.log(3&1); //1
console.log(3&2); //2
console.log(3&3); //3console.log(3&4); //0
console.log(3&5); //1
console.log(3&6); //2
console.log(3&7); //3console.log(3&8); //0
console.log(3&9); //1
console.log(3&10); //2
console.log(3&11); //3console.log(3&12); //0
console.log(3&13); //1
console.log(3&14); //2
console.log(3&15); //3
或
console.log(3|0); //3
console.log(3|1); //3
console.log(3|2); //3
console.log(3|3); //3console.log(3|4); //7
console.log(3|5); //7
console.log(3|6); //7
console.log(3|7); //7console.log(3|8); //11
console.log(3|9); //11
console.log(3|10); //11
console.log(3|11); //11console.log(3|12); //15
console.log(3|13); //15
console.log(3|14); //15
console.log(3|15); //15规律隔4加4.
其他规律就不算了。
ok了,这是一次很愉快的过程,目的达到了哈,按位运算可以告一段落了。
位运算看了半天才看懂T_T ,下面写一下位运算的原理吧。
先拿右移>>运算开刷。
如:16>>2 = 4
它的计算是先将16转成二进制,然后把这个二进制往右移动2个位置。
16的二进制:0001 0000
往右移动两个就成了0000 0100,为什么是移动两个因为我们上面写的就是2啊,>>后面表示的是你要移动多少位。实际上这里我们还是看不懂,为什么前面0001变成了0000了呢?是这样的:
16>>2表示在16这个二进制前面添加两个零或者两个1,至于是添加零还是1取决于>>左边的这个数是正数还是负数,如果是正数就填补0,如果是负数就填补1。
0001 0000
因为16是正数所以填补0
0000 0100 00 超出了两个0去掉超出的,因此就是:
0000 0100
再如5>>3=0
5的二进制为:0000 0101
结果:0000 0000
那么左移位呢?自然相反啊。
比如5<<3=40
5的二进制为:0000 0101
结果:0010 1000
啥意思?就是把0或者一往0000 0101后面补,然后把前面多余的删除。
000 0010 1000 前面三个0删除。
反正就是这样了,能不能听懂你自己看着办吧,就到这了。
网上看到这篇文章还是不错的:http://www.cnblogs.com/yyangblog/archive/2011/01/14/1935656.html
以上是关于按位运算符探讨的主要内容,如果未能解决你的问题,请参考以下文章