script标签中的async和defer
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了script标签中的async和defer相关的知识,希望对你有一定的参考价值。
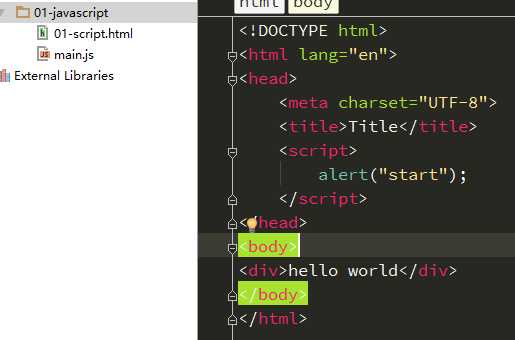
在程序中代码是一行一行执行的,html标签都是由渲染引擎来执行,代码执行时从上往下一行一行执行,当执行到alert(如下图),alert会阻塞后面代码的执行,当点击完确定之后,代码继续往下执行。

javascript的内容同样可在外部进行引用,如下图所示,正常情况下执行结果和上面的内容相同,但当我们给html的script标签中加入async或者defer属性时,代码的执行过程也将会随之改变。

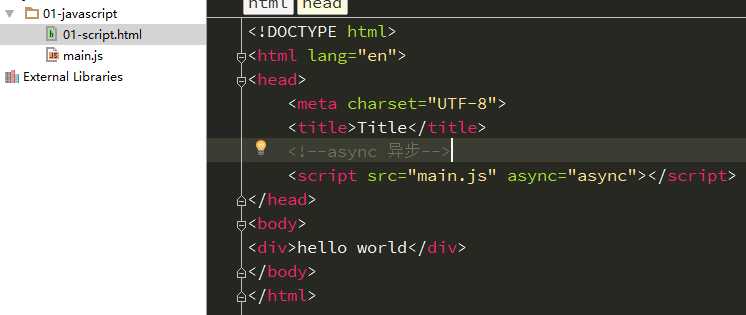
async 为异步,顾名思义就是多个人同时做多件事,这里区分sync,sync为同步,就是一个人有序的做多件事情。因此在script标签中加入async属性后,程序执行时,外部引用的js文件内容和html中的代码同时进行。在这里需要注意,因为代码的执行速度不同,显示的效果有可能不同,在此是js内容被下载完成后立即执行。

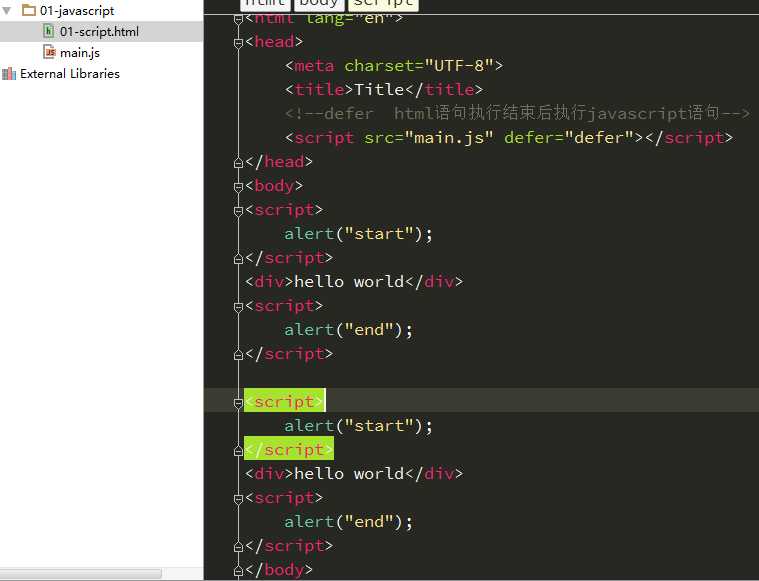
defer也会异步的下载去执行js内容,当然script标签中不会有两个相同功能的属性,它和async的区别是什么呢?defer和async的区别就是defer下载完js的内容后不会立即执行,直到html文档加载解析完成后才执行,下图就是使用defer的过程,代码虽然简单,但是这样可以清晰的表达defer的作用。

总结:前端项目中肯定少不了多多少少的js文件,defer和async就给我们在程序执行过程中提供了很方便的引用,更方便我们维护代码,避免代码中这一个那一个的js引用。

以上是关于script标签中的async和defer的主要内容,如果未能解决你的问题,请参考以下文章